隨著VSCode的功能和外掛程式的不斷強大和完善,它已經成為了我們日常開發中一個必不可缺的伙伴了。以下這篇文章跟大家分享VSCode使用Git視覺化管理原始碼詳細教學。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode教學》
官網下載位址:
https://code.visualstudio.com/
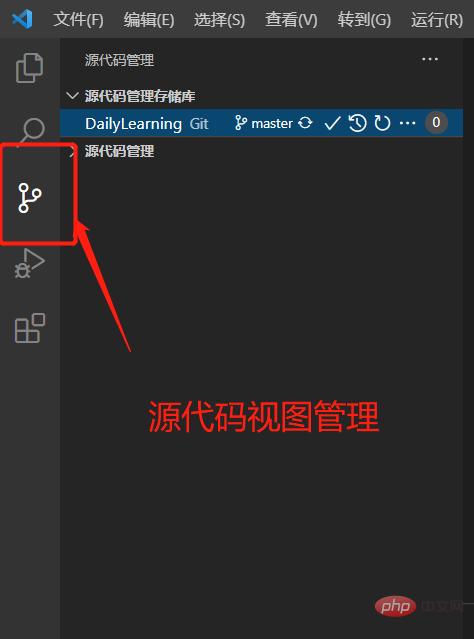
Visual Studio Code是一個輕量級但功能強大的原始碼編輯器,可在您的桌面上運行,並且可用於Windows,macOS和Linux。