本篇文章跟大家介紹一下在VSCode中使用Git的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode基礎教學》
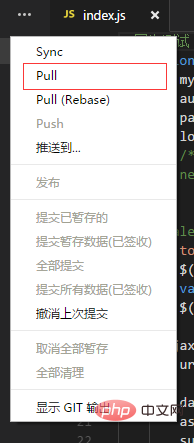
用了git最方便的就是例如在公司寫了很多程式碼後回到家打開vscode只需要點擊一下pull就能全部同步過來。是不是很方便。 。 。 。畢竟之前我都是拿u盤拷貝回家或是存到雲盤再下載下來。 。
我這裡用的是國內的碼雲託管的程式碼,github都是英文看不懂。 。
因為vscode中帶的有git管理功能,只需要學一點關於git的操作知識就夠了。
首頁要下載‘msysgit’然後安裝到電腦要不然vscode中的git是不能用的。安裝完成後主要使用Git Bash這個程式來操作
1、將程式碼放到碼雲
-- user.name git config -- user.email -m git push -?git push -u origin master
##如下說下詳細的本地操作步驟:

開啟Git Bash輸入以下指令 如果還沒輸入全域設定就先把這個全域設定輸入上去
Git 全局设置: git config --global user.name "ASxx" git config --global user.email "123456789@qq.com"
然後開始做提交程式碼到碼雲的設定
cd d:/wamp/www/mall360/wap //首先指定到你的项目目录下
git init touch README.md git add README.md git commit -m "first commit"
git config --global credential.helper store //在Git Bash输入这个命令就可以了
git config --global user.name "ASxx"git config --global user.email "123456789@qq.com" git config --global credential.helper store




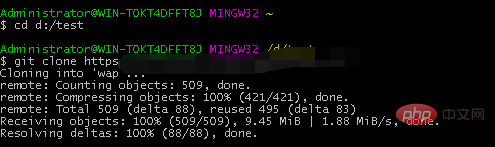
cd d:/test //指定存放的目录 git clone https://git.oschina.net/name/test.git //你的仓库地址
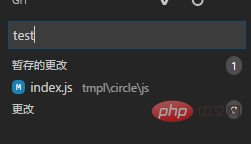
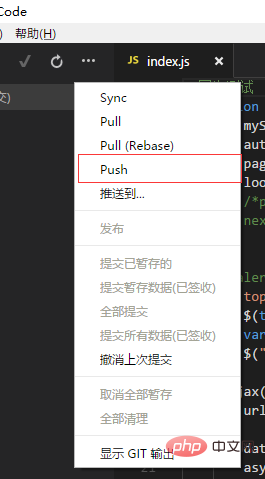
# 這裡說下平時修改程式碼後提交到雲端的使用,和本地程式碼和雲端同步
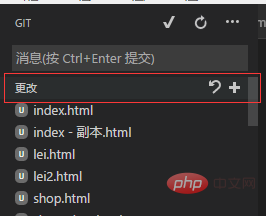
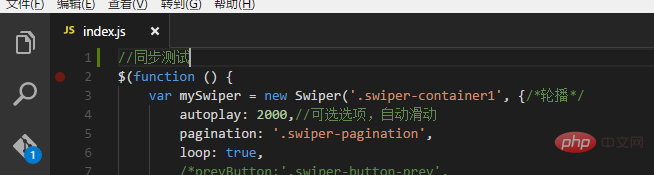
隨便打開一個文件,加入一個註解





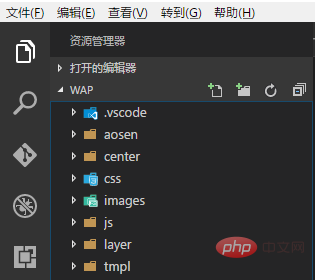
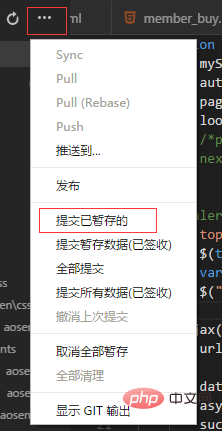
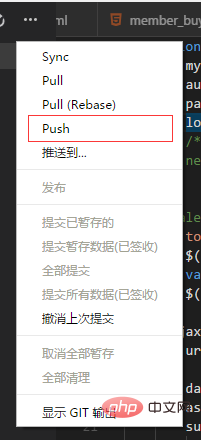
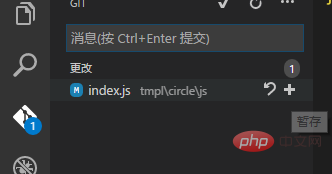
回到家後想修改程式碼,但是電腦沒有檔案怎麼辦呢? 往下看 首先你电脑还是的有vscode 和 GIT,,然后用git把上面那些全局配置再执行一次,如下 然后打开Git Bash输入以下命令 下载成功,然后就可以用vscode打开项目修改了,修改后提交的步骤还是和上面一样:暂存-提交暂存-push提交到云端就ok了。 更多编程相关知识,请访问:编程教学!! 以上是VSCode中使用Git的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!git config --global user.name "ASxx"git config --global user.email "123456789@qq.com" git config --global credential.helper store
cd d:/test //指定存放的目录
git clone https://git.oschina.net/name/test.git //你的仓库地址