css設定表格某一行固定不動的方法:1、使用css定位th,並根據父級滾動條scrolltop的偏移量取得值,然後用js把偏移量賦值到th的定位top上;2、使用jq插件設定表格某一行固定不動。

本文操作環境:windows7系統、HTML5&&CSS3版本、Dell G3電腦。
css如何讓表格某一行固定不動?
css如何讓表格某一行固定不動?以下這篇文章為大家介紹一下使用CSS設定表格第一行(表頭)固定不動的方法。
一、使用css js來實作表頭固定

#使用css定位th 根據父級滾動條scrolltop的偏移量取得值,在用js把偏移量賦值到th的定位top。就做到了表頭固定。 (此方法需要固定高度)
推薦:《css影片教學》
#專案demo
css樣式部分主要是出現捲軸和定位th還有固定高度。
<style>
.table-responsive {
overflow: auto !important;
}
.table-th-css {
background: #EFEFF4 !important;
position: relative !important;
text-align: center;
top: 0;
}
.section-scroll{
height:417px;
}
</style>html部分 自己做肯定內容超級多 demo我就不複製那麼多內容了。
<div class="table-responsive section-scroll">
<table class="table table-bordered">
<thead class="table-header">
<tr>
<th class="table-th-css">
<div>部门</div>
</th>
<th class="table-th-css">
<div>用户名称</div>
</th>
<th class="text-center table-th-css">
<div>1月</div>
</th>
<th class="text-center table-th-css">
<div>2月</div>
</th>
<th class="text-center table-th-css">
<div>3月</div>
</th>
<th class="text-center table-th-css">
<div>4月</div>
</th>
<th class="text-center table-th-css">
<div>5月</div>
</th>
<th class="text-center table-th-css">
<div>6月</div>
</th>
<th class="text-center table-th-css">
<div>7月</div>
</th>
<th class="text-center table-th-css">
<div>8月</div>
</th>
<th class="text-center table-th-css">
<div>9月</div>
</th>
<th class="text-center table-th-css">
<div>10月</div>
</th>
<th class="text-center table-th-css">
<div>11月</div>
</th>
<th class="text-center table-th-css">
