html捲軸樣式如何設定
設定html滾動條樣式的方法:先新建文檔,再新建CSS文件;然後建立DIV標籤並填滿內容,並設定捲軸內框的大小,程式碼為【overflow-y: scroll; overflow-x: scroll;】。

本教學操作環境:windows7系統、html5&&css3版,DELL G3電腦。
設定html捲軸樣式的方法:
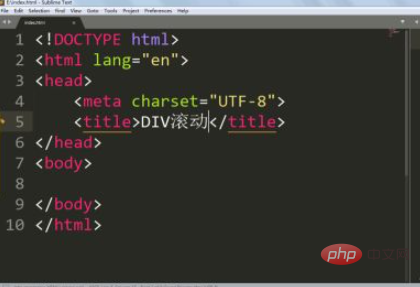
1、新建一個HTML文檔,這裡設立基本的架構。

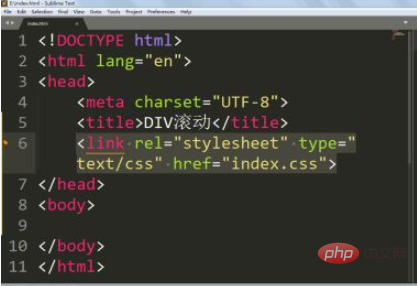
2、再新建一個CSS文件,用link關聯一下HTML文檔。

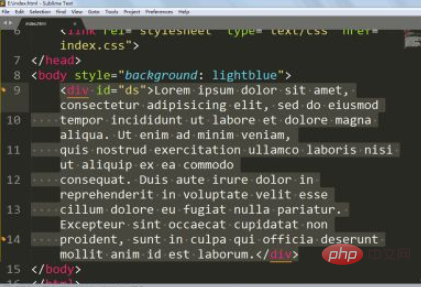
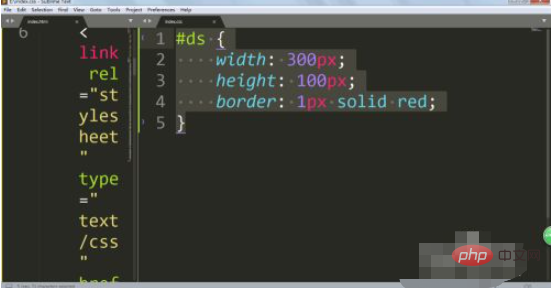
3、建立DIV標籤,並且在裡面填入內容。

4、先設定捲軸內框的大小,用border先來查看是否有超出,這裡可以看出超出了很多內容。

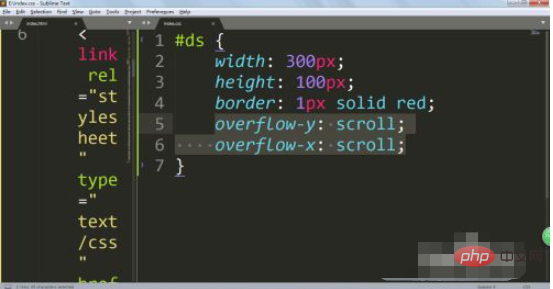
5、
overflow-y: scroll;
overflow-x: scroll;
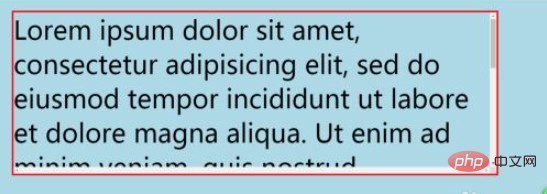
加上這個樣式滾動條就會出現了。


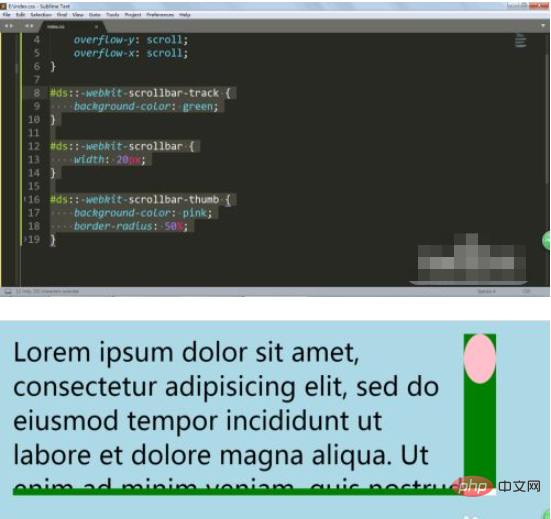
6、
#ds::-webkit-scrollbar-track {
background-color: green;
}
#ds::-webkit-scrollbar {
width: 20px;
}
#ds::-webkit-scrollbar-thumb {
background-color: pink;
border-radius: 50%;
}現在我們就能對軌道和捲軸進行樣式的設定了。