它具有對JavaScript,TypeScript和Node.js的內建支持,並具有豐富的其他語言(例如C ,C#,Java,Python,PHP,Go)和運行時(例如.NET和Unity)擴展的生態系統。 VS Code內建了對Git的支持,可以使用圖形化介面方便的進行版本控制,例如添加暫存,提交更新,拉取遠端程式碼,推送程式碼到遠端程式碼庫,創建合併分支,文件內容差異比較等這些常規操作。
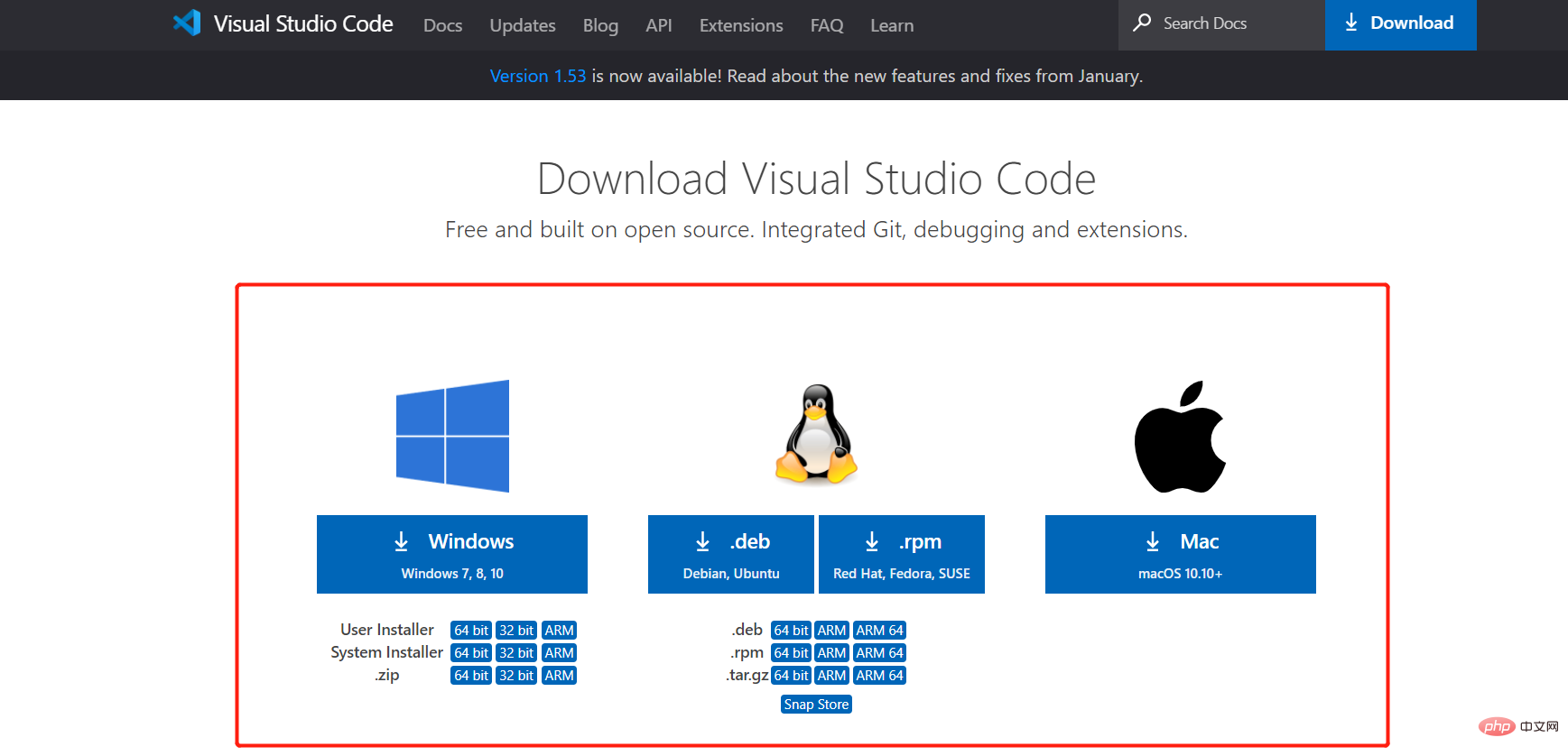
下載位址:https://code.visualstudio.com/Download
#選擇對應的平台進行安裝(我自己是安裝的window平台):

