複製網頁css的方法:先找到想要複製的網站;然後按f12或右鍵點選「檢查」;接著檢視查詢層,並找到css樣式表;最後全選樣式表複製,並將css樣式複製到新建的css檔案即可。

本文操作環境:windows7系統、HTML5&&CSS3版本、Dell G3電腦。
做網站的人想複製網站的樣式,一點點複製很麻煩,那麼怎麼能複製很多樣式呢?下面我們就來看看複製網頁css樣式的方法。
複製網頁css的方法:
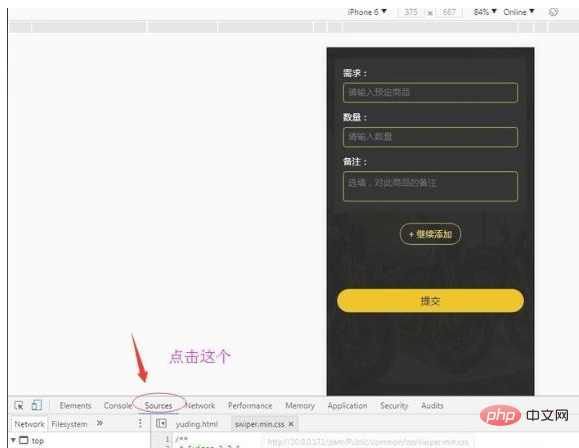
找到自己想要複製的網站。按f12或右鍵檢查;出來查詢圖層,點選如圖第三個

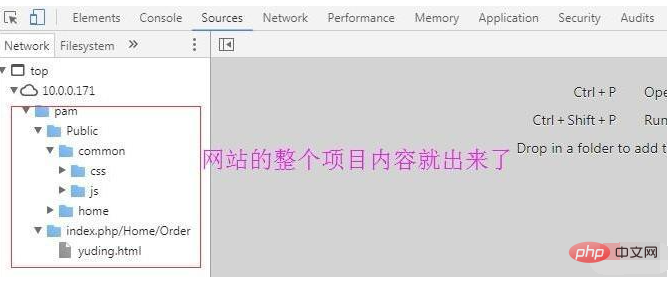
#就可以看到左邊的整個項目了。開始找樣式表

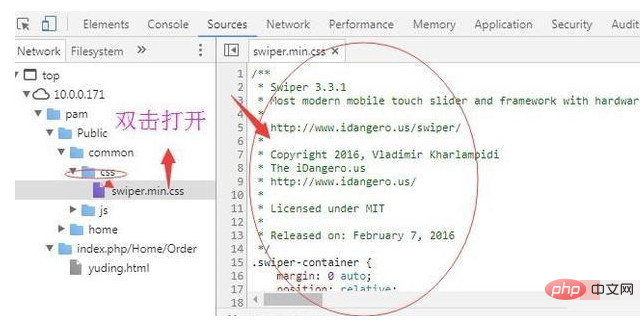
找到該樣式表,雙擊開啟在右邊

全選樣式表複製,將css樣式複製到自己新建的css檔案即可。
推薦:《css影片教學》
以上是如何複製網頁css的詳細內容。更多資訊請關注PHP中文網其他相關文章!




