html上下間距的調整方法:先開啟vscode,加入div;然後在div標籤中的style屬性中加入【line-height】屬性值,修改這個值,以達到想要的高度。

本教學操作環境:windows7系統、html5&&vscodev1.53.2.0版,DELL G3電腦。
html上下間距的調整方法:
1、開啟vscode,建立一個H5規範的頁面,用來示範html行間距的設定方式。如果沒有vscode,使用文字檔案也是一樣的效果,只不過檔案名稱需要以.html結尾

#2、在頁面中加入一個div,設定寬度為300,目的是為了讓div中的文字換行,從而設定行高

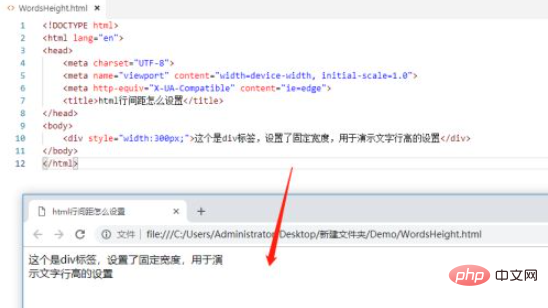
#3、在瀏覽器中開啟頁面,可以看到預設的文字間距,如圖所示

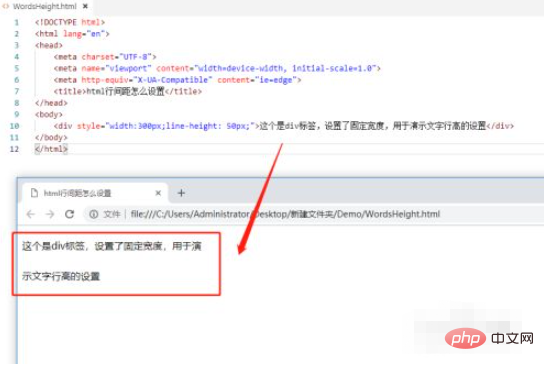
4、如果想要將行間距增大,那麼可以在div標籤中的style屬性中加入line-height屬性值

5、在瀏覽器中開啟頁面,此時就可以看到文字間距變大了

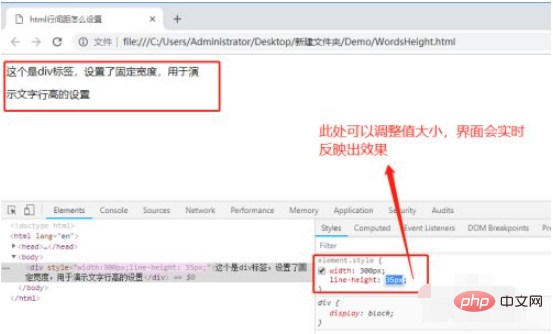
6、在瀏覽器中按F12 ,進入開發者模式,可以看到行間距的line-height值,這個時候可以修改這個值,以達到想要的高度

##相關學習推薦:
以上是html上下間距怎麼調的詳細內容。更多資訊請關注PHP中文網其他相關文章!




