
相關推薦:《vscode教程》
#隨著VSCode的不斷完善和強大,是時候將部分開發遷移到VS Code中了。
目前使用VS2019開發.NET Core應用,一直有一個想法,在VS Code中復刻VS的開發環境,同時遷移到VS Code。
那麼現在就開始吧。
首先,安裝最新版的VS Code:https://code.visualstudio.com/,安裝完成後可能會提示升級,升級即可,升級後的版本資訊:
接下來的操作分為幾個步驟:#1. 安裝各種強大版本: 1.40.1 (system setup)
提交: 8795a9889db74563ddd43eb0a897a2384129a619
日期: 2019-11-13T16:49:35.9769: 2019-11-13T16:49:35.976Z3620.362136 月 3.6232323333333333 月。 js: 12.4 .0V8: 7.6.303.31-electron.0OS: Windows_NT x64 10.0.16299
VSCode外掛程式
2. 建立.NET Core解決方案和工程3. 偵錯運行的,那讓我們開始吧。一、安裝各種強大的VS Code外掛程式
1. C# extension for Visual Studio Code這個外掛程式最重要的功能:
C# Extensions
這個外掛程式最有用的功能是可以右鍵新建C#類別和C#接口,同時支援各種code snippets,例如ctor 、prop等,具體功能特性,可以查看插件的說明。

You can create, delete, rename or move project folders and files.

C, C , Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp , Kit, and custom command
即選取一段程式碼,直接run
vscode-icons
#透過這個插件,給各個文件和資料夾一個你更熟悉的圖示

Nuget套件管理,快速查詢定位Nuget套件,並安裝。不過嘗試了一下午自訂Nuget來源,沒搞定,估計是URL不對

#9. Docker


二、創建.NET Core解決方案和工程
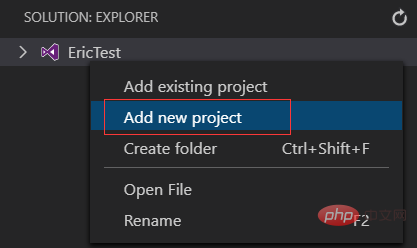
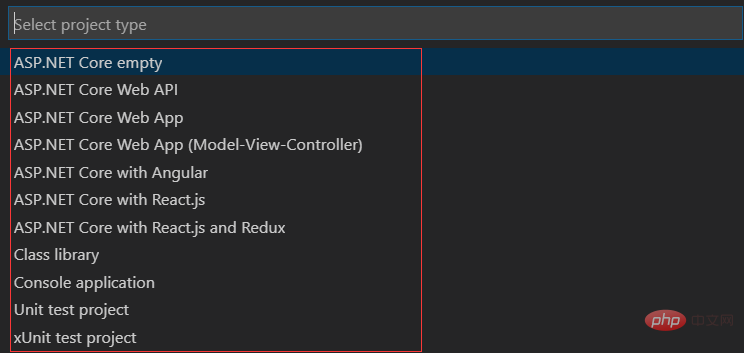
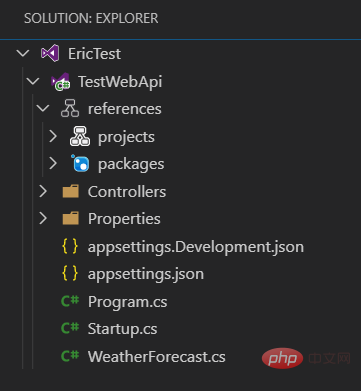
#此時,VS Code的環境基本配置差不多了,接下來有兩種模式,創建解決方案和工程。1. 透過vscode-solution-explorer





選擇C


2. 透過Dotnet CLI命令列
#新建sln:dotnet
dotnet "new" "webapi" "-lang" "C#" "-n" "TestWebApi" "-o" "TestWebApi"
dotnet "sln" "e:\Work\ServiceDependency\EricTest.sln" "add" "e:\Work\ServiceDependency\TestWebApi\TestWebApi.csproj"
#三、偵錯運行
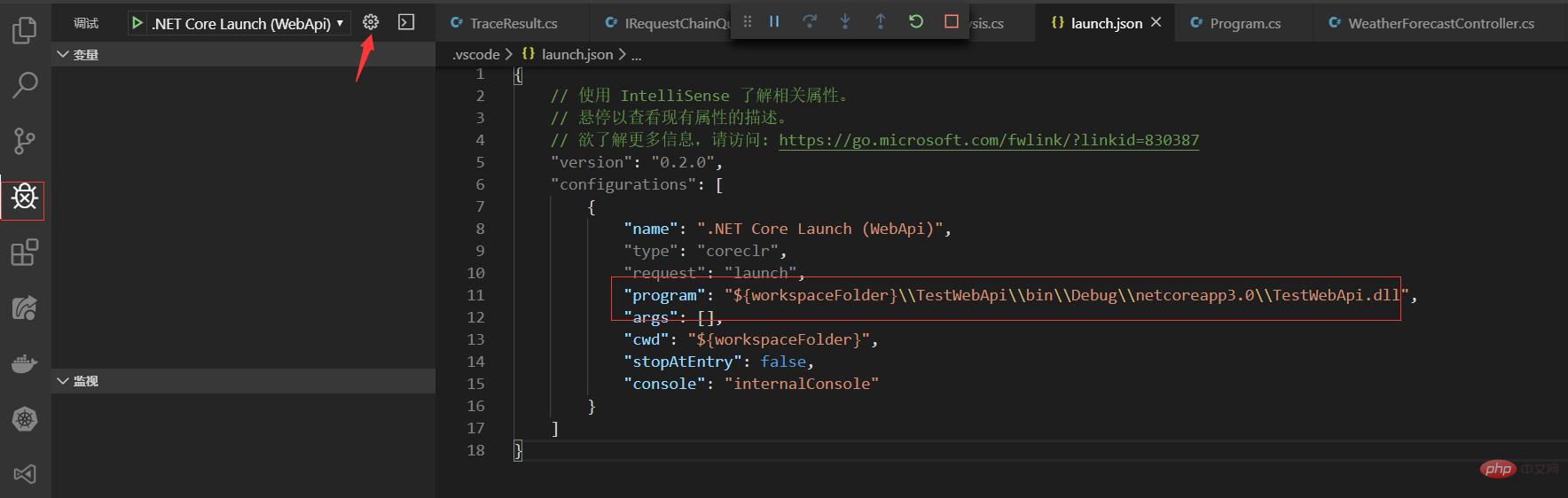
##在Debug選項卡中新增偵錯配置,重點設定要偵錯的program