#相關學習推薦:html教學
以上是html捲軸樣式如何設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 構建網頁的HTML元素是什麼?
Jul 03, 2025 am 02:34 AM
構建網頁的HTML元素是什麼?
Jul 03, 2025 am 02:34 AM
網頁結構需核心HTML元素支撐,1.頁面整體結構由、、構成,其中為根元素,存放元信息,展示內容;2.內容組織依賴標題(-)、段落()及區塊標籤(如、)以提升條理與SEO;3.導航通過與實現,常用組織鏈接並輔以aria-current屬性增強可訪問性;4.表單交互涉及、、與,確保用戶輸入與提交功能完整。正確使用這些元素能提升頁面清晰度、維護性及搜索引擎優化。
 使用HTML屬性實現客戶端表單驗證。
Jul 03, 2025 am 02:31 AM
使用HTML屬性實現客戶端表單驗證。
Jul 03, 2025 am 02:31 AM
client-sideformvalidationCanbedOnewithOutJavaScriptbyusinghtmlattributes.1)useRequiredToEnforCemandatoryField.2)validateMailsAndUrllSwithTyPeatTributesLikeEmailOrurl,orusepatternwithRegegexforCustomAlorurl
 使用HTML按鈕元素實現可點擊按鈕
Jul 07, 2025 am 02:31 AM
使用HTML按鈕元素實現可點擊按鈕
Jul 07, 2025 am 02:31 AM
要使用HTML的button元素實現可點擊按鈕,首先需掌握其基本用法與常見註意事項。 1.使用標籤創建按鈕,並通過type屬性定義行為(如button、submit、reset),默認為submit;2.通過JavaScript添加交互功能,可內聯寫法或通過ID綁定事件監聽器以提升維護性;3.利用CSS自定義樣式,包括背景色、邊框、圓角及hover/active狀態效果,增強用戶體驗;4.注意常見問題:確保未啟用disabled屬性、正確綁定JS事件、避免佈局遮擋,並藉助開發者工具排查異常。掌握這
 如何使用HTML將選項分組?
Jul 04, 2025 am 03:16 AM
如何使用HTML將選項分組?
Jul 04, 2025 am 03:16 AM
在HTML中使用標籤可以對下拉菜單中的選項進行分組。具體方法是用包裹一組元素,並通過label屬性定義組名,如:1.包含蘋果、香蕉、橙子等選項;2.包含胡蘿蔔、西蘭花等選項;3.每個為一個獨立分組,組內選項自動縮進。注意事項包括:①不支持嵌套;②可通過disabled屬性禁用整個組;③樣式受限需結合CSS或第三方庫美化;可使用Select2等插件增強功能。
 在HTML頭部元素中配置文檔元數據
Jul 09, 2025 am 02:30 AM
在HTML頭部元素中配置文檔元數據
Jul 09, 2025 am 02:30 AM
HTMLhead中的元數據對SEO、社交分享和瀏覽器行為至關重要。 1.設置頁面標題與描述,使用和並保持簡潔唯一;2.添加OpenGraph與Twitter卡片信息以優化社交分享效果,注意圖片尺寸並使用調試工具測試;3.定義字符集與視口設置確保多語言支持與移動端適配;4.可選標籤如作者版權、robots控制及canonical防止重複內容也應合理配置。
 如何使用HTML圖和Figcaption元素將字幕與圖像或媒體關聯?
Jul 07, 2025 am 02:30 AM
如何使用HTML圖和Figcaption元素將字幕與圖像或媒體關聯?
Jul 07, 2025 am 02:30 AM
使用HTML的和可以直觀且語義清晰地為圖片或媒體添加說明文字。 1.用於包裹獨立的媒體內容,如圖片、視頻或代碼塊;2.則作為其說明文字,置於內部,可位於媒體上方或下方;3.它們不僅提升頁面結構清晰度,還增強可訪問性和SEO效果;4.使用時應注意避免濫用,適用於需強調並附帶說明的內容,而非普通裝飾圖;5.不可忽視的alt屬性,它與figcaption的作用不同;6.figcaption位置靈活,可根據需要放在figure內頂部或底部。正確使用這兩個標籤,有助於構建語義清晰、易於理解的網頁內容。
 如何使用HTML iframe標籤從另一個站點嵌入內容?
Jul 04, 2025 am 03:17 AM
如何使用HTML iframe標籤從另一個站點嵌入內容?
Jul 04, 2025 am 03:17 AM
使用標籤可以將其他網站內容嵌入到自己的網頁中,基本語法為:,可添加width、height和style="border:none;"等屬性控制外觀;為了實現響應式佈局,可通過百分比設置尺寸或使用容器結合padding和絕對定位保持寬高比,同時注意跨域限制、加載性能、SEO影響及安全策略等注意事項;常見用途包括嵌入地圖、第三方表單、社交媒體內容及內部系統集成。
 HTML中最常用的全局屬性是什麼?
Jul 10, 2025 am 10:58 AM
HTML中最常用的全局屬性是什麼?
Jul 10, 2025 am 10:58 AM
class、id、style、data-、title是HTML中最常用的全局屬性。 class用於指定一個或多個類名以方便樣式設置和JavaScript操作;id為元素提供唯一標識符,適用於錨點跳轉和JavaScript控制;style允許添加內聯樣式,適合臨時調試但不推薦大量使用;data-屬性用於存儲自定義數據,便於前後端交互;title用於添加鼠標懸停提示,但其樣式和行為受限於瀏覽器。合理選擇這些屬性可提升開發效率和用戶體驗。