Git安裝詳細教學:https://blog.csdn.net/qq_43715354/article/ details/108638061



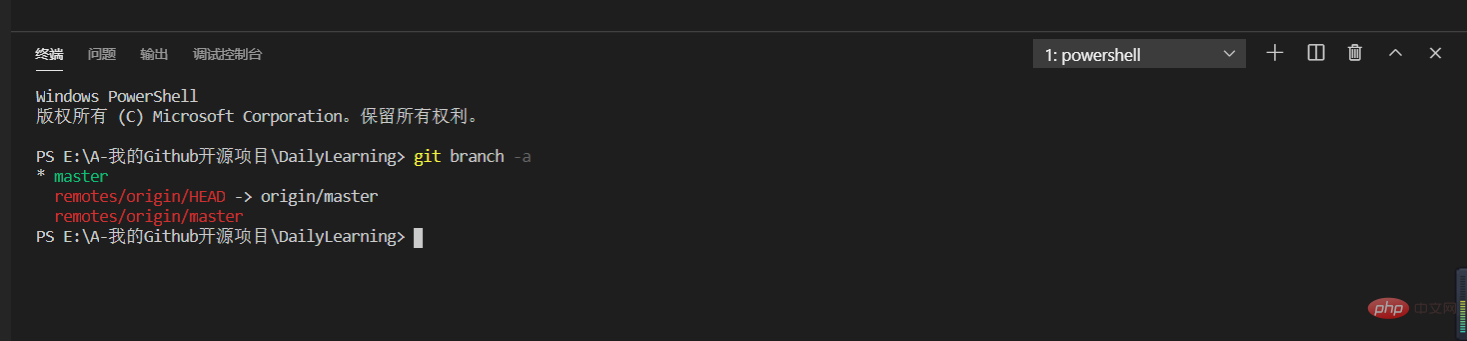
git branch -a

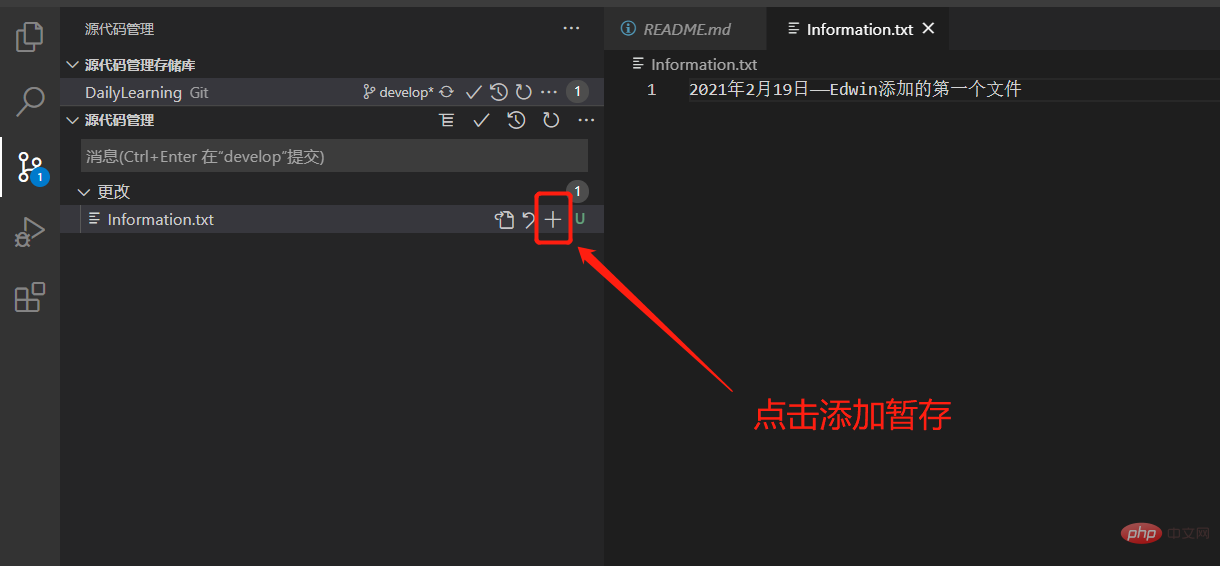
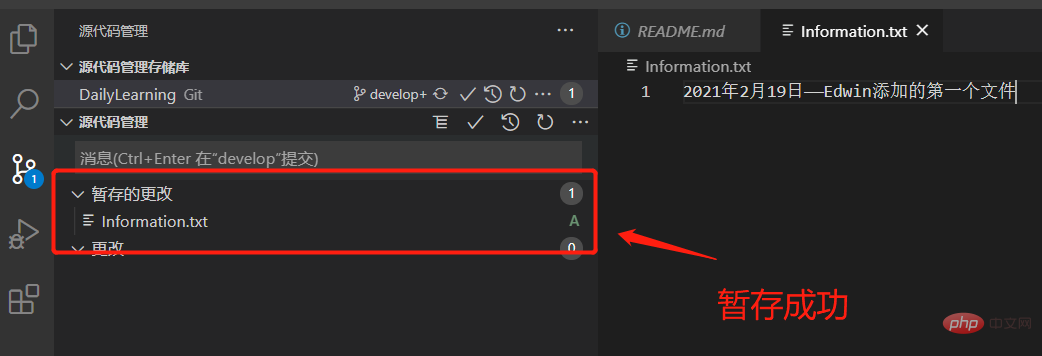
添:將修改後的內容新增至本地暫存區 git add。
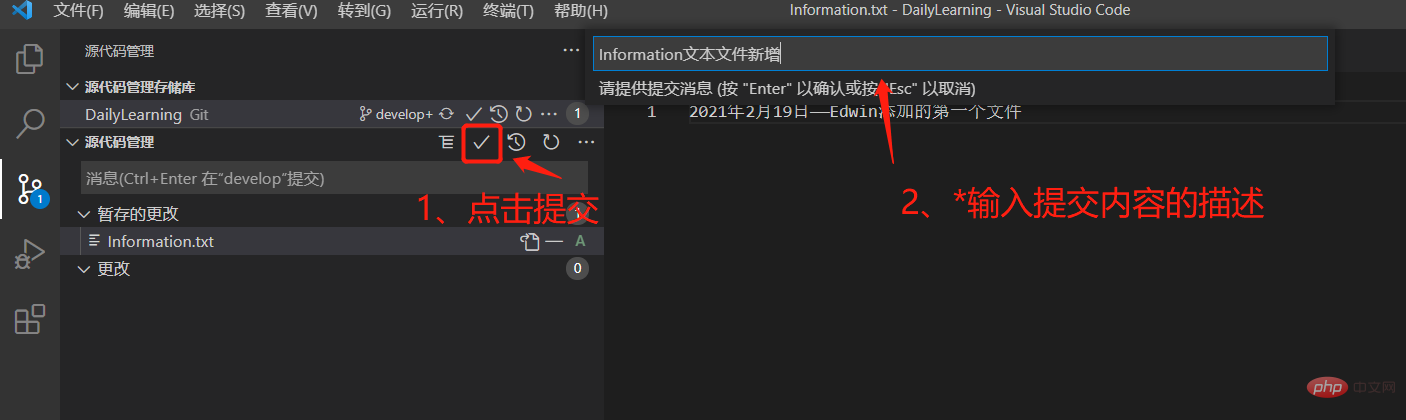
提:將本地暫存區中的內容提交到本機程式碼庫 git commit -m 'description'。
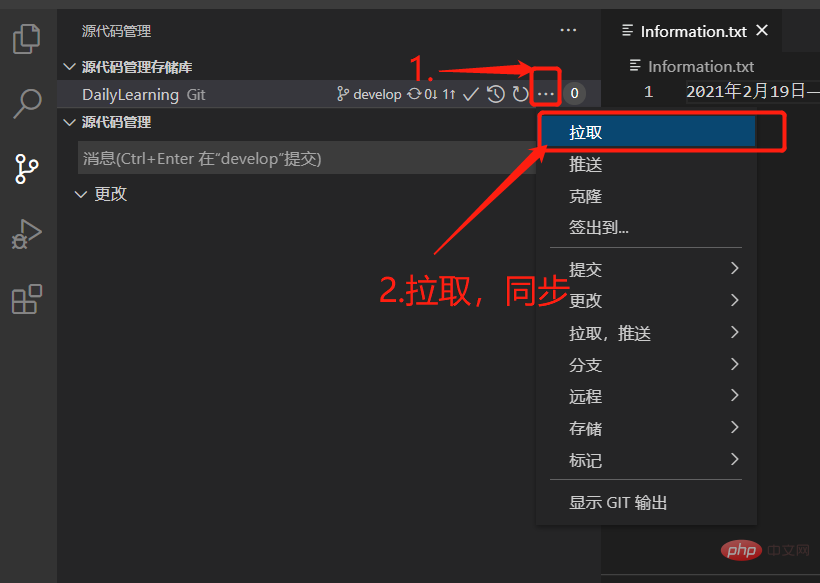
