javascript讓div隱藏的方法:先使用div標籤建立模組,並設定其id為mydiv;然後使用button標籤建立一個按鈕,並給button按鈕綁定onclick點擊事件;最後在js標籤中,建立hideDiv()函數即可。

本文操作環境:windows7系統、javascript1.8.5版,DELL G3電腦。
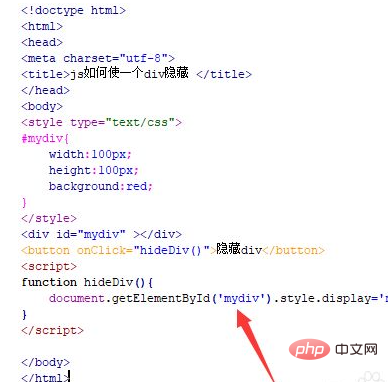
新建一個html文件,命名為test.html,用於講解js如何使一個div隱藏。

在test.html檔案內,使用div標籤建立一個模組,並設定其id為mydiv。

在css標籤內,透過id(mydiv)設定div的樣式,定義其寬度為100px,高度為100px,背景顏色為紅色。

在test.html檔案內,使用button標籤建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行hideDiv()函數。

在js標籤中,建立hideDiv()函數,在函數內,使用getElementById()方法,透過id(mydiv)取得div對象,將div物件style屬性中的display屬性設定為none,便可實現div的隱藏。 【推薦學習:js基礎教學】

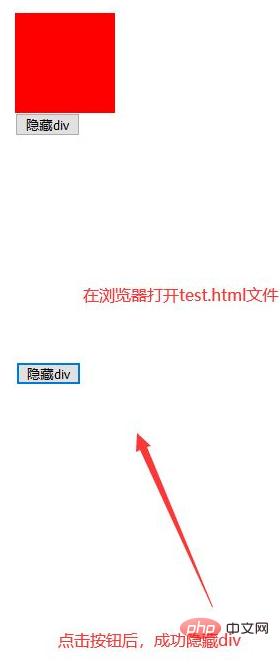
#在瀏覽器開啟test.html文件,點選按鈕,檢視結果。

以上是javascript怎麼讓div隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!
