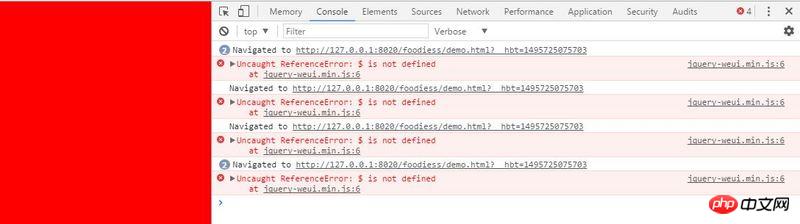
1、使用requirejs寫了個demo.html,第一次載入頁面時能夠正常顯示,隨後刷新頁面就開始報錯,雖然頁面還是正常顯示,但是我不理解為什麼會這樣。
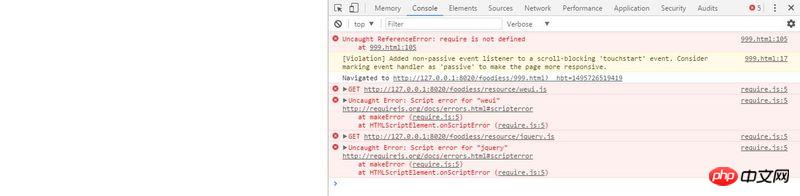
2、我的另一個999.html檔案(跟demo.html在同級目錄下,但是頁面內容比較多,其餘和1中的html沒有太大區別)一直報錯,要么顯示require is not define要嘛顯示Script error for "jquery"或$ is not defined,請問這是為什麼,該怎麼改?

程式碼如下:
demo.html:
main.js:
require.config({ baseUrl:'resource/app', paths:{ 'jquery':'../lib/jquery-3.2.0.min', 'zepto':'../lib/zepto.min', 'css':'../lib/css.min', 'weui':'../lib/jquery-weui.min', 'cookie':'../lib/jquery.cookie', 'swiper':'../lib/swiper' } });報錯訊息:

没有账号?注册
忘记密码? 已有账号?登录
忘记密码? 已有账号?登录
没有账号?注册
![]()
退出登录
報錯訊息:
手動聲明依賴
以及 999.html 中載入 require.js 時不要 defer 和 async