在HTML中讓圖片旋轉的方法:先在檔案中加入圖片,並在html檔案中加入class為anim的div;然後設定anim的樣式,並新增背景圖片;接著是新增滑鼠hover事件;最後設定【rot_test】循環旋轉動畫。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
在HTML中讓圖片旋轉的方法:
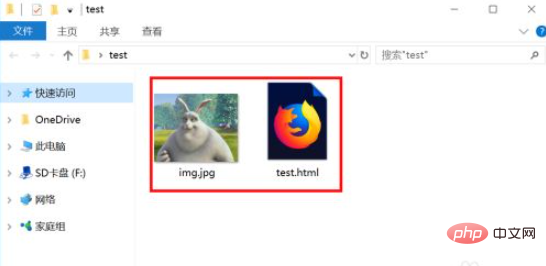
1、在資料夾中建立一個test的html文件,並放如一張img圖片。

2、在html檔中加入class為 anim 的div。

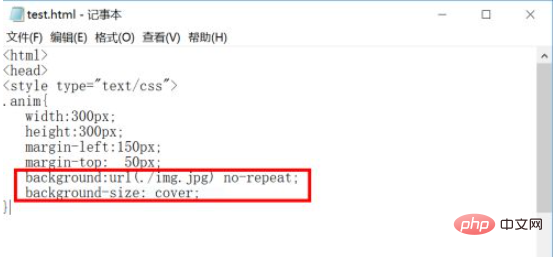
3、設定anim的樣式,並加入背景圖片。

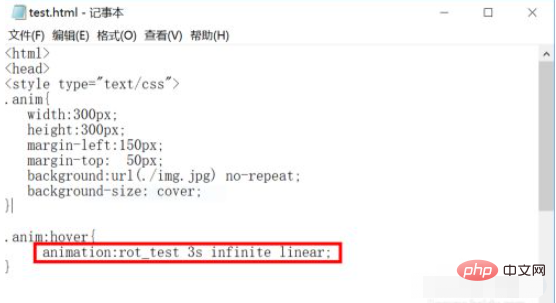
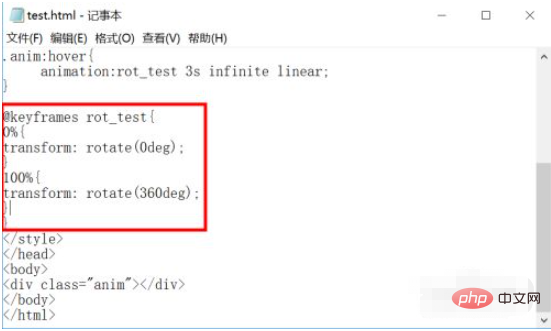
4、接著新增滑鼠hover事件,在滑鼠移動到div圖片上面播放rot_test循環旋轉動畫。
animation:rot_test 3s infinite linear

5、rot_test的旋轉動畫是透過transform:rotate() 實現的,從0到360度循環旋轉動畫。

6、現在瀏覽器開啟test頁面,滑鼠移動上去就會圖片就會旋轉了。

相關學習推薦:#html影片教學
以上是在HTML中如何讓圖片旋轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!




