css不規則邊框的設定方法:先建立一個HTML範例檔案;然後透過「border-image: url(border.png) 30 stretch;」屬性設定不規則邊框即可。

本文操作環境:windows7系統、HTML5&&CSS3版本、Dell G3電腦。
css如何設定不規則邊框?
在CSS中,可以透過border-image屬性來設定不規則邊框。 border-image屬性可以使用圖像來設定邊框的樣式。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
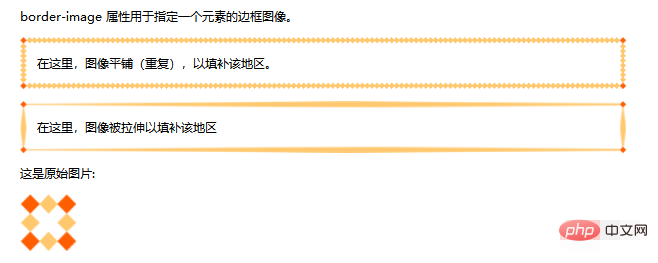
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/images/border.png" alt="css 不規則邊框怎麼設定" >
</body>
</html>效果圖:

#推薦:《css影片教學》
border-image屬性
語法
border-image: source slice width outset repeat|initial|inherit;
屬性值:
border-image-source 用於指定要用於繪製邊框的圖像的位置
border-image-slice 影像邊界向內偏移
border-image-width 影像邊界的寬度
border-image-outset 用於指定在邊框外部繪製border-image- area 的量
border-image-repeat 用於設定圖片邊界是否應重複(repeat)、拉伸(stretch)或鋪滿(round)。
以上是css 不規則邊框怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




