
Angular是Google開發的一款開源的web前端框架,誕生於2009年,由Misko Hevery 等人創建,後為Google所收購。是一款優秀的前端JS框架,已經被用在Google的多款產品當中。
根據項目數統計angular(1.x 、2.x 、4.x、5.x、6.x、7.x 、8.x、9.x)是現在網路上使用量最大的框架。
Angular基於TypeScript和react、vue相比 Angular更適合中大型企業級專案。
相關教學推薦:《angular教學》
關於Angular版本,Angular官方已經統一命名Angular 1.x統稱為Angular JS;Angular 2.x及以上統稱Angular;
目前2019年12月25日angular最新版本angular9.x。根據官方介紹,Angular每過幾個月就會更新一個版本。 Angular2.x以後所有的Angular版本用法都是一樣的,此教程同樣適用於Angular7.x 、Angular8.x、Angular9.x 以及未來的其它版本…。
學習Angular必備基礎
必備基礎:html 、css 、js、es6、ts
1、安裝前準備工作:
1.1、安裝nodejs
安裝angular的電腦上面必須安裝最新的nodejs–注意安裝nodejs穩定版本
#1.2、選擇一個指令工具, npm, cnpm, yarn ,任選其一
設定淘寶源鏡像,如果你用npm
npm config set registry https://registry.npm.taobao. org
如果你用cnpm , 安裝cnpm
npm可能安裝失敗建議先用npm安裝一下cnpm用淘寶鏡像安裝
https://npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
或安裝yarn ,注意,只要選一個指令工具就行
yarn
Yarn自稱是比npm快十倍的套件管理工具,而且還有一些很讚的特性,應該是2017年前端的一個驚喜,根據我的親身體驗,真的是快到飛起,所以強烈建議各位小夥伴也用起來吧!使用方式很簡單,用你的npm 安裝它
npm install yarn -g
然後切換為淘寶源你才能感受到速度:
yarn config set registry https: //registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
好了,真的很簡單,它的指令與npm幾乎一樣:
初始化:yarn init
安裝一個套件:yarn add 套件名稱
更新一個套件:yarn upgrade 套件名稱
刪除一個套件:yarn remove 套件名稱
安裝所有套件:yarn或yarn install
設定成功後,會有驚喜。
CLI是Command Line Interface的簡寫,是一種命令列接口,實現自動化開發流程,例如:ionic cli、vue cli等;它可以建立專案、新增檔案以及執行一大堆開發任務,例如測試、打包和發布。
yarn global add @angular/cli 或npm install @angular/cli -g
如果要跳過npm i安裝
ng new my-app --skip-install
#趁著它在下載,來看一下運行ng new之後Angular cli已經幫我們幹了什麼:
那麼,這時候Angular cli幫你乾了以下這麼多事情:
建立my-app 目錄cd my-app / /進入my-app
npm start 或ng serve //啟動服務
ng serve指令會啟動開發伺服器,監聽檔案變化,並在修改這些檔案時重新建置此應用程式。
ng serve指令提供了很多參數,可以適當地參考。
--dry-run: boolean, 默认为 false, 若设置 dry-run 则不会创建任何文件--verbose: boolean, 默认为 false--link-cli: boolean, 默认为 false, 自动链接到 @angular/cli 包--skip-install: boolean, 默认为 false, 表示跳过 npm install--skip-git: boolean, 默认为 false, 表示该目录不初始化为 git 仓库--skip-tests: boolean, 默认为 false, 表示不创建 tests 相关文件--skip-commit: boolean, 默认为 false, 