
本篇文章跟大家介紹一下Bootstrap中Glyphicons圖示的用法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

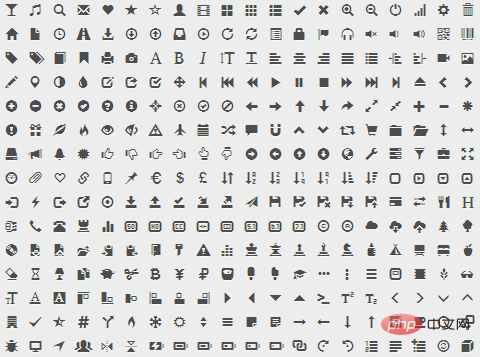
Bootstrap3 提供了差不多300多個來自Glyphicon Halflings 的字體圖標,這些圖標可用於按鈕、連結、導航和表單等元素。最常見的圖示如圖3‑1所示:

圖3-1 Glyphicons提供的圖示
Glyphicons Halflings 一般是要收費的,但是他們的作者允許Bootstrap 免費使用。為表謝意,希望你在使用時,盡量為Glyphicons添加一個友情連結。
相關推薦:《bootstrap教程》
字體圖示的用法非常簡單,在任何行內級元素上應用圖示類別即可。但是,由於圖示類別不能和其它組件直接聯合使用,通常需要單獨建立一個行內級元素來放置圖示。
出於效能的考慮,所有圖示都需要一個基底類別.glyphicon和對應每個圖示的.glyphicon-*#類別。為了避免螢幕識讀裝置抓取可能產生混淆的輸出內容,建議為圖示設定aria-hidden="true"屬性。如,以下是新增搜尋圖示的程式碼:
Bootstrap 假定所有的圖示字體檔案全部位於../fonts/目錄內(相對於預編譯版CSS 檔案的目錄) 。如果你修改了圖示字體檔案的位置,你需要根據自身情況,選擇以下任何一種方式來更新CSS 檔案:
@icon -font-path和/或@icon-font-name變數。url()位址。在需要的任何地方,例如按鈕群組、按鈕、導航、表單輸入框、警告框等元件中,你都可以使用這些圖示來設計出漂亮的介面。如,在按鈕群組和按鈕中:
效果如圖3‑2所示:

圖3-2 按鈕群組中使用字體圖示
alert元件中所包含的圖示是用來表示這是一條錯誤訊息的,透過添加額外的.sr-only文本,就可以讓輔助設備知道這條提示所要表達的意思了。如:
Error: Enter a valid email address
效果如圖3‑3所示:

圖3-3 警告框中使用圖示
字體圖示一個非常方便的地方,在於可以透過CSS來客製化圖示的外觀。可以毫不誇張的說,只要CSS支持,無論顏色、大小、陰影或其它任何效果,都可以在字體圖示中輕易展現出來。假設在一個按鈕上使用字體圖示:
效果如圖3‑4所示:

圖3-4 字體圖示
如果你希望圖示稍大一點,你可以為按鈕套用.btn-lg 類,或透過CSS設定字體尺寸得到任意大小的圖示。如:
效果如圖3‑5所示:

圖3-5 字體圖示尺寸
同樣的方法,你也可以透過設定按鈕的文字顏色,來得到你想要的圖示顏色。如:
效果如圖3‑6所示:

圖3-6 字體圖示顏色
甚至,你也可以為圖標新增文字陰影。如:
效果如圖3‑7所示:

圖3-7 字體圖示陰影
更多程式相關知識,請訪問:程式設計入門! !
以上是淺談Bootstrap中Glyphicons圖示的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


