這篇文章跟大家介紹一下不需要插件,VSCode程式碼自動補全html標籤、style樣式、css屬性及值的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode教學》
##不需要外掛<span style="font-size: 20px;"></span>,VSCode程式碼自動補全(html標籤<span style="font-size: 20px;"></span>#、style樣式<span style="font-size: 20px;"></span> 、css屬性及值、),修改設定檔即可完成!
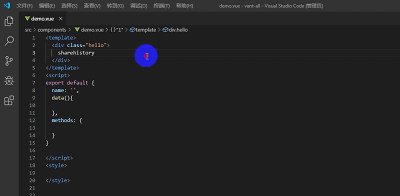
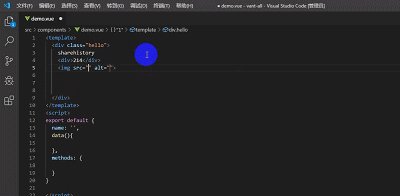
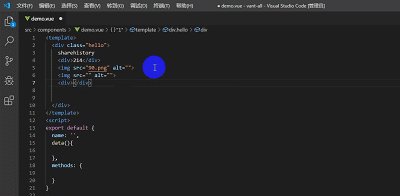
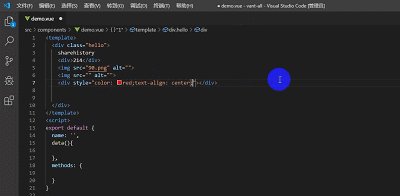
效果圖· 示範如下:

操作步驟· 如下:
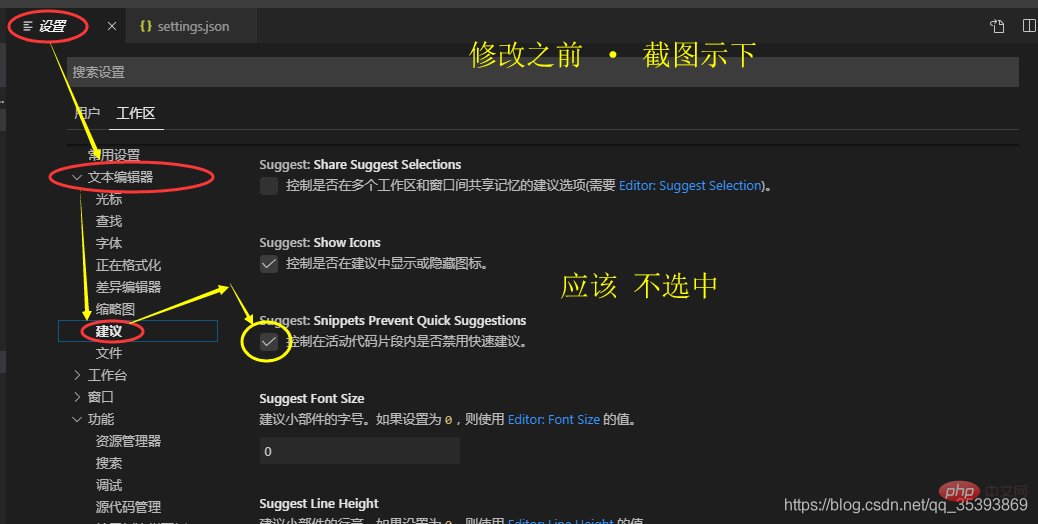
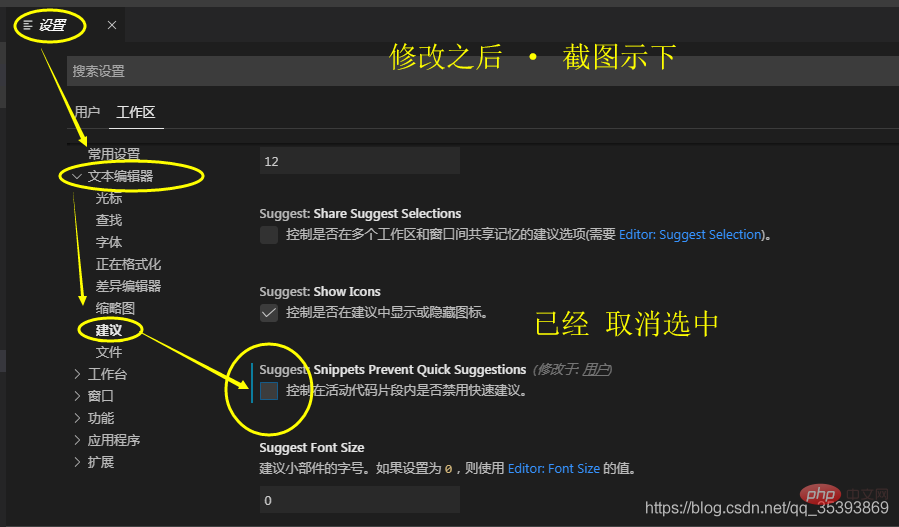
本編輯器已經漢化,所以截圖如下。首先,取消選取(控制在活動程式碼片段內是否停用快速建議)修改路徑(截圖顯示):
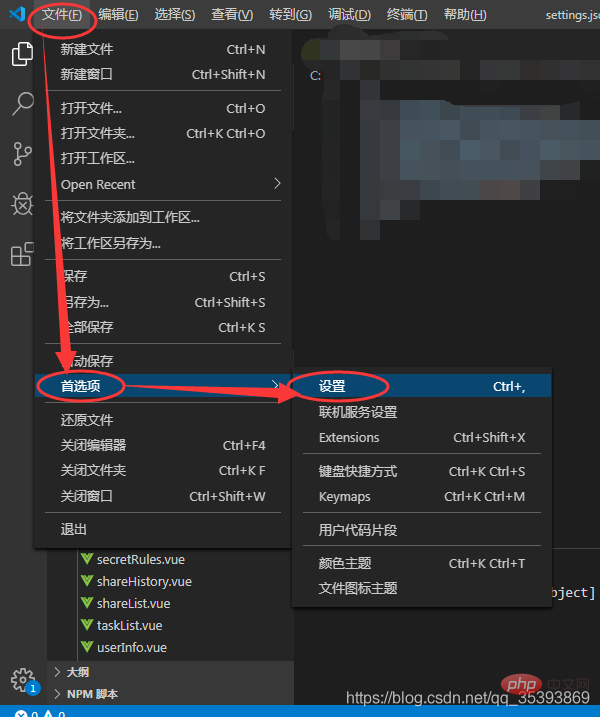
設定-->
文字編輯器(建議)-->
Suggest:Snippets Prevent Quick Suggestions (控制在活動程式碼片段內是否停用快速建議)
settings.json