表示不进行初始提交--directory: string, 用于设置创建的目录名,默认与应用程序的同名--source-dir: string, 默认为 'src', 用于设置源文件目录的名称--style: string, 默认为 'css', 用于设置选用的样式语法 ('css', 'less' or 'scss')--prefix: string, 默认为 'app', 用于设置创建新组件时,组件选择器使用的前缀--mobile: boolean, 默认为 false,表示是否生成 Progressive Web App 应用程序--routing: boolean, 默认为 false, 表示新增带有路由信息的模块,并添加到根模块中--inline-style: boolean, 默认为 false, 表示当创建新的应用程序时,使用内联样式--inline-template: boolean, 默认为 false, 表示当创建新的应用程序时,使用内联模板.editorconfig: 给你的编辑器看的一个简单配置文件 .gitignore: git 排除文件 angular.json: angular cli 的配置文件 package.json:npm 配置文件,项目使用到的第三方依赖包 protractor.conf.js:运行 ng e2e 的时候会用到 README.md:项目的基础文档 tsconfig.json:TypeScript 编译器的配置 tslint.json:运行 ng lint 时会用到
$ ng generate component news
installing component
create src/app/great-angular/news.component.css
create src/app/great-angular/news.component.html
create src/app/great-angular/news.component.spec.ts
create src/app/great-angular/news.component.ts
update src/app/app.module.ts
如你所见,Angular cli帮我们干了如下事情:
src/app/news 目录被创建
news目录下会生成以下四个文件:
CSS 样式文件,用于设置组件的样式
HTML 模板文件,用于设置组件的模板
TypeScript 文件,里面包含一个 组件类和组件的元信息
Spec 文件,包含组件相关的测试用例
news 组件会被自动地添加到 app.module.ts @NgModule 装饰器的 declarations 属性中。
Angualr CLI提供了许多常用命令供我们选择:
ng generate class my-new-class // 新建类, 新建一个名为my-new-class的类 (class)
ng generate component my-new-component // 新建组件
ng generate directive my-new-directive // 新建指令
ng generate enum my-new-enum // 新建枚举
ng generate module my-new-module // 新建模块
ng generate pipe my-new-pipe // 新建管道
ng generate service my-new-service // 新建服务
当然选择。。简写:
ng g cl my-new-class // 新建 class
ng g c my-new-component // 新建组件
ng g d my-new-directive // 新建指令
ng g e my-new-enum // 新建枚举
ng g m my-new-module // 新建模块
ng g p my-new-pipe // 新建管道
ng g s my-new-service // 新建服务
Angular默认帮我们集成了``karma`测试框架,我们只需要:
ng test
ng e2e
ng build
其中过程应该是这样的:
Angular CLI 从 .angular-cli.json 文件中加载配置信息
Angular CLI 运行 Webpack 打包项目相关的 JavaScript、 CSS 等文件
打包后的资源,将被输出到配置文件中 outDir 所指定的目录,默认是输出到 dist 目录。
