
透過 wx.createSelectorQuery() api介面可以讓微信小程式動態取得view元素的寬高。
api介面的使用:
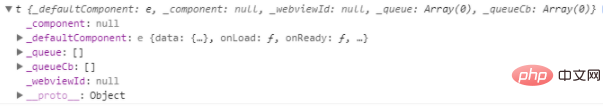
首先,這個介面會回傳一個物件實例。
var obj=wx.createSelectorQuery();
#下面的就是所有傳回的物件實例 obj 的內容。

回傳的obj 有五個方法:
1. obj.in(component):沒用過這個方法,多用於元件的選擇器。
2. obj.select(selector):取得指定的節點,selector是css選擇器。傳回一個 NodesRef 物件實例,可以用來取得節點資訊。
3. obj.selectAll(selector):取得指定的節點,selector是css選擇器。傳回一個 NodesRef 物件實例,可以用來取得節點資訊。
上面這兩個我感覺就是 js 中querySelector和querySelectorAll的差別。
4. obj.selectViewport():我沒用過這個方法。官方說是選擇顯示區域,可用於取得顯示區域的尺寸、捲動位置等資訊。也是回傳一個 NodesRef 物件實例,可以用來取得節點資訊。
5. exec( function(res){} ):執行所有的請求,請求結果依請求順序構成數組,在callback的第一個參數中傳回
上面傳回的 NodesRef物件實例就很重要了,它有三個方法:
1. boundingClientRect( function(rect){} ):就是這個方法,能夠動態取得view元素的高度、寬度等屬性。還有其它的請看官方文件
2. scrollOffset( function(res) {}):取得節點的水平、垂直捲動的位置等。節點必須是scroll-view或viewport
3. fields(fields,function(){res} ):這個可以取得指定元素的自訂屬性和class名,具體的請看官方文件的說明。
(學習影片分享:程式設計入門)
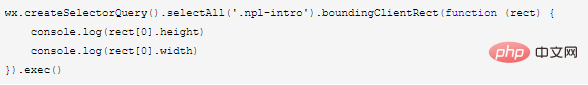
廢話了這麼多,真正的實例用法:

如果覺得這樣寫有點長。可以分步寫入。也是一樣的結果。
var obj=wx.createSelectorQuery(); obj.selectAll('.npl-intro').boundingClientRect(function (rect) { console.log(rect[0].height) console.log(rect[0].width) }) obj.exec() ;
或在exec中返回,如果出現上面的方式出現獲取到的 rect 是 null 的話,可以考慮用下面這種,就不會出現問題。結果是一樣的。
var obj=wx.createSelectorQuery(); obj.selectAll('.npl-intro').boundingClientRect(); obj.exec(function (rect) { console.log(rect[0].height) console.log(rect[0].width) }) ;
當然,這方法可以寫在onLoad、onReady、onShow等這些生命週期的方法,也可以寫在自訂的方法裡。什麼時候需要,什麼時候就呼叫。
注意:如果要取得透過wx:if 和setData來實現顯示與隱藏的元素,呼叫的這個方法的時候可能出現取得到的內容為null。我的解決辦法是加個定時器:因為這個獲取元素的方法是異步的,所以只有拖延點時間再去獲取,不然有可能元素還未加載出來,就調用了這個方法,當然返回的結果就是null了。
//动态设置高度 setTimeout(function () { var query = wx.createSelectorQuery(); query.select('.nd-btnBox').boundingClientRect(); query.exec(function (rect) { if (rect[0] === null) return; that.setData({ marginBM: rect[0].height + 10 }) }); }, 500)
相關推薦:小程式開發教學
以上是利用小程式api介面動態取得元素寬高的詳細內容。更多資訊請關注PHP中文網其他相關文章!


