
有三種方式可以取得使用者目前位置:
(學習影片分享:程式設計入門)
# 1、wx.getLocation(多與wx.openLocation一起使用)
取得目前的精度、緯度、速度。不需要授權。當type設定為gcj02 傳回可用於wx.openLocation的座標
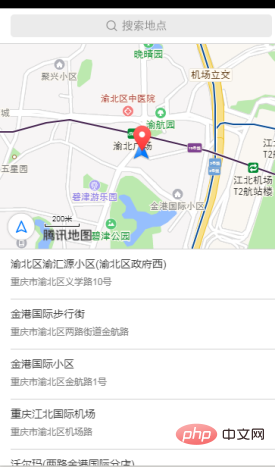
2、wx.chooseLocation
需要授權,開啟地圖選擇位置
第一次呼叫方法時先出現

允許權限之後之後再出現

#如果第一次就不允許,則一直呼叫wx. chooseLocation的fail方法
3、wx.openLocation
需要授權,使用微信內建地圖查看位置。多半用來查看起點到終點的路線怎麼走

授權方法有三種:
1、wx.getSetting
取得用戶的目前設置,返回值中只會出現小程式已經向用戶請求過的權限,類似下面的樣子

2、wx.openSetting
調起權限設定選擇介面,設定介面只會出現小程式已經向使用者請求過的權限,類似下面的樣子

3、wx.authorize
提前向使用者發起授權請求。呼叫後會立刻彈出視窗詢問使用者是否同意授權小程式使用某項功能或取得使用者的某些數據,但不會實際呼叫對應介面。如果使用者之前已經同意授權,則不會出現彈跳窗,直接返回成功。 ,類似下面的樣子

這就是wx.authorize出現的內容
問題來了:假如我第一次使用wx.chooseLocation()獲取權限被拒絕,然後使用wx.getSetting()來重新取得權限該怎麼做呢?
想法:wx.chooseLocation()有fail方法,如果第一次拒絕之後,以後呼叫選擇地圖都是觸發的這個,那麼我可以在fail方法裡面,使用wx.getSetting(),這樣就每次都能判斷是否已經給了權限了。
第一步:由於有可能會多次使用定位的方法,所以我把定位的方法寫到App.js中,方便呼叫
App({
//获取用户地理位置权限
getPermission:function(obj){
wx.chooseLocation({
success: function (res) {
obj.setData({
addr: res.address //调用成功直接设置地址
})
},
fail:function(){
wx.getSetting({
success: function (res) {
var statu = res.authSetting;
if (!statu['scope.userLocation']) {
wx.showModal({
title: '是否授权当前位置',
content: '需要获取您的地理位置,请确认授权,否则地图功能将无法使用',
success: function (tip) {
if (tip.confirm) {
wx.openSetting({
success: function (data) {
if (data.authSetting["scope.userLocation"] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//授权成功之后,再调用chooseLocation选择地方
wx.chooseLocation({
success: function(res) {
obj.setData({
addr: res.address
})
},
})
} else {
wx.showToast({
title: '授权失败',
icon: 'success',
duration: 1000
})
}
}
})
}
}
})
}
},
fail: function (res) {
wx.showToast({
title: '调用授权窗口失败',
icon: 'success',
duration: 1000
})
}
})
}
})
},})第二步:在需要取得地址的頁面中:
var app = getApp();
Page({
data:{
addr:'请选择位置'
},
//选择获取地理位置
getAddress:function(){
var that=this;
app.getPermission(that); //传入that值可以在app.js页面直接设置内容 },
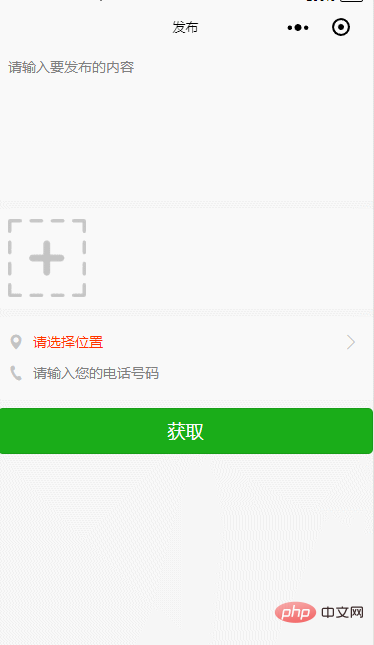
})最終效果圖:

#最終在手機上取得到的位置偏差不太大。
更新 wx.openSetting 的注意事項。
2.3.0 版本開始,使用者發生點擊行為後,才可以跳到開啟設定頁,管理授權資訊
即2.3.0版本之後,我透過上面的wx.showModal的回呼函數來呼叫wx.openSetting 會發生下面的錯誤:

openSetting:fail can only be invoked by user TAP gesture.
#但我測試2.2 .4 開始到2.3.1 都會出現上面這種錯誤。
2.3.2以上又不會出現這種問題。 。 。 。 。 。 。 。
而且當我測試2.0.8 到 2.2.3 會出現下面的錯誤。 。 。 。 。 。

其它的就沒有這問題了。搞不懂。 。 。
相關推薦:小程式開發教學
以上是小程式如何取得使用者目前位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!


