html設定form大小的方法:先在檔案寫一個form表單,並設定class屬性值;然後在上面的style標籤中設定form的樣式,在form的class屬性中設定寬高屬性;最後設定form的盒子模型邊距即可。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html中設定form大小的方法:
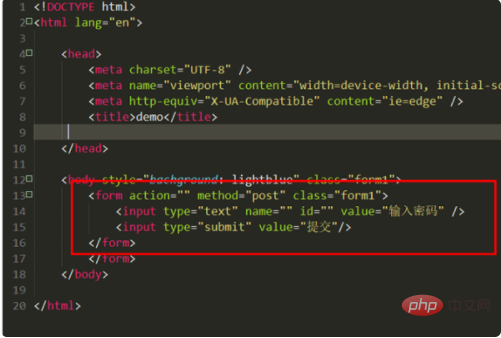
1、先開啟hbuilder編輯器,新建一個html文件,寫一個form表單,並設定class屬性值, form中設定兩個input標籤:

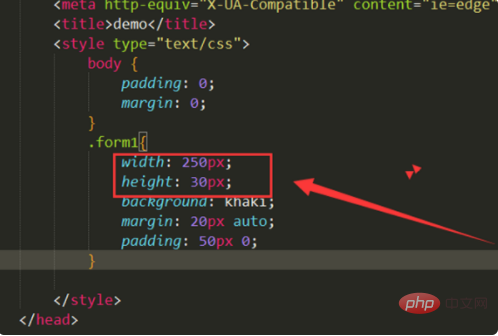
2、然後在上面的style標籤中設定form的樣式,在form的class屬性中設定寬高屬性,以px為單位設定寬高,背景顏色設定另一種顏色,最後設定form的盒子模型邊距即可:

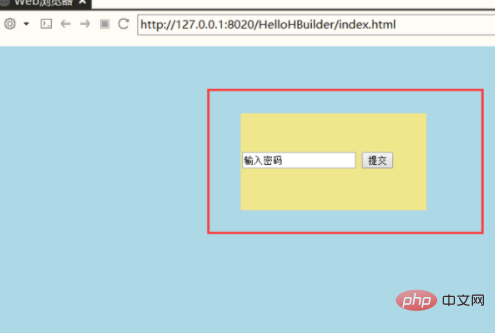
#3、最後開啟瀏覽器就可以看到,一個寬250px高30px的的form表單了:

#相關學習推薦:html影片教學
以上是html中如何設定form大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!