<div>12月</div>
</th>
<th class="text-center table-th-css">
<div>合计</div>
</th>
</tr>
</thead>
<tbody >
<tr class="text-center" >
<td >
西门庆
</td>
<td class="table-textWidth">
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
</tr>
</tbody>
</table>
</div>js內容 使用jq的on事件,監聽滾動根據我自己專案的樣式修改了下自己的樣式。大家使用可自行調整。
var tableCont = $('.section-scroll tr th'); //获取th
var tableCont_child = $('.section-scroll tr th div'); //获取th下边的div
var tableScroll = $('.section-scroll'); //获取滚动条同级的class
function scrollHandle() {
var scrollTop = tableScroll.scrollTop();
// 当滚动距离大于0时设置top及相应的样式
if (scrollTop > 0) {
tableCont.css({
"top": scrollTop + 'px',
"marginTop": "-1px",
"padding": 0
});
tableCont_child.css({
"borderTop": "1px solid gainsboro",
"borderBottom": "1px solid gainsboro",
"marginTop": "-1px",
"padding": "8px"
})
} else {
// 当滚动距离小于0时设置top及相应的样式
tableCont.css({
"top": scrollTop + 'px',
"marginTop": "0",
});
tableCont_child.css({
"border": "none",
"marginTop": 0,
"marginBottom": 0,
})
}
}
tableScroll.on('scroll', scrollHandle);這樣第一種方式的表頭固定就完成了。在瀏覽器上看著基本上沒瑕疵,但是我用mui使用這種方法,可能是app的滾動有回彈所以效果會顯得有點卡頓。本人菜雞不喜勿噴(歡迎回覆…)。
二、使用jq插件(這是去年在公司讓做表頭固定找的jq插件由於技術水平問題我在angular 中使用了jq 反正最後解決了哈哈)
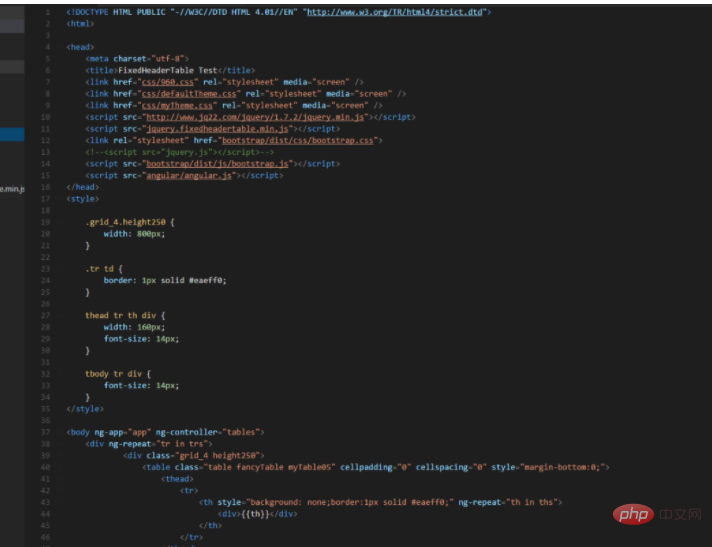
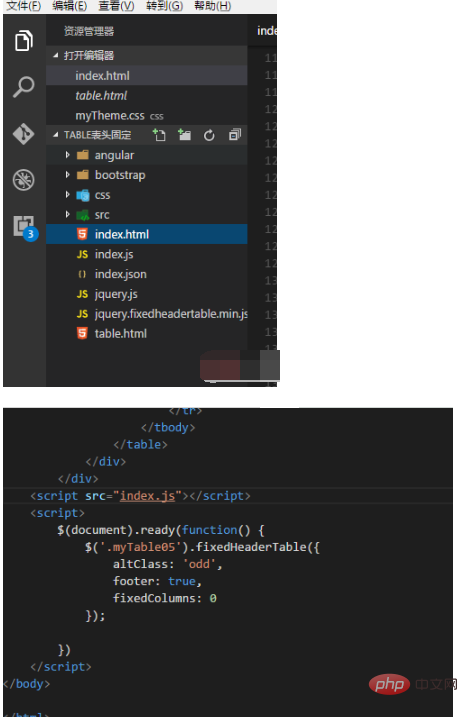
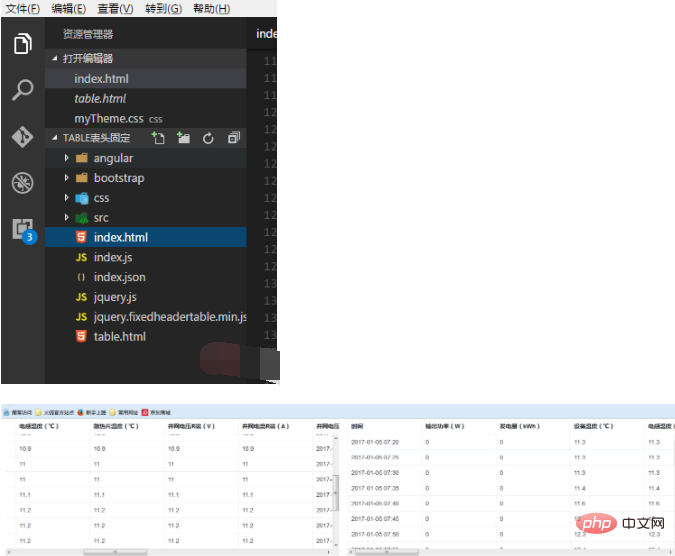
由於是去年簡單草率的做了個demo 截了個圖主要使用了jquery.fixedheadertable.min.js 這個插件上圖上demo (不喜勿噴,本人小白)
插件位址:http: //www.jq22.com/jquery-info10153



以上是css設定表格某一行固定不動的詳細內容。更多資訊請關注PHP中文網其他相關文章!