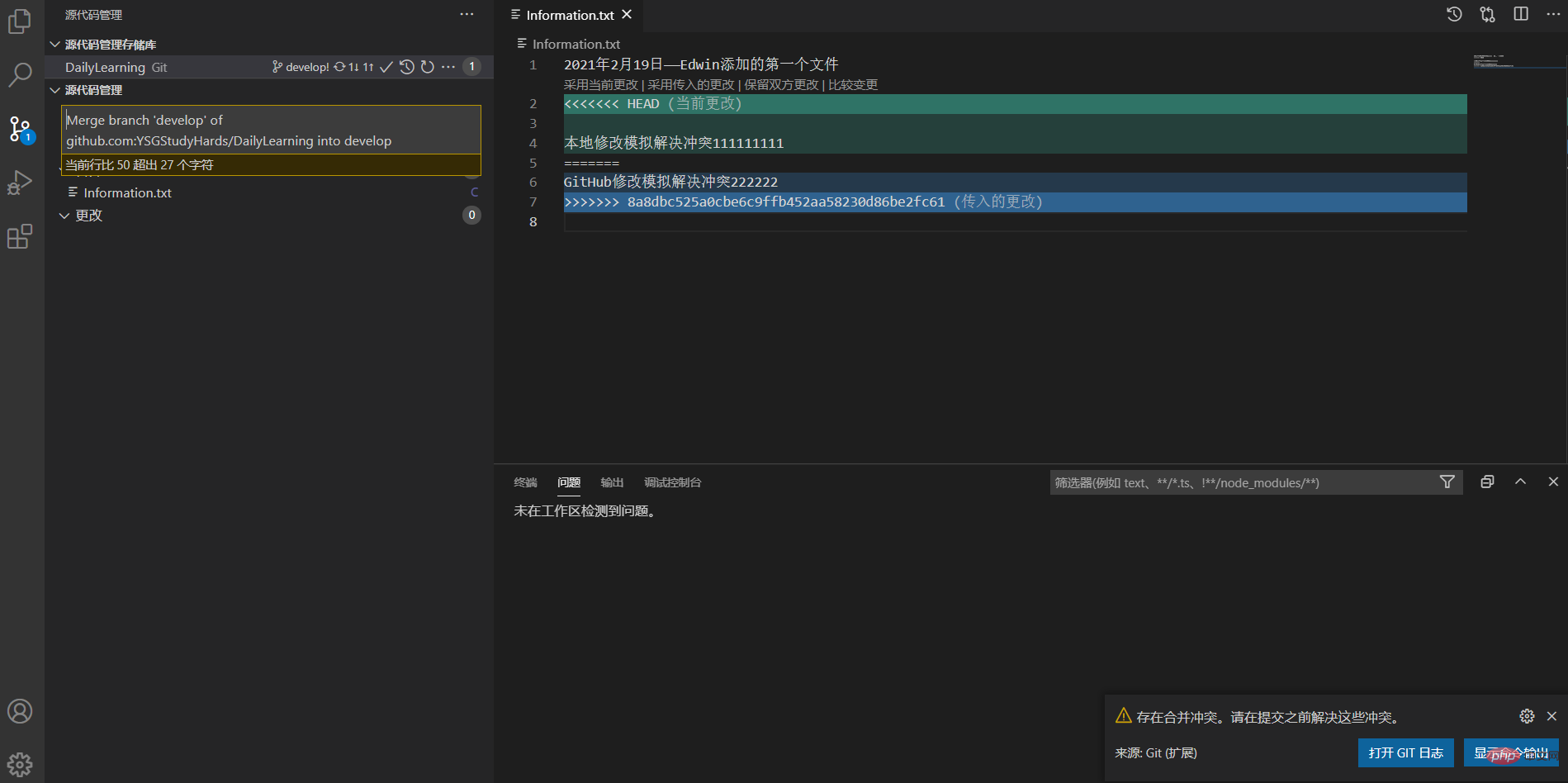
拉:同步,拉取遠端程式碼庫中的內容,在多人協同開發中十分的重要,因為假如事先沒有同步更新到最新版本有可能會覆蓋別人修改的東西,假如拉取後有衝突直接使用VS Code解決衝突即可git pull。
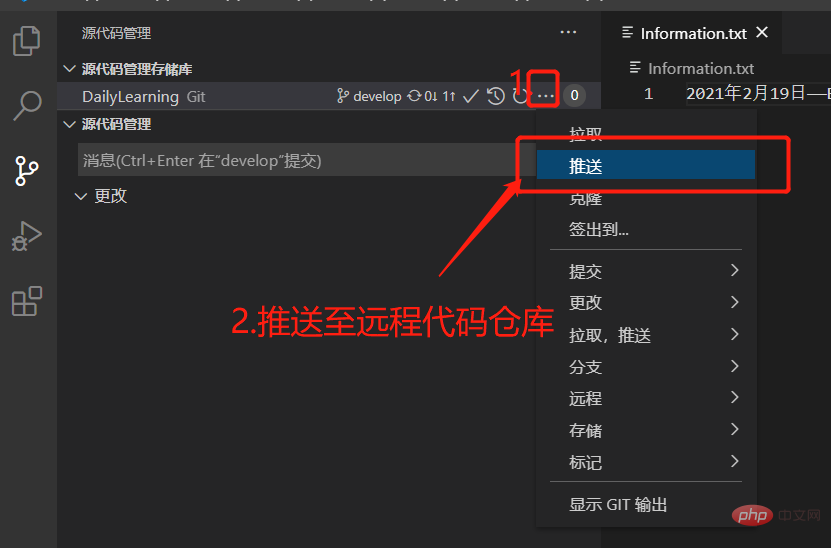
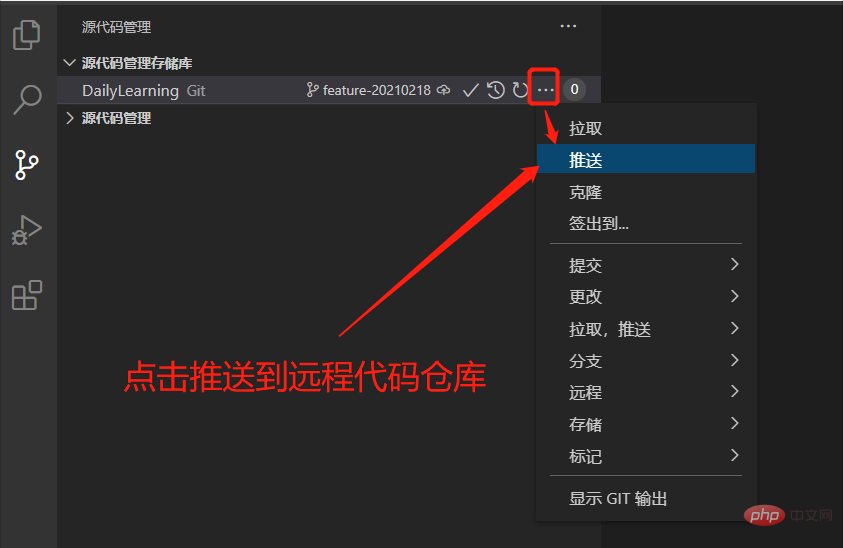
推:將本機程式碼庫中的內容推送到遠端程式碼倉庫 git push。
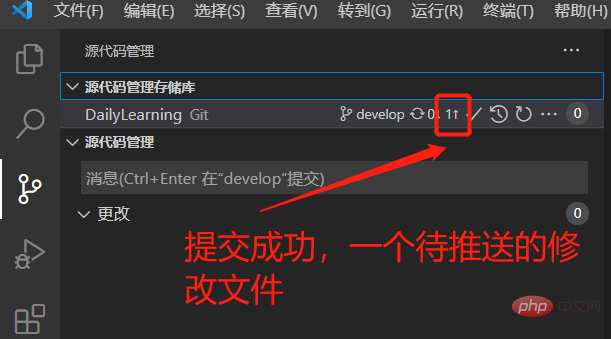
