
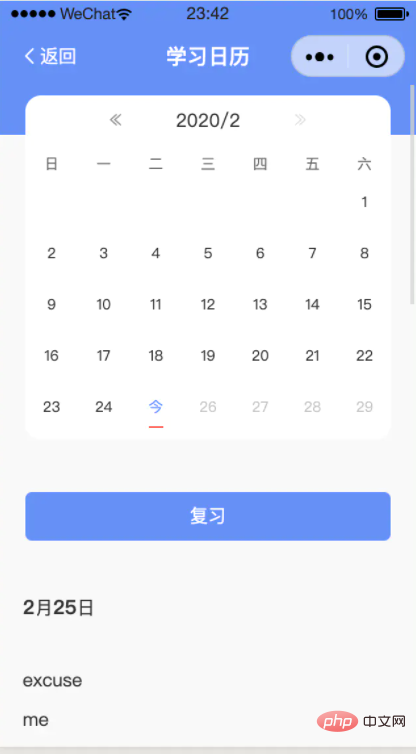
首先我們來看看最終的效果圖:
(學習影片分享:程式設計入門)

#下面我們來介紹實作想法:
首先,我們要取得的無非就是每一個格子裡面的資料。
先取得月,然後點擊月切換到另一個月,到了界線的時候到了上/下年即可。
那麼,怎麼取得月的資料呢,可以看到月第一天都是1開始,然後xx天,例如1月31天,我們把它列舉出來。
但是月份受到年份影響,所以計算是否閏年就完成了。
上程式碼
取得這個月的7*5列表
let getMothList = (year, month) => {
var star = new Date(Date.UTC(year, month - 1, 1)).getDay()
let mn = getMothNum(year)[month - 1]
var res = []
var row = []
new Array(35)
.fill('')
.map((_, i) => i - star + 1)
.map(e =>
(e > 0 && e <= mn)
? ({
date: `${year}/${month}/${e}`,
number: e
})
: (null)
)
.forEach((item, i) => {
row.push(JSON.parse(JSON.stringify(item)))
if((i + 1) % 7 == 0){
res.push(row)
row = []
}
})
return res
}然後取得月
var getMaxY = y => Boolean( y % 4 ==0 && y % 100 != 0 || y % 400==0 ) var getAugNum = n => getMaxY(n) ? 29 : 28 // --获取年对应的月份 var getMothNum = y => ([ 31, getAugNum(y), 31, 30, 31, 30, 31,31, 30, 31, 30, 31 ])
我上面js就這些了(還差上下月切換的沒說哈)
但是少了中文的月份,有需要的這個可以再匹配
var mothZh = ['一','二','三','四','五','六','七','八','九','十','十一','十二'].map(e => e + '月')
然後就是上下月月份了
up(e){
var data = e.currentTarget.dataset
if(data.data == '上'){
if(this.data.dateM > 1){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM - 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY - 1, 12)
}
}
},
down(e){
var data = e.currentTarget.dataset
if(data.data == '下'){
if(this.data.dateM < 12){
var dateM = this.data.dateM
var dateY = this.data.dateY
this.setDate(dateY, dateM + 1)
}else{
var dateY = this.data.dateY
this.setDate(dateY + 1, 1)
}
}
},上下月操作好了就是更新數據了,更新數據的時候,因為小程式不能在view裡面寫邏輯,所以我們在mpa裡面操作(這是我的業務邏輯,你們不用管他,我之所以放出來是方便大家查看)
setDate(dateY, dateM){
var date_list = getMothList(dateY, dateM)
.map(e => !e ? e : e.map(day => {
var cat_date = this.data.cat_date
return !day ? day : {
...day,
className: this.data.chckin_list.indexOf(day.date) != -1 ? 'checkin' : '',
sign: day.date == [cat_date.y, cat_date.m, cat_date.d].join('/'),
maxToday: +(Date.UTC(day.date.split('/')[0], day.date.split('/')[1] - 1, +(day.date.split('/')[2])))
> Date.UTC(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()),
}
}))
this.setData(({
dateY,
dateM,
date_list,
}))
// 获取月和修改的时候,获取签到列表
this.setSign(dateY, dateM)
// console.log(date_list)
},然後會注意到,這裡有一個chckin_list,這個就是要渲染出來的啦。 view
<view class="week">
<view class="flex" wx:for="{{date_list}}" wx:key="index" wx:for-item="row">
<view
class="day {{day.maxToday ? 'maxToday' : ''}}"
wx:for="{{row}}" wx:for-index="row_idx" wx:for-item="day" wx:key="row_idx"
bind:tap="tapDay"
data-day="{{day.date}}"
>
<block wx:if="{{day}}">
<text class="block to_day_block {{day.sign ? 'select_date' : ''}}" wx:if="{{toDay == day.date}}">今</text>
<text class="block {{day.sign ? 'select_date' : ''}}" wx:else>{{day.number}}</text>
</block>
<view wx:if="{{day.className}}" class="{{day.className}}">已签</view>
</view>
</view>
</view>上面是我的業務邏輯,其實只需要if,day就行了,因為除了空的,其他都需要渲染。但一般業務也有是否簽到啊,今天以後的灰色不可點擊啊(這裡沒有不可點擊是因為用css禁用點擊)
其他
之所以沒放css,大家css還是自己寫吧,如果真有需要,在下面評論。
哦, 如果要看效果,去小程式裡面搜尋《初九背單字》,點擊日曆(一個是首頁完成今日任務,一個是我的->背單字天數)
(如果有需要,我可以說下簽到後台是怎麼做的,nodejs)
--好了--
就這樣了,晚安
#- -- 更新部分---
(樓下有人提醒(毛毛飯),3月最後一個31號的不見了,我檢查了下,發現被剪切了,因為5 * 7並不能完整展示出來)
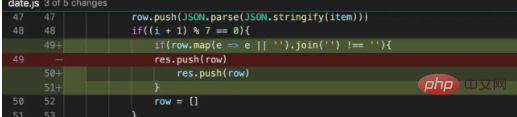
修復後的圖

改變部分就是,動態載入行。
是基於上面的程式碼,加上一個判斷

先在前面的35改成6*7。因為多加了一行。然後再判斷是否有空閒位置,去掉即可。
row.map(e => e || '').join('') !== ''
--完--
相關推薦:小程式開發教學
#以上是日曆簽到小程式的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!


