css讓字體下沉的方法:先建立一個HTML範例檔案;然後使用偽元素「::first-letter」選取一段文字的首字;接著使用「font-size」屬性設定首字大小;最後透過float屬性實現下沉效果即可。

本文操作環境:windows7系統、HTML5&&CSS3版本、Dell G3電腦。
在CSS中可以使用偽元素::first-letter來選取一段文字的首字,然後使用font-size屬性設定首字大小,在透過float屬性來將實現下沉效果。
下面我們來看看實作首字下沉的範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首字下沉</title>
<style>
p:first-child::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}
</style>
</head>
<body>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
</body>
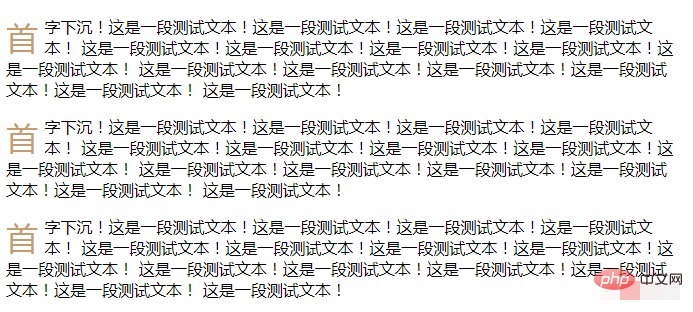
</html>效果圖:

說明:
CSS的:first-child選擇器用於選取屬於其父元素的首個子元素,:first-letter偽元素用於向文字的第一個字母來新增特殊樣式。這樣就可保證是首段的首字。然後,float屬性定義元素的浮動,讓元素脫離原來頁面的標準輸出流。
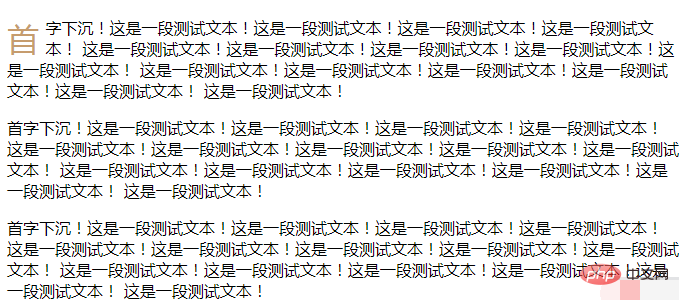
如果不設定:first-child選擇器,即:
p::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}則效果為:

推薦:《 css影片教學》
以上是css如何讓字體下沉的詳細內容。更多資訊請關注PHP中文網其他相關文章!