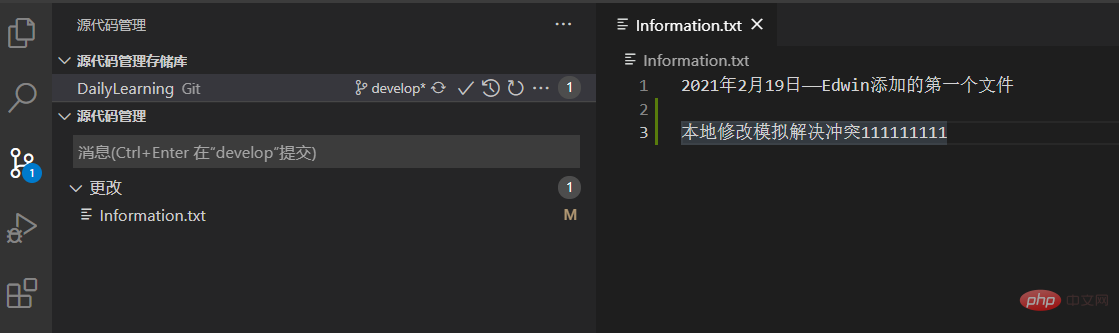
新增Information.txt文字文件,新增至本機暫存區。






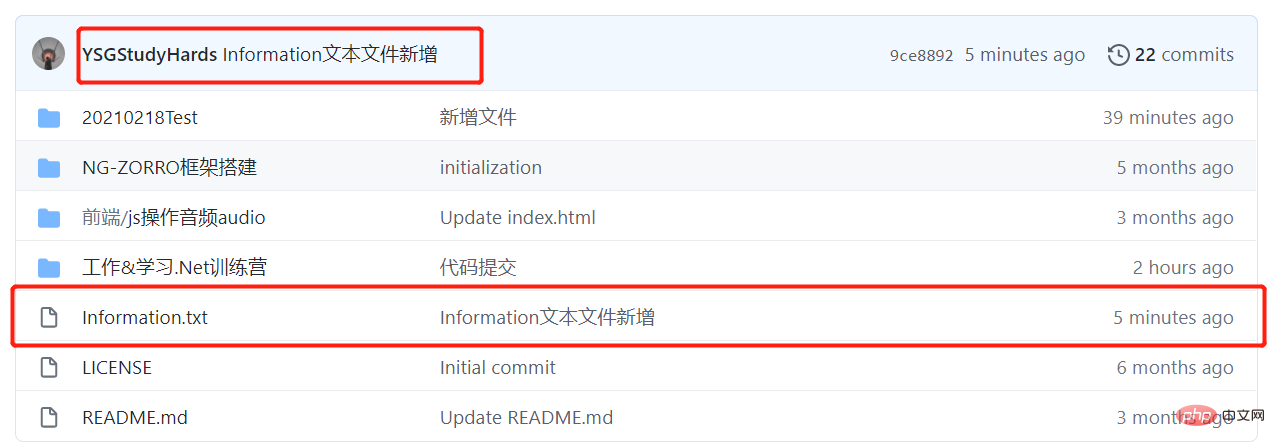
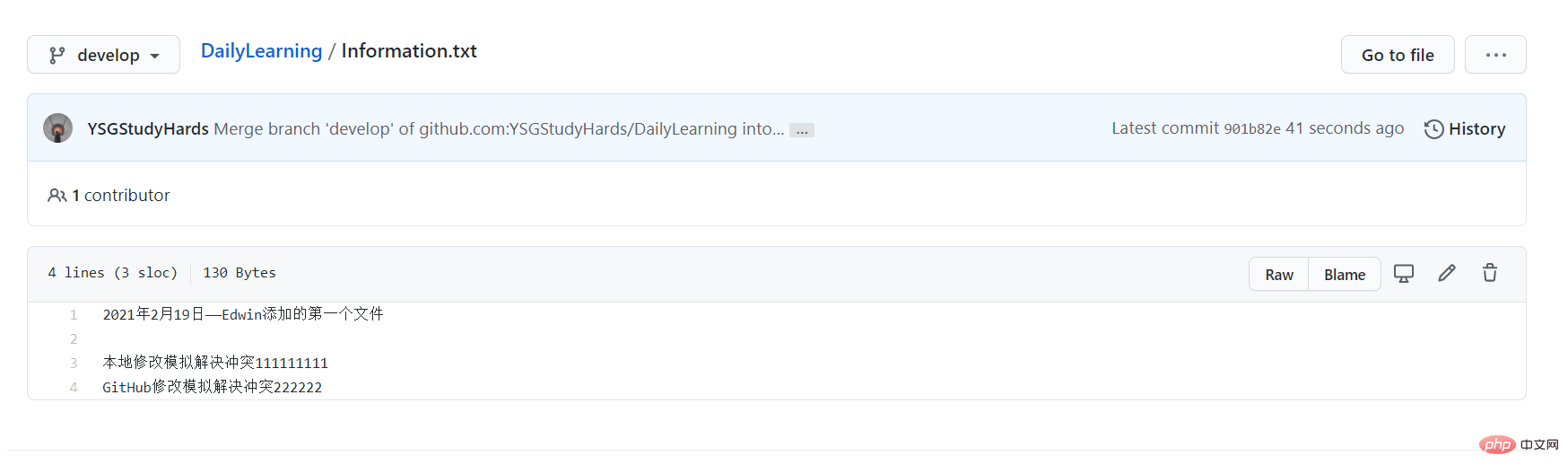
驗證是否推送成功,查看GitHub中的倉庫內容:




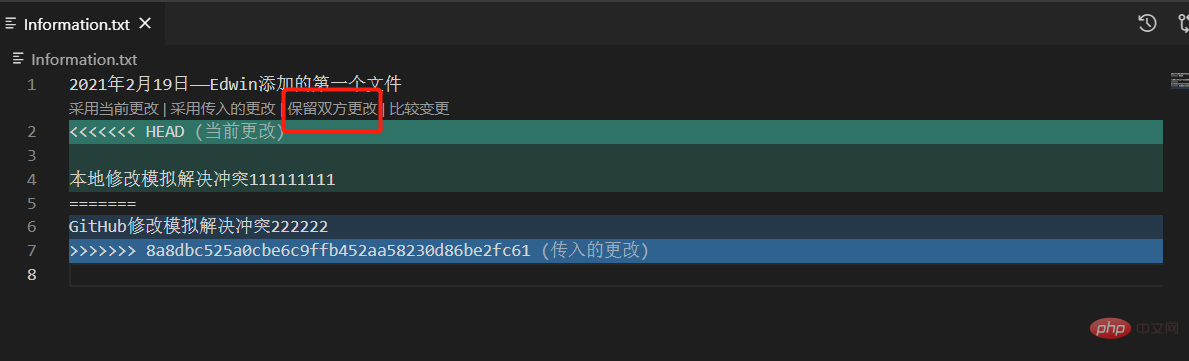
VS Code提供了四種智慧合併的方式供給我們選擇,我們可以按照實際情況進行程式碼衝突解決。當然也可以手動刪除解決,不過要慎重,可能一不小心就把同事辛辛苦苦寫了幾天的代碼給覆蓋了哦,這裡我選擇了【保留雙方更改】的方式進行衝突解決。