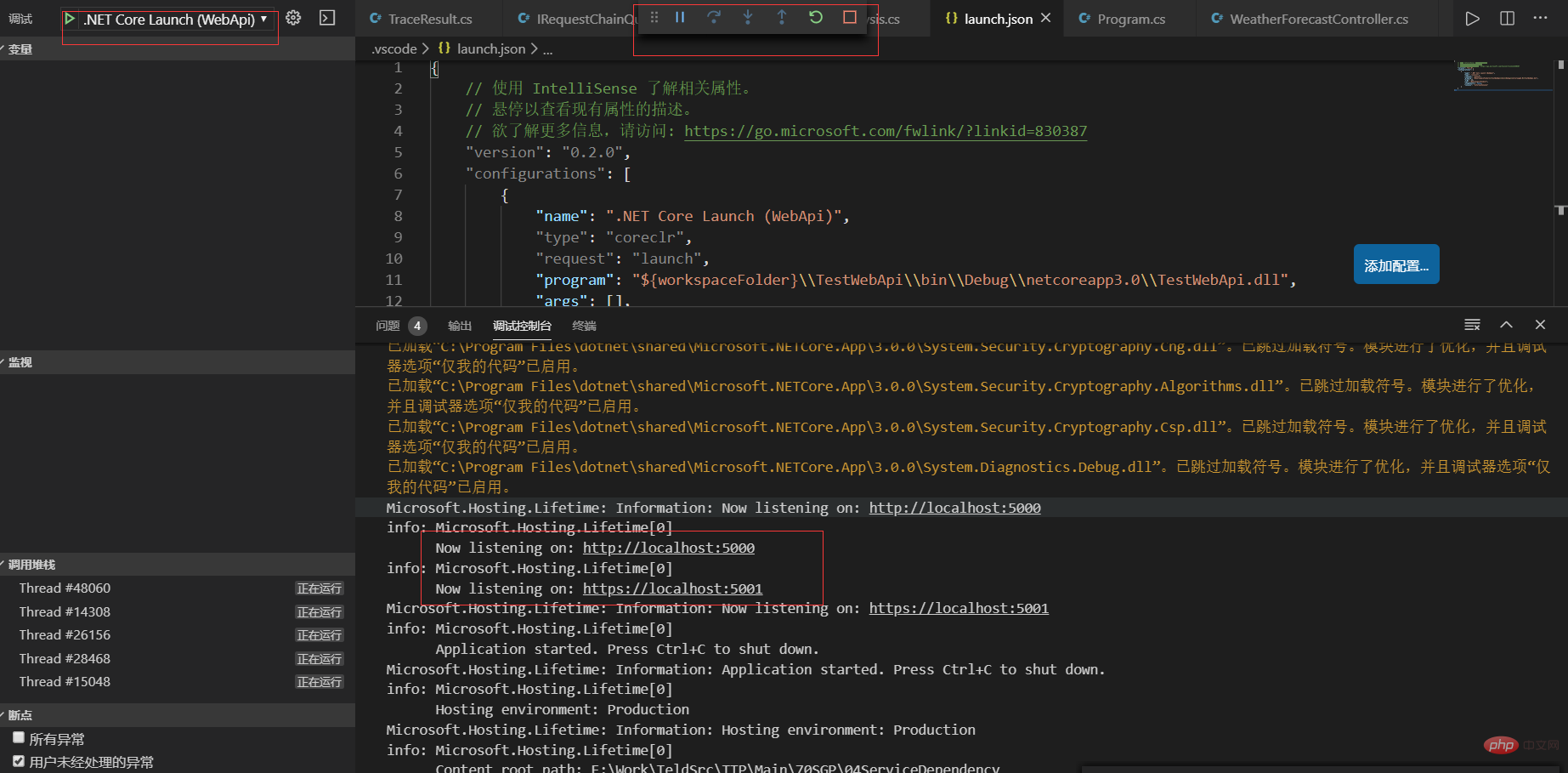
#儲存後,啟動偵錯:
 程式中增加斷點,然後
程式中增加斷點,然後
既可以調試了。
更多程式相關知識,請造訪:
以上是建置VSCode開發調試環境(強大且實用的插件推薦)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