?


settings.json檔案(截圖如下)。

settings.json
{
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom"
}{
"window.zoomLevel": 0,
"terminal.integrated.rendererType": "dom",
"editor.suggest.snippetsPreventQuickSuggestions": false,
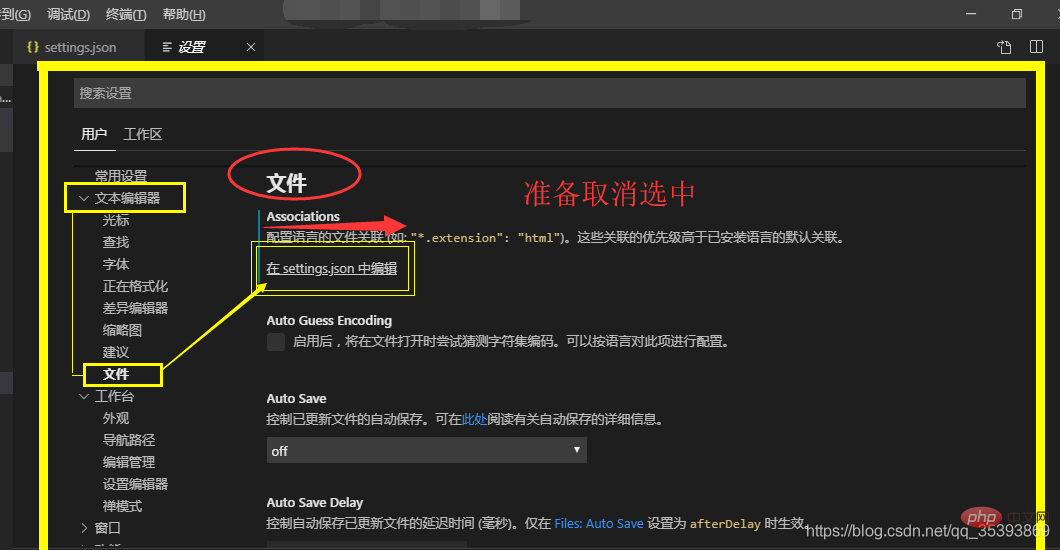
"files.associations": {
"*.vue":"html"
}
}程式設計影片! !
以上是淺談VSCode無需外掛程式自動補全html標籤、style樣式的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