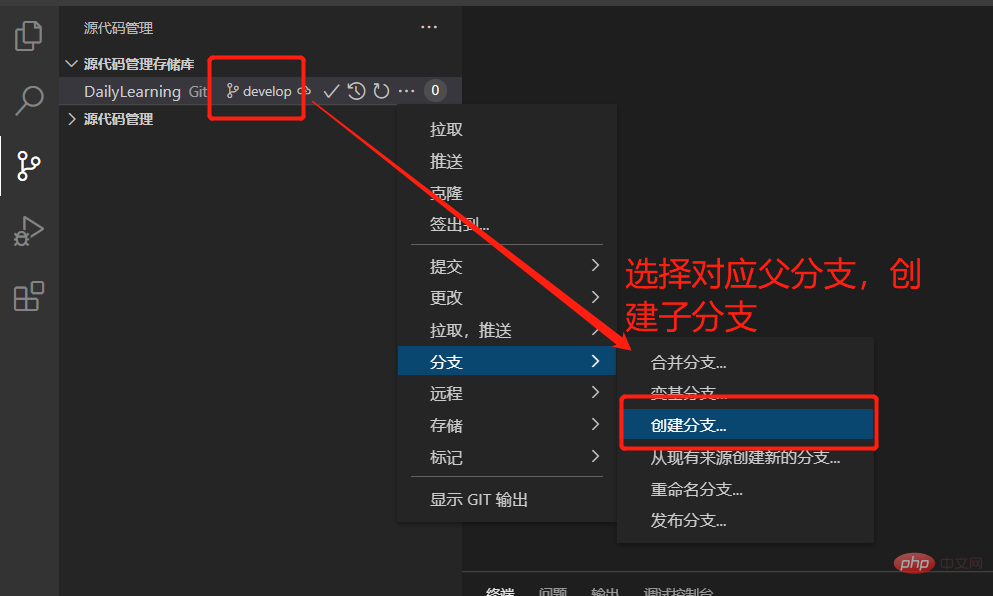
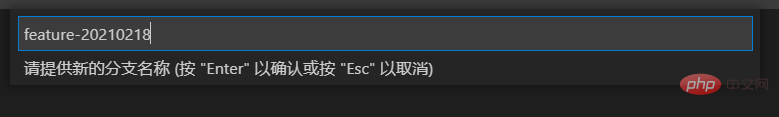
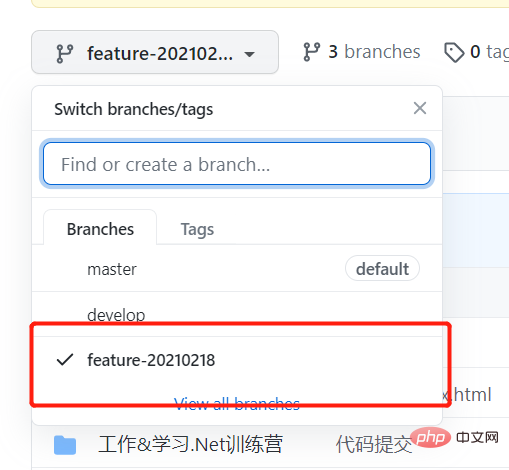
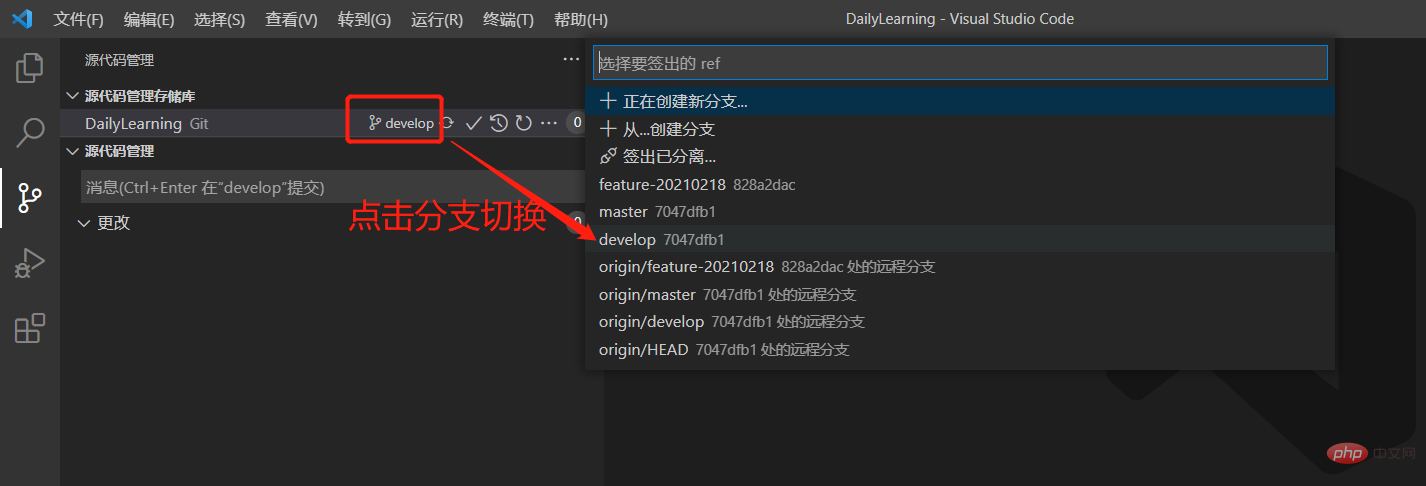
#注意:我們在這裡為develop分支建立feature- 20210218分支。




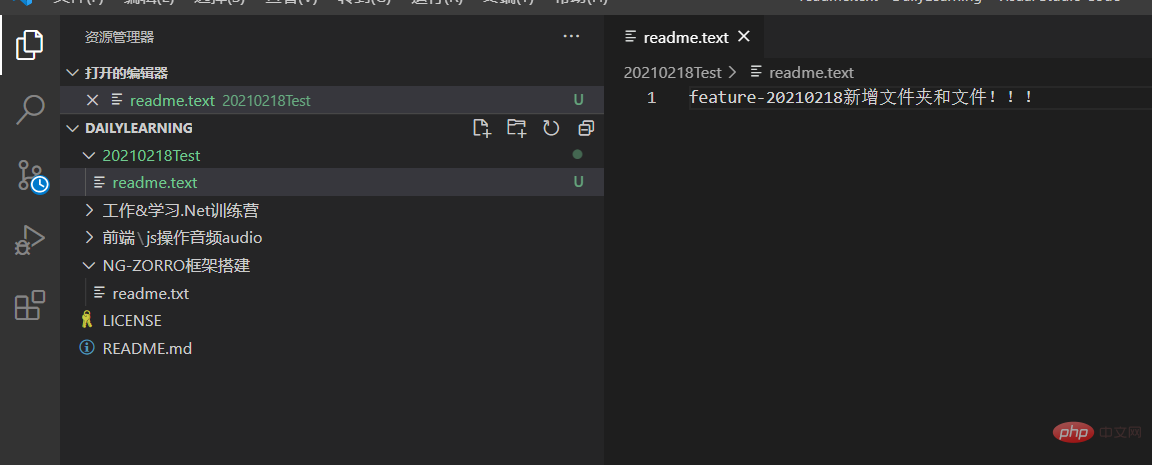
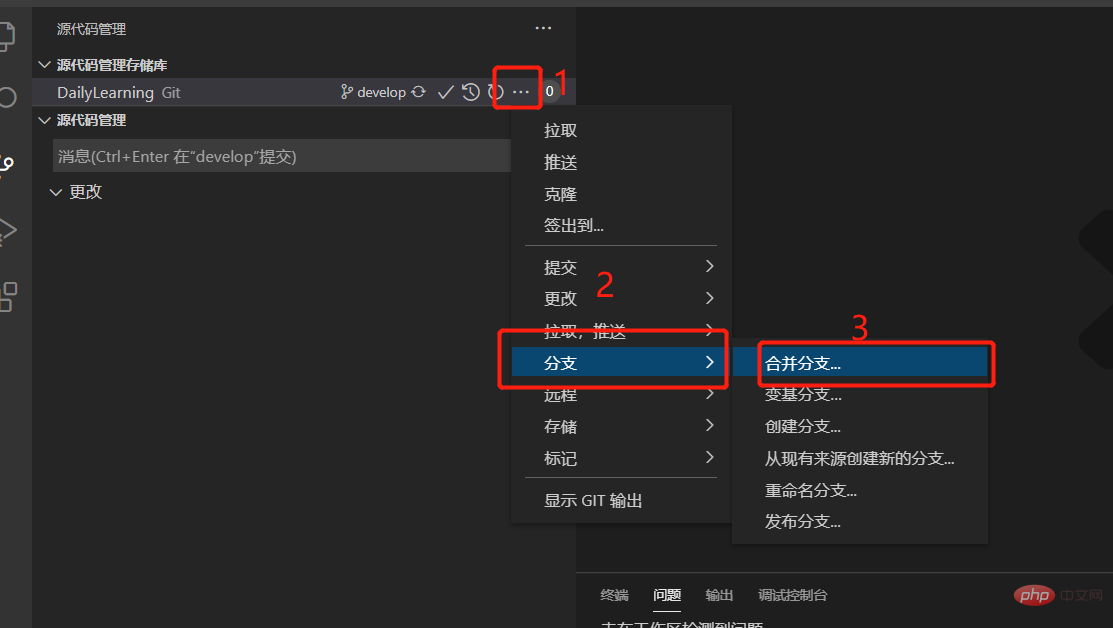
