能。差異有:在文件聲明上,html有很長的一段程式碼,很難記住這段程式碼;而html5卻是不同,只有簡單的聲明,「」。在html5中可以繪圖,插入視訊和音訊;而html不行。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
什麼是html5呢?
html5最早由WHATWG(Web 超文本應用技術工作組)命名的一種超文本標記語言,隨後和W3C的xhtml2.0(標準)結合,產生現在最新一代的超文本標記語言。可以簡單點理解成:HTML 5 ≈ HTML4.0 CSS3 JS API。
hmtl5和html的差別在哪裡?
我們現在web前端開發的靜態網頁,一般都是html4.0。同時是符合W3C的xhtml1.0規範來的。那麼他們兩者又有什麼實質的差別呢?
1.在文件類型宣告上
html:
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5:
nbsp;html>
由這兩者對比可見:在文件聲明上,html有很長的一段程式碼,很難記住這段程式碼,想必很多人都是靠工具直接產生的吧?而html5卻是不同,只有簡單單的聲明,這也方便人們的記憶,更精簡。
2.在結構語意上
html4.0:沒有體現結構語意化的標籤,我們通常都是這樣來命名的
這樣表示網站的頭部。
html5:在語意上卻有很大的優勢。提供了一些新的html5標籤,例如:
、
3.強大的HTML5的新功能
(1)強大的繪圖功能
可能有些動畫,或圖片,在html5可以透過強大的繪畫功能,加上JS可以實現。而在html4.0卻不行。
在HTML5中,有兩個東西,是可以進行繪圖的,我們一起來看看是哪兩個神奇的玩意。
【相關推薦:《Html5影片教學》】
1.Canvas標籤
Canvas 透過JavaScript 來繪製2D 圖形,Canvas 是逐像素進行渲染的。
在 canvas 中,一旦圖形被繪製完成,它就不會繼續得到瀏覽器的關注。如果其位置發生變化,那麼整個場景也需要重新繪製,包括任何或許已被圖形覆蓋的物件。
2.SVG
SVG 是一種使用 XML 來描述 2D 圖形的語言,SVG 是基於 XML,這表示 SVG DOM 中的每個元素都是可用的。您可以為某個元素附加 JavaScript 事件處理器。在 SVG 中,每個被繪製的圖形被視為物件。如果 SVG 物件的屬性發生變化,那麼瀏覽器能夠自動重現圖形。
與其他影像格式比較(例如JPEG 和GIF),使用SVG 的優點在於:
(1)SVG 影像可透過文字編輯器來建立和修改
(2)SVG 影像可被搜尋、索引、腳本化或壓縮
(3)SVG 是可伸縮的
(4)SVG 影像可在任何的解析度下高度品質列印
(5)SVG 可在影像品質不下降的情況下放大
#那麼兩者皆可用於繪圖,我們一起來看看他們之間有何差異:
Canvas
1.依賴解析度
渲染能力
4.能夠以.png 或.jpg 格式保存結果圖像
5.最適合圖像密集型的遊戲,其中的許多對象會被頻繁重繪
SVG1.不依賴解析度
1.以不依賴解析度
程序(比如穀歌地圖)
4.複雜度高會減慢渲染速度(任何過度使用DOM 的應用都不快)
5.不適合遊戲應用
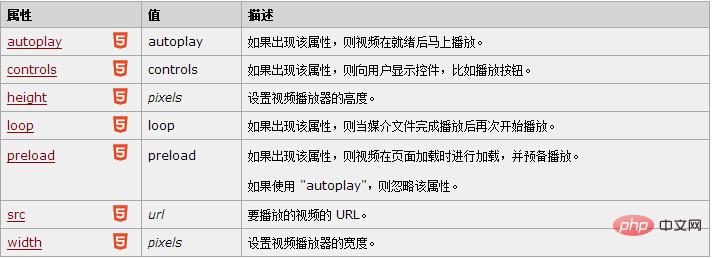
(2)新增視頻標籤
可能在html4.0的時候,我們想要插入一段視頻,我們需要引用一長段的程式碼。但是在html5的情況下。我們只需要用於一個video標籤。
//详细属性可以见下图

提供這樣的標籤有什麼樣的好處呢?
第一:節省程式設計師寫程式碼的時間。
第二:我覺得最主要還是在SEO的優化上。
不管是我們自己來對網頁模組命名,還是有這樣的標籤。因為做網站最終的目的只有一個,就是獲利。想獲利的話,就只有透過SEO優化的技術,把你網站排名做上來,這樣你的網站才有價值,且正是這一點,html5符合了這一點。為什麼這麼說呢?因為他定義的這些標籤,更有利於優化,蜘蛛能辨識你。
更多程式相關知識,請造訪:程式設計影片! !
以上是html5和html能看出差別嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




