為html設定背景色的方法:先建立一個HTML範例檔案;然後透過為body或p標籤等新增「background-color」屬性來設定不同元素的背景色即可。

本教學操作環境:Windows7系統、DELL G3電腦、HTML5&&CSS3。
background-color屬性設定一個元素的背景顏色。
元素的背景是元素的總大小,包括填充和邊界(但不包括邊距)。
實例
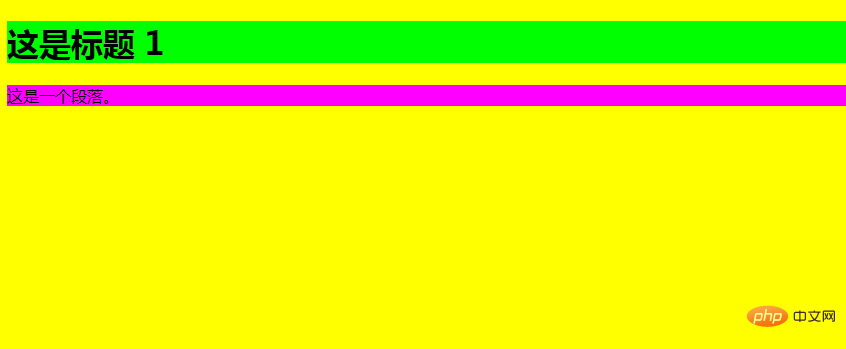
設定不同元素的背景色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body
{
background-color:yellow;
}
h1
{
background-color:#00ff00;
}
p
{
background-color:rgb(255,0,255);
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是一个段落。</p>
</body>
</html>執行效果:

以上是怎麼給html設定背景色的詳細內容。更多資訊請關注PHP中文網其他相關文章!