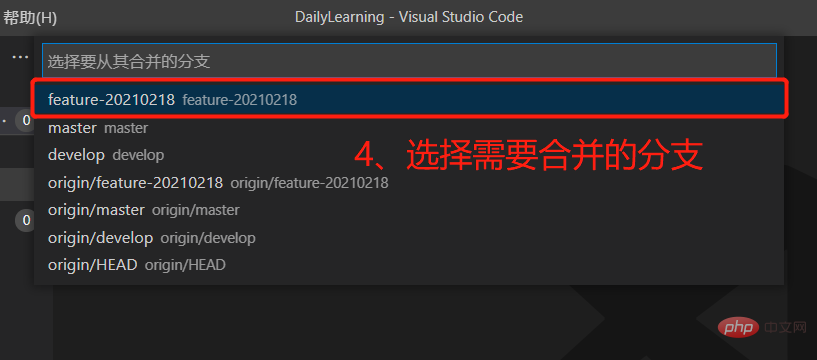
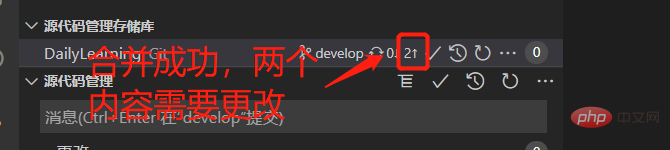
首先我們在feature-20210218子分支中建立一個資料夾和一個文字文件,然後將feature-20210218子分支合併到develop開發分支中合併提交到遠端程式碼庫。1、feature-20210218子分支中建立一個資料夾和一個檔案:




##
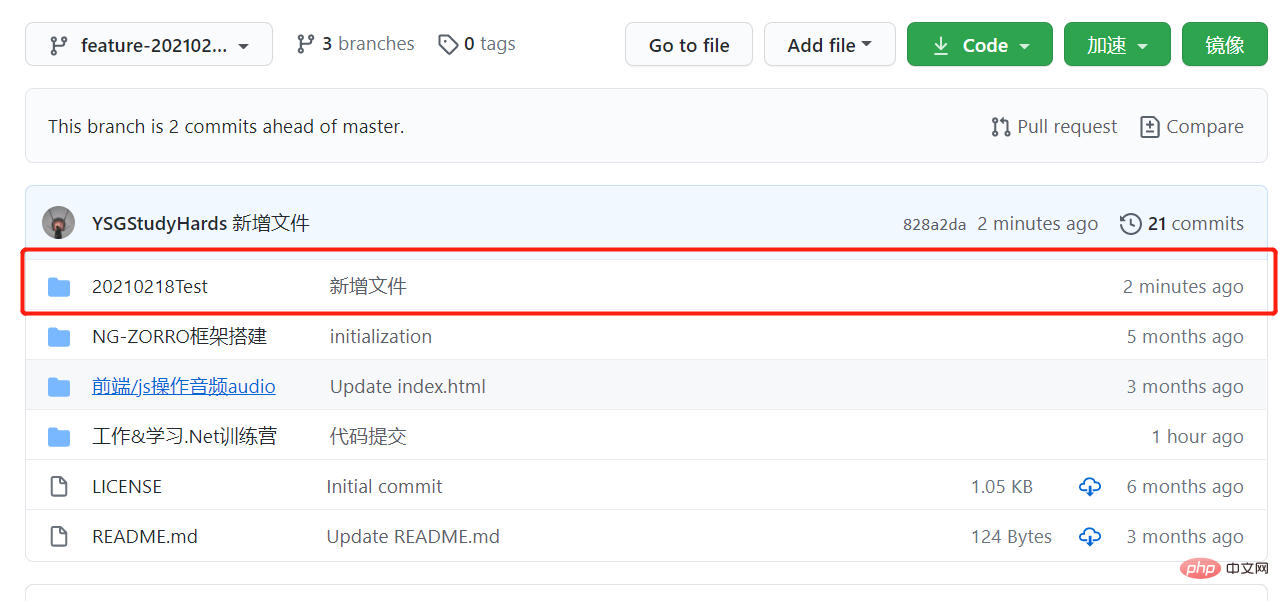
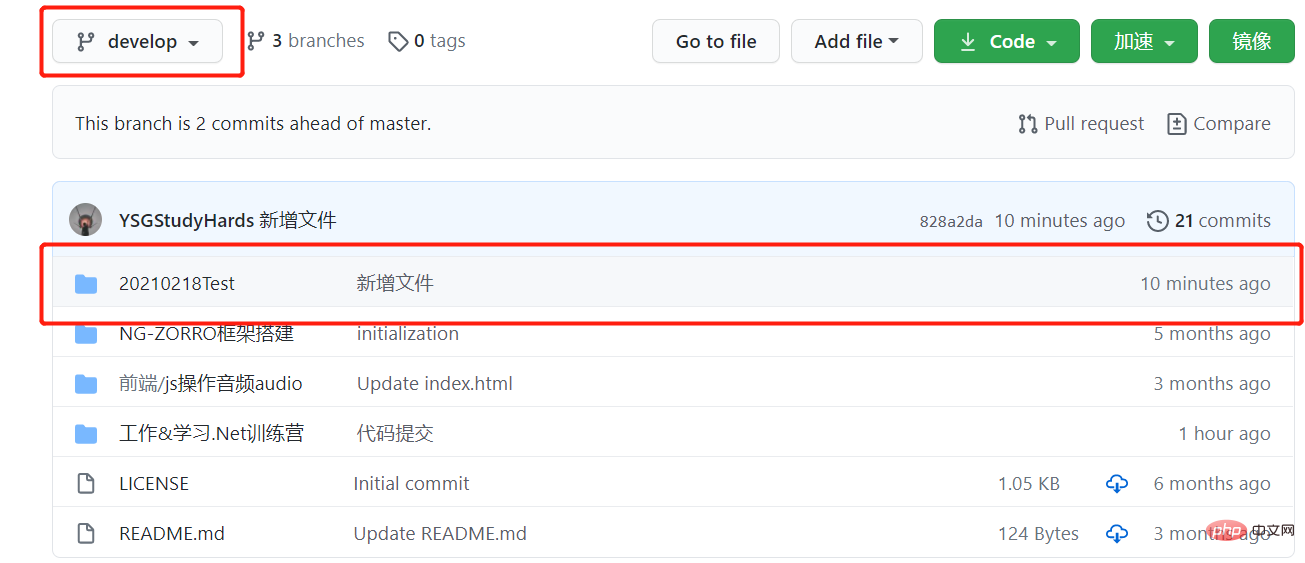
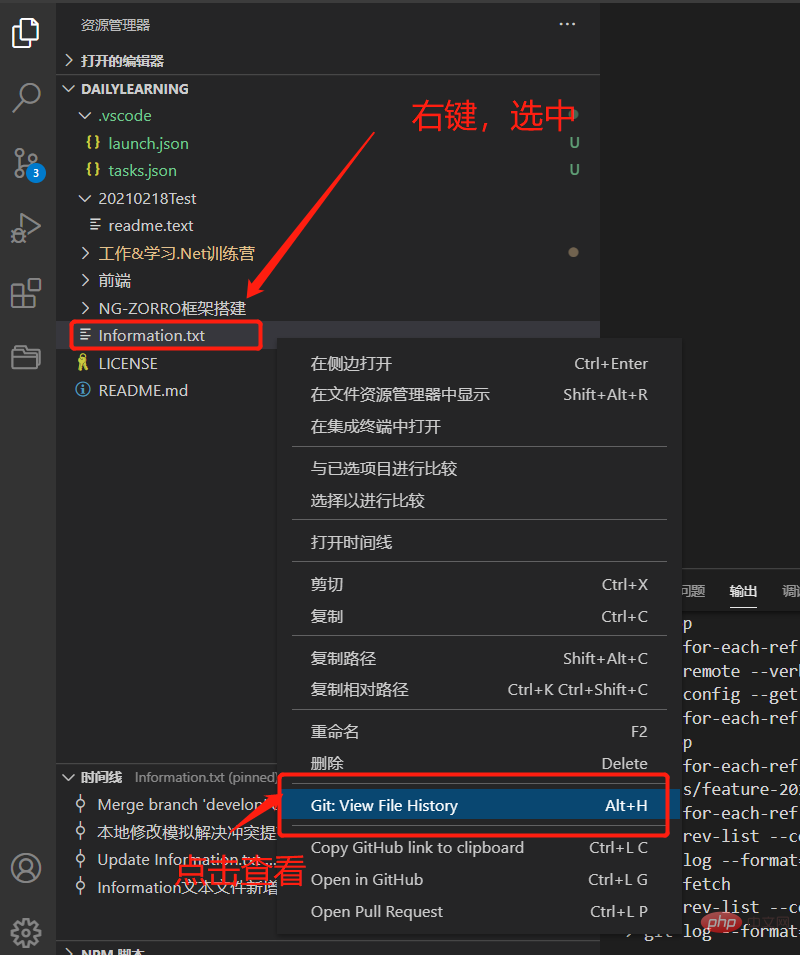
