

本篇介紹如何使用Bootstrap File Input(最好用的文件上傳元件)來進行圖片的展示、上傳,以及如何在伺服器端進行文件保存。



相關推薦:《bootstrap基礎教程》
<link type="text/css" rel="stylesheet" href="${ctx}/components/fileinput/css/fileinput.css" />
<script type="text/javascript" src="${ctx}/components/fileinput/js/fileinput.js"></script>
<script type="text/javascript" src="${ctx}/components/fileinput/js/fileinput_locale_zh.js"></script>http://plugins.krajee.com/file-input,這是其官方文檔,裡面有下載地址。
<input type="file" name="image" class="projectfile" value="${deal.image}"/>type=file和class=projectfile,指明其為input file類型。
name指定其在背景的取得key。
value指定其在展示的時候圖片路徑。
projectfileoptions : {
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes : [ 'image' ],
allowedFileExtensions : [ 'jpg', 'png', 'gif' ],
maxFileSize : 2000,
},
// 文件上传框
$('input[class=projectfile]').each(function() {
var imageurl = $(this).attr("value");
if (imageurl) {
var op = $.extend({
initialPreview : [ // 预览图片的设置
"<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/f1a455e09845f106ee9dbc2081f39ac1-4.png" class="lazy" src='" + imageurl + "' class='file-preview-image' alt="Bootstrap File Input的用法" >", ]
}, projectfileoptions);
$(this).fileinput(op);
} else {
$(this).fileinput(projectfileoptions);
}
});透過jquery取得對應的input file,然後執行fileinput方法。
showUpload 設定是否有上傳按鈕。
language指定漢化
allowedFileTypes 、allowedFileExtensions 不知道為什麼沒有發揮效果?
maxFileSize 指定上傳檔案大小
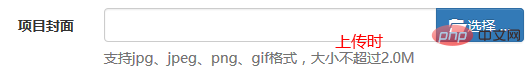
我們先來看有file的form表單佈局。
<form class="form-horizontal required-validate" action="${ctx}/save?callbackType=confirmTimeoutForward" enctype="multipart/form-data" method="post" οnsubmit="return iframeCallback(this, pageAjaxDone)">
<div class="form-group">
<label for="" class="col-md-1 control-label">项目封面</label>
<div class="col-md-10 tl th">
<input type="file" name="image" class="projectfile" value="${deal.image}" />
<p class="help-block">支持jpg、jpeg、png、gif格式,大小不超过2.0M</p>
</div>
</div>
<div class="form-group text-center ">
<div class="col-md-10 col-md-offset-1">
<button type="submit" class="btn btn-primary btn-lg">保存</button>
</div>
</div>
</form>enctype="multipart/form-data"不可或缺。
οnsubmit="return iframeCallback(this, pageAjaxDone)"方法,透過ajax提交表單(iframeCallback),並且上傳成功後呼叫回呼函數(pageAjaxDone)進行下一步操作。
然後我們來介紹回呼函數pageAjaxDone。
function pageAjaxDone(json) {
YUNM.debug(json);
YUNM.ajaxDone(json);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok) {
var msg = json[YUNM.keys.message];
// 弹出消息提示
YUNM.debug(msg);
if (YUNM.callbackType.confirmTimeoutForward == json.callbackType) {
$.showSuccessTimeout(msg, function() {
window.location = json.forwardUrl;
});
}
}
}其主要的功能就是透過ajaxDone方法處理服務端傳遞過來的錯誤訊息,假如說服務端操作成功,那麼會顯示提示訊息,進而跳到對應的url。
請參考後端springMVC檔案儲存(http://blog.csdn.net/qing_gee/article/details/51027040#t8)
ps:以上博客留了一個小疑問,一直沒有去研究,直到有位非常棒的小伙伴ihchenchen 給了我如下的提醒:
allowedFileTypes 、allowedFileExtensions 我知道為什麼沒有效果,因為fileinput() 方法呼叫了兩次,一次在fileinput.js 裡面最後幾行,還有一次就是你自己寫的
$(this).fileinput()。在fileinput.js裡的是沒有設定allowedFileTypes 、allowedFileExtensions 值的。
有兩種方法可以改:
1、把fileinput.js裡的最後幾行呼叫註解掉。
2、全部使用「data-」的方法來做,不寫$(this).fileinput()。
對於ihchenchen善意的提醒,我非常的感謝,雖然他提供的解釋並沒有解決我的疑問,但是我很喜歡這樣有互動的技術交流,之前寫很多博客,基本上很少發生這樣善意並且行之有效的回答。這讓我想起中國程式設計師和外國程式設計師,裡面的故事讓人震撼之餘,捎帶著些許的慚愧。那麼如何做到「Ask questions, get answers, no distractions。」就顯得特別珍貴,而「ihchenchen」則充滿這種精神!
之前困惑為什麼bootstrap fileinput為什麼設定了這兩個屬性後,沒有效果,其實是我自己的誤解,如今經過一番痛徹的領悟後恍然大悟!
allowedFileTypes
#'image'##’ 'html', 'text', 'video', 'audio', 'flash', 'object']
array the list of allowed file types for upload. This by default is set to null which means the plugin supports all file types for upload. If an invalid file type is found, then a validation error message as set in msgInvalidFileType will be raised. The following types as set in fileTypeSettings are available for setup.
