
Bootstrap內建了一套完整的下拉式選單元件,以下這篇文章就來跟大家介紹一下Bootstrap中的下拉式選單類別。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

下拉菜單是一種非常常見的效果,用於展示可切換、有關聯的一組鏈接,它可以節省網頁排版空間,使網頁佈局簡潔有序。
Bootstrap內建了一套完整的下拉式選單元件,可用於不同的元素,如導航、按鈕等等。配合其他元素,還可以設計出多樣化的選單效果。
下拉式選單的互動行為也需要 下拉式選單外掛程式(dropdown.js)的支持,因此使用下拉式選單元件時,也必須引入 dropdown.js 檔案。
相關推薦:《bootstrap教程》
Bootstrap中的下拉式選單都是基於列表實現的,可以使用無序列表(
為
效果如圖3‑8所示:

圖3-8 下拉選單
通常情況下,需要將下拉式選單預設隱藏起來,只有當使用者點擊某個按鈕或連結時,才讓它顯示出來。因此,你需要把超連結或按鈕以及下拉式選單全部包裹在一個 class="dropdown" 或 position: relative; 的容器中,並為按鈕或連結添加 data-toggle="dropdown" 屬性。這就可以讓下拉式選單預設為隱藏,只有在點擊按鈕或連結時,它才會被啟動並顯示出來。如:
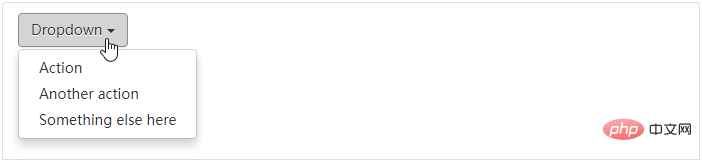
此時,在瀏覽器中預覽,可以看到一個按鈕。如果點擊按鈕,下拉式選單才會被激活,並顯示出來。效果如圖 3‑9所示:

圖3-9 啟動下拉式選單
預設情況下,子選單以下拉形式彈出。如果希望以上拉形式彈出,只要把整個下拉式選單包裹在.dropup的容器中即可:
…
效果如圖3‑10所示:

圖3-10 上拉選單
更多程式相關知識,請造訪:程式設計影片! !
以上是淺談Bootstrap中的下拉式選單類別(dropdown-menu)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



