vue專案中怎麼設定title圖示?以下這篇文章為大家介紹vue專案中設定title圖示的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vue.js教學》
在專案index.html頭部引進這句話:
把favicon.ico檔案放到專案根目錄,和index.html同級。
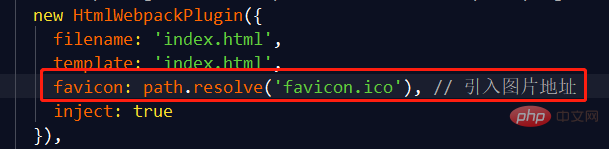
專案build資料夾裡找到webpack.dev.conf.js和webpack.prod.conf.js這兩個檔案。在對應地方加入下圖紅框中的語句。

已儲存即可。
更多程式相關知識,請造訪:程式設計教學! !
以上是vue專案中怎麼設定title圖示? (圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!