javascript去掉字元的方法:先使用input標籤建立字串輸入框,並設定其id屬性為myinput;然後建立button按鈕並綁定onclick點擊事件;接著在js內建立del函數;最後使用replace方法替換字串即可。

本文操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
新建一個html文件,命名為test.html,用來講解怎麼用js去掉字串中的指定字元。

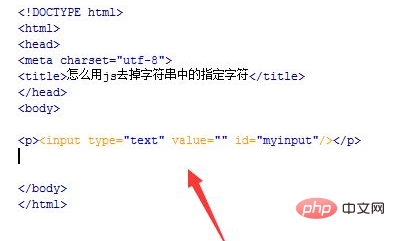
在test.html檔案內,使用input標籤建立字串輸入框,並設定其id屬性為myinput。

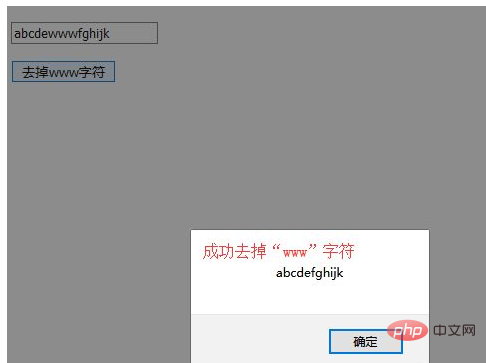
在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「去掉www字元」。

在test.html檔案內,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行del()函數。 【推薦學習:js基礎教學】

在test.html檔案內,在js標籤內,建立一個del()函數,在函數內,使用getElementById()取得input對象,然後使用value屬性取得輸入框的內容。

在test.html檔案內,使用replace()方法將「www」字串替換為空,將替換後的字串儲存在res變數中,最後,使用alert()方法輸出結果。

在瀏覽器中開啟test.html文件,輸入字串,點擊按鈕,查看輸出的結果。

以上是javascript怎麼去掉字符的詳細內容。更多資訊請關注PHP中文網其他相關文章!