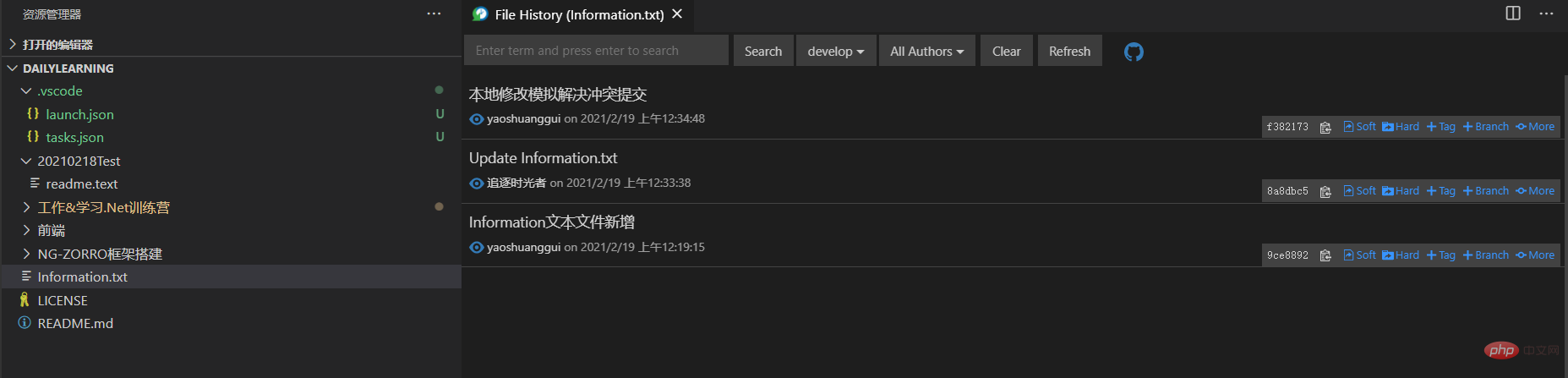
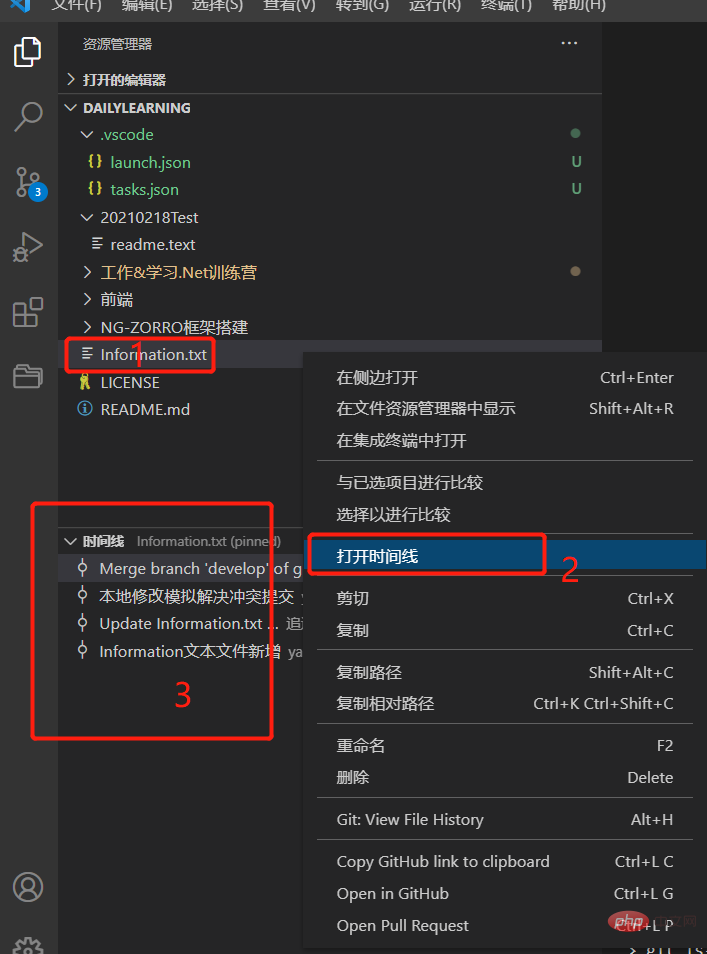
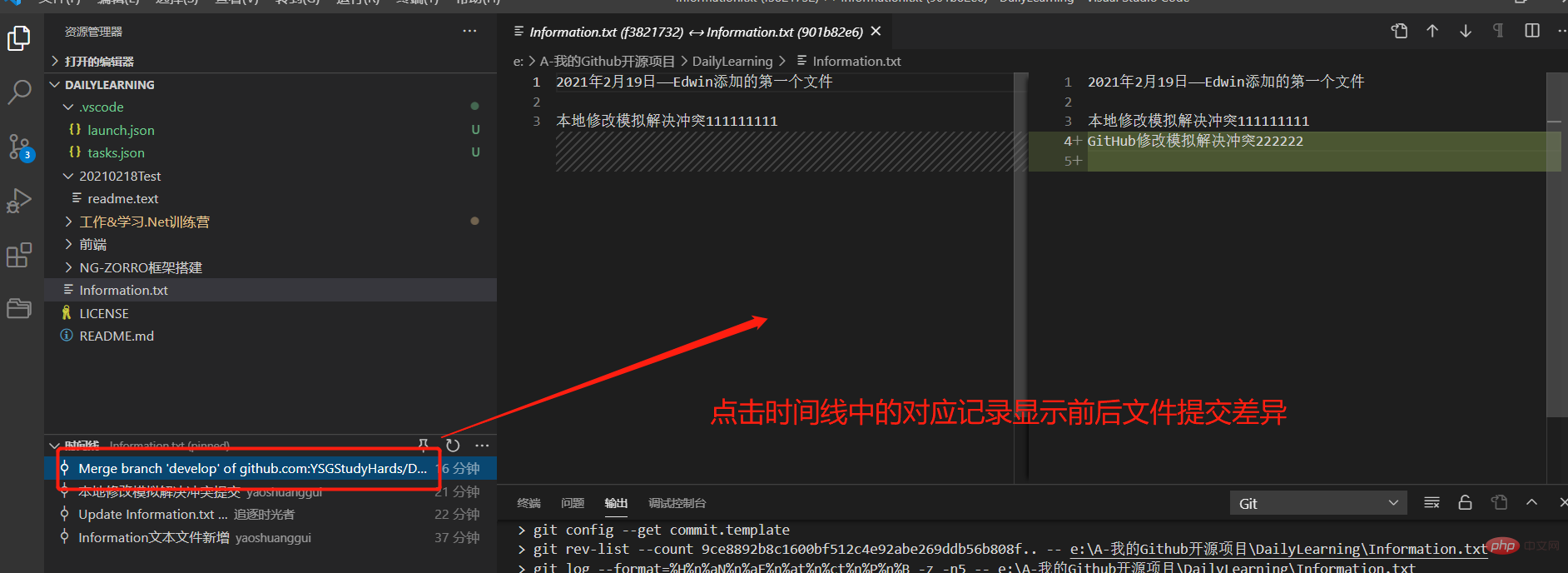
檢視文件是否已提交成功:






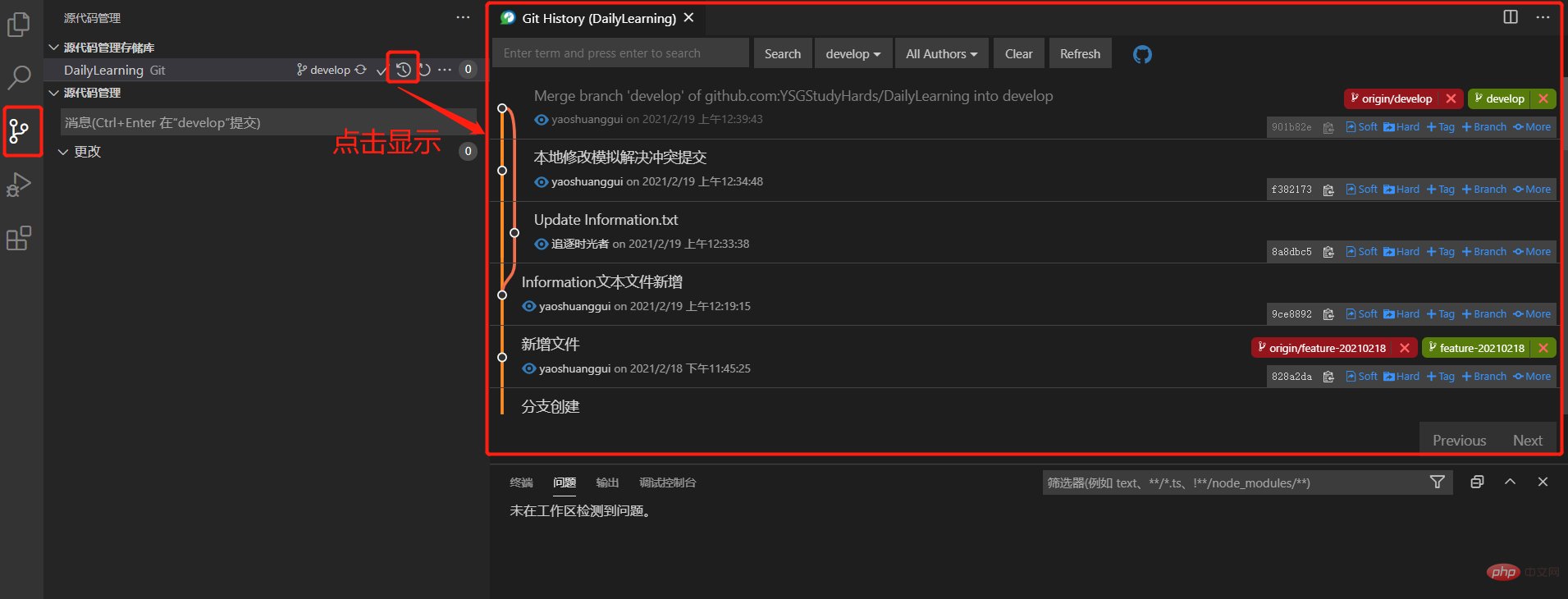
 Git History
Git History

更多程式相關知識,請造訪:程式設計教學! !
以上是詳解VSCode利用Git來視覺化管理原始碼的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