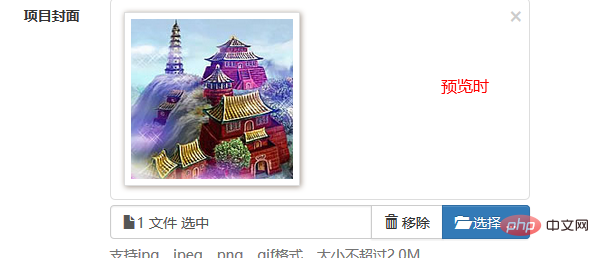
先從「allowedFileTypes」說起,該屬性告知我們檔案的選擇類型,那我們很容易想到這樣的畫面:
也就是说,我们希望此时的“所有文件”处不是“所有文件”,而是“image”之类的。显然这样的逻辑并没有错,但却不适合bootstrap fileinput!
那么,这个时候我就很容易认为“allowedFileTypes” 没有起到作用!
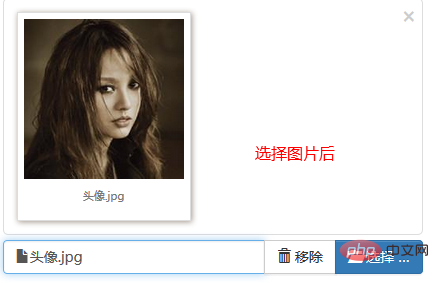
但请看下图:
吼吼,原来是在你选择了文件后发生的类型检查!
$(this).fileinput({
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes: ['image'],
allowedFileTypes: ['image'],
allowedFileExtensions: ['jpg', 'png'],
maxFileSize : 2000,
});通过fileinput方法我们加载一个bootstrap fileinput组件,那么其内部是如何实现allowedFileTypes的呢?
通过在fileinput.js文件中搜索“allowedFileTypes”关键字,我们得到如下代码:
var node = ctr + i, previewId = previewInitId + "-" + node, isText, file = files[i],
caption = self.slug(file.name), fileSize = (file.size || 0) / 1000, checkFile, fileExtExpr = '',
previewData = objUrl.createObjectURL(file), fileCount = 0, j, msg, typ, chk,
fileTypes = self.allowedFileTypes, strTypes = isEmpty(fileTypes) ? '' : fileTypes.join(', '),
fileExt = self.allowedFileExtensions, strExt = isEmpty(fileExt) ? '' : fileExt.join(', ');然后我们继续看到如下的代码:
if (!isEmpty(fileTypes) && isArray(fileTypes)) {
for (j = 0; j < fileTypes.length; j += 1) {
typ = fileTypes[j];
checkFile = settings[typ];
chk = (checkFile !== undefined && checkFile(file.type, caption));
fileCount += isEmpty(chk) ? 0 : chk.length;
}
if (fileCount === 0) {
msg = self.msgInvalidFileType.replace('{name}', caption).replace('{types}', strTypes);
self.isError = throwError(msg, file, previewId, i);
return;
}
}我们可以发现,文件类型的检查是发生在checkFile方法上,那么checkFile方法到底做了些什么呢?
defaultFileTypeSettings = {
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(png|jpe?g)$/i);
},
...以上就是checkFile的内容。
也就是说当我们指定allowedFileTypes: ['image'],时,就会进行image的类型检查。
显然我们选择的txt文件不属于image类型,那么就会匹配不上,出现以上界面。
同时,该方法告诉我们,当不指定allowedFileTypes: ['image'],,只指定allowedFileExtensions: ['jpg', 'png'],就会执行vName.match(/\.(png|jpe?g)$/i),也就是文件后缀类型的检查,这点很关键啊,为我们接下来介绍“allowedFileExtensions”奠定基础。
上节我们讨论完“allowedFileTypes”,捎带说了“allowedFileExtensions”,那么如何让后缀进行check呢?
$(this).fileinput({
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes: ['image'],
allowedFileExtensions: ['jpg', 'png'],
maxFileSize : 2000,
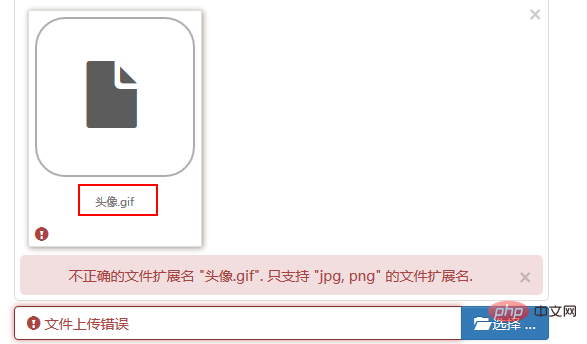
});fileinput组件此时指定的属性如上,没有了“allowedFileTypes”,并且指定允许的后缀类型为“[‘jpg’, ‘png’]”,也就是说,假如我们选择了gif的图片就会出现错误提示。
错误预期的发生了,那么请特别注意:
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(png|jpe?g)$/i);
},fileinput.js文件中原始的代码如下:
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(gif|png|jpe?g)$/i);
},image类型的后缀当然默认包含了gif,我只是为了举例说明,代码做了调整,请注意!
更多编程相关知识,请访问:编程视频!!
以上是Bootstrap File Input的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

