
#免費學習推薦:js影片教學
#javaScript-如何引入js程式碼
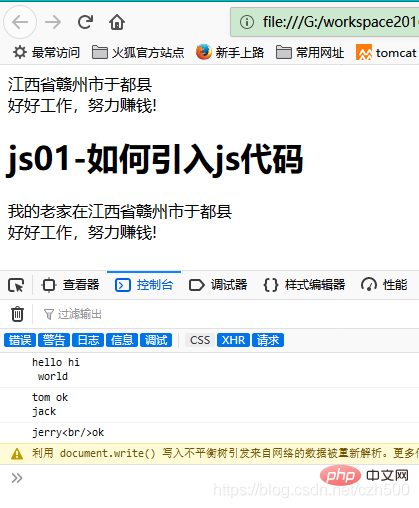
直接po程式碼和截圖
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js01-如何引入js代码</title>
<script type="text/javascript">
//script标签的type="text/javascript"可以省略
document.write("江西省赣州市于都县<br/>");
console.log("hello hi \n world ");
console.log("tom ok\njack");
console.log("jerry<br/>ok");
</script>
<script src="hello.js" type="text/javascript"></script>
</head>
<body>
<h1>js01-如何引入js代码</h1>
<!--
如何引入js代码?
1.直接内嵌
2.引入外部的js文件
-->
<script type="text/javascript">
//script标签的type="text/javascript"可以省略
document.write("我的老家在江西省赣州市于都县<br/>");
</script>
<script src="hello.js" type="text/javascript"></script>
</body>
</html>hello.js檔案
document.write("好好工作,努力赚钱!");
相關免費學習推薦:javascript(影片)
以上是javaScript介紹引入js程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

