
相關推薦:《javascript影片教學》
#RequireJS是個JavaScript模組載入器。它非常適合在瀏覽器中使用,但它也可以用在其他腳本環境,就像 Rhino and Node。使用RequireJS載入模組化腳本將提高程式碼的載入速度和品質。
首先我們先來看看一個普通的頁面js載入
運行結果:

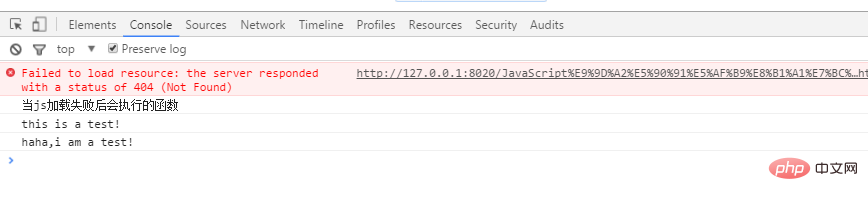
#下面我們可以用require.js做:
index.htmdefine(function(){ console.log("this is a test!"); function test(){ console.log("haha,i am a test!"); } test(); });

require(["js/index","js/index01"],function(){ console.log("当js加载成功后会执行的函数"); },function(){ console.log("当js加载失败后会执行的函数"); });
載入網頁文件
之前我們載入的都是本地的js文件,但是,有些時候我們又需要載入網路上的文件,那又該怎麼載入呢?下面我們就來介紹一下怎樣載入網路上的js檔案. 我們現在以載入一個jquery.js檔案為例://百度cdn公共库jQuery地址: http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js //jQuery官方地址: https://code.jquery.com/jquery-3.1.1.js //注意:网络上去取时不能加后缀,否则取不到 require.config({ paths : { //为网络上的库去一个名字:jquery "jquery" : ["https://code.jquery.com/jquery-3.1.1"] } }); // require(["jquery","js/test01","js/test02"],function(){ alert("页面加载成功~~"); },function(){ alert("页面加载失败~~") });
在取網路上的檔案時注意:
1、config方法的參數是一個物件 2、paths的值也是一個物件 3、當我們為網路上的函式庫取名字是任意,但是建議取有意義的名字,別人可以透過名稱知道你的網路資源是什麼資源 4、函式庫的值是一個數組,這意味著可以多個同時寫,防止網路異常取不到 5、特別注意:網路資源路徑不能帶後綴名,否則取不到 #6、我們也可以先讓去網路中去取,如果取不到,再在本地取,減輕本地服務的壓力(屬於專案最佳化)。require.config({ paths : { //这样配置,减轻本地服务器的压力 "jquery" : ["https://code.jquery.com/jquery-3.1.1.js","js/jquery-1.8.3"] } }); // require(["jquery","js/test01","js/test02"],function(){ alert("页面加载成功~~"); },function(){ alert("页面加载失败~~") });
require.config({ paths : { //这样配置,减轻本地服务器的压力 "jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"], //将本地的js文件同样配置,之后引用 "test01" : ["js/test01"], "test02" : ["js/test02"] } }); // require(["jquery","test01","test02"],function(){ alert("页面加载成功~~"); },function(){ alert("页面加载失败~~") });
require.config({ paths : { //这样配置,减轻本地服务器的压力 "jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"], //将本地的js文件同样配置,之后引用 "test01" : ["js/test01"], "test02" : ["js/test02"] } });
代码演示如下:
//test01.js--定义一个js模块 define(function(){ function test(){ console.log("this is test01.js"); } test(); $("p").css("color","#DB7093"); });
main.js--requirejs的全局配置
require.config({ paths:{ "jquery":["jquery-1.8.3"], "test":["test01"] }, shim:{ "test":["jquery"] } }); require(["test"],function(){ console.log("success!"); });
index.html--此时,引入js文件只需一行代码
更多编程相关知识,请访问:编程视频!!
以上是詳解JavaScript模組載入器--RequireJS的詳細內容。更多資訊請關注PHP中文網其他相關文章!