Angular开发工具介绍
Visual Studio Code
文件 说明
|--E2e 应用的端对端(e2e)测试,用 Jasmine 写成并用 protractor 端对端测试运行器测试。|--Node_modules 依赖包|--Src |--App Angular应用文件 |--App.module.ts |---App.component.ts |--assets 资源文件 |--environments 环境配置:开发、部署 |--index.html 应用的宿主页面。 它以特定的顺序加载一些基本脚本。 然后它启动应用,将根AppComponent放置到自定义<my-app>标签里。 |--main.ts 项目的入口文件 |--polyfills.ts 处理浏览器兼容问题|--angular.json Cli配置文件|--.editorconfig 统一代码风格工具配置,不支持的需要安装插件|--.gitignore Git配置文件|--karma.conf.js 在测试指南中提到的 karma 测试运行器的配置。|--package.json 项目指定npm依赖包|--tsconfig.app.json Typescript编译配置|--tsconfig.spec.json Typescript测试编译配置|--tsconfig.json Typescript编译配置|--tslint.json Typescript语法检查器</my-app>
详情参考:https://www.angular.cn/guide/file-structure
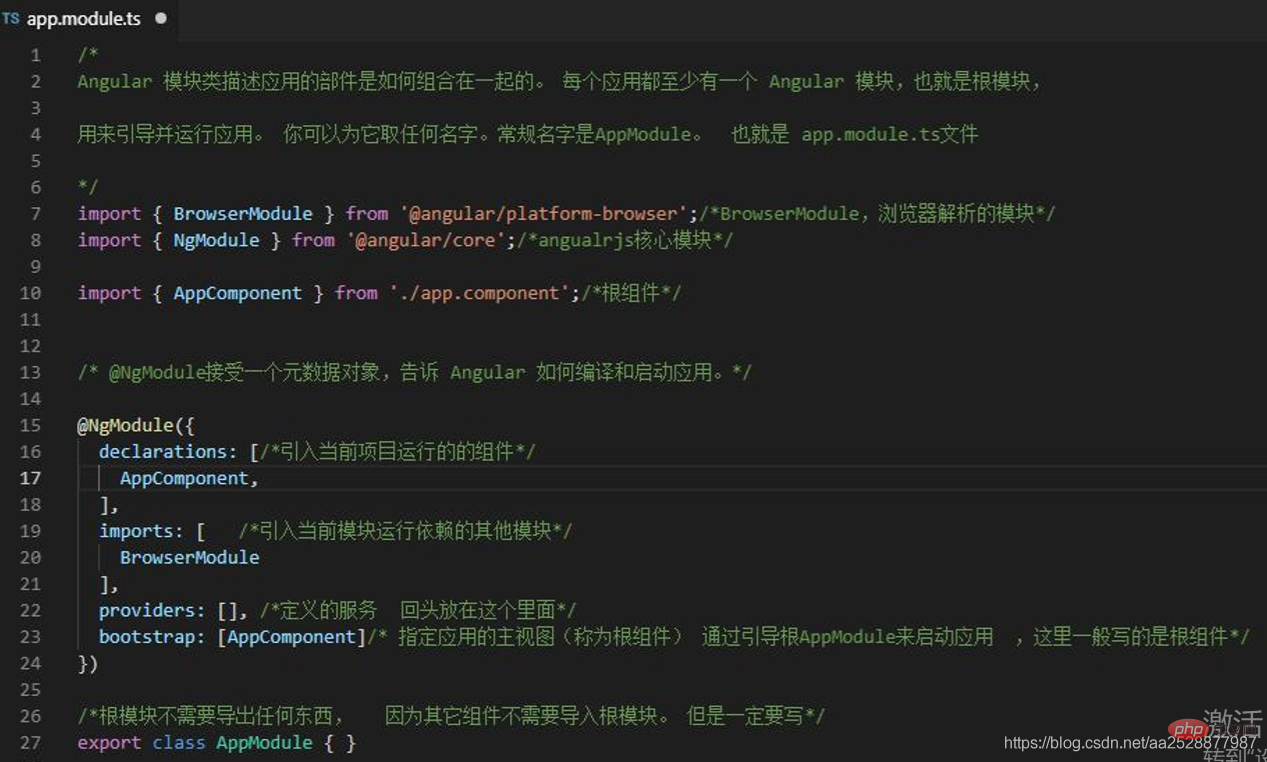
定义 AppModule,这个根模块会告诉 Angular 如何组装该应用。 目前,它只声明了 AppComponent。 稍后它还会声明更多组件。
https://cli.angular.io/
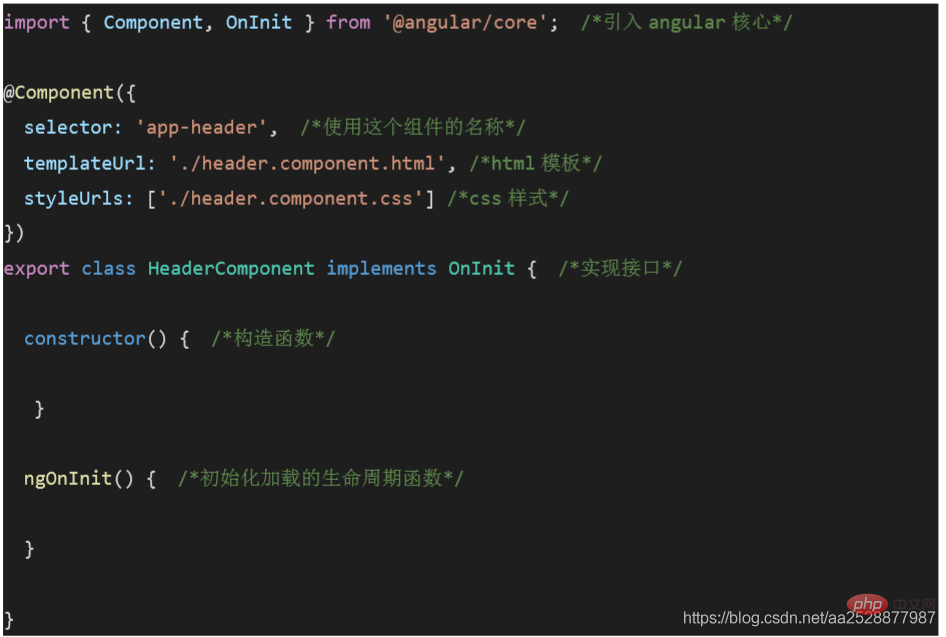
创建组件:
ng g component components/header
组件内容详解:
Angular应用中,模板指的的是@Component装饰器的template或templateUrl指向的HTML页面
例如:
import { Component } from '@angular/core';interface Course {
id:number,
description:string}@Component({
selector: 'app-root',
// templateUrl: './app.component.html',
template:`
<p>
<span>{{courseObj.description}}</span>
</p>
`,
styleUrls: ['./app.component.css']})export class AppComponent{
title = 'ng-module-routes';
id:number = 1;
description:string = 'sss';
public courseObj: Course = {
id: 1,
description: "Angular For Beginners"
};}很明显Angular不是简单地用一个字符串来处理模板。 那么这是如何工作的?
Angular不会生成HTML字符串,它直接生成DOM数据结构
实际上,Angular把组件类中的数据模型应用于一个函数(DOM component renderer)。 该函数的输出是对应于此HTML模板的DOM数据结构。
一旦数据状态发生改变,Angular数据检测器检测到,将重新调用
该DOM component renderer。
mvvm
Mvvm定义MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。
它有两个方向:
实现的方式是:DOM 事件监听。这两个方向都实现的,我们称之为数据的双向绑定。
在MVVM的框架下视图和模型是不能直接通信的。它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。
並且MVVM中的View 和 ViewModel可以互相通訊。 MVVM流程圖如下:
更多電腦程式相關知識,請造訪:程式設計入門! !
以上是Angular入門學習環境與專案的搭建的詳細內容。更多資訊請關注PHP中文網其他相關文章!



