html讓字體自動變色的實作方法:先新建一個html檔;然後在style標籤中,輸入css程式碼如「@keyframes change {0% {color: #333;}50% {color: #f60;}...}」即可讓字型自動變色。

本文操作環境:Windows7系統、HTML5&&CSS3、Dell G3電腦
1、首先,開啟html編輯器,新建html文件,例如:index.html。

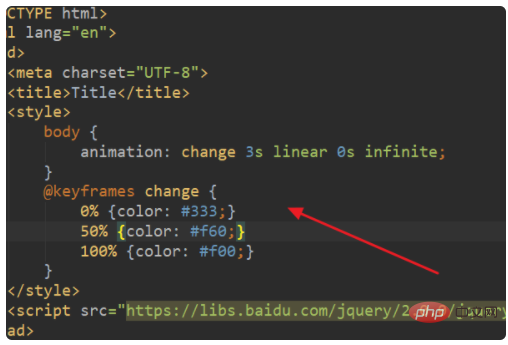
2、在index.html中的
body {
animation: change 3s linear 0s infinite;
}
@keyframes change {
0% {color: #333;}
50% {color: #f60;}
100% {color: #f00;}
}
【建議:HTML影片教學】
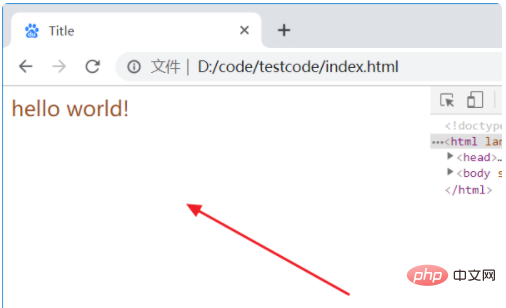
3、瀏覽器運行index.html頁面,此時字體顏色會隨著時間的變化而自動變化。

以上是html如何讓字體自動變色的詳細內容。更多資訊請關注PHP中文網其他相關文章!


