
在HTML網頁中使用bootstrap框架的方法:首先引jQuery庫到HTML網頁中,引CSS用link;然後用bootstrap的CSS中的類別美化按鈕;最後加上類別名稱。

本教學操作環境:windows10系統、bootstrapv4.4.1&&html5版,DELL G3電腦,此方法適用於所有品牌電腦。
在HTML網頁中使用bootstrap框架的方法:
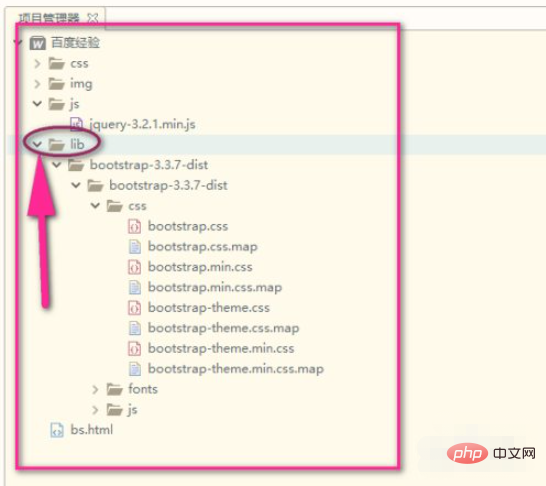
1、準備工作是下載好並解壓縮bootstrap包,記住切不可自作主張更換改動bootstrap默認的路徑,否則出錯。如圖所示,小編我把bootstrap庫放在lib資料夾(自己設定的資料夾,可自命名),反正bootstrap裡面的不要改,不要動。

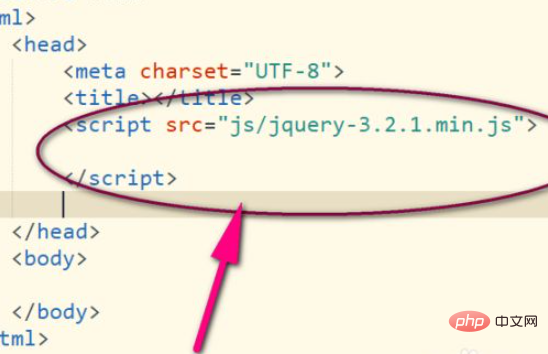
2、接著在bootstrap之前引jQuery庫到你的HTML網頁,原因自然是bootstrap很多地方用到jq,所以也要引jq。

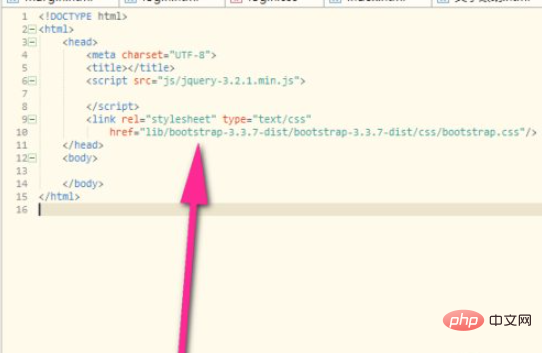
3、如圖所示,引CSS用link,JS用script,bootstrap一般是用CSS居多。

4、接著我們來看看沒有使用bootstrap的按鈕是啥效果樣式。

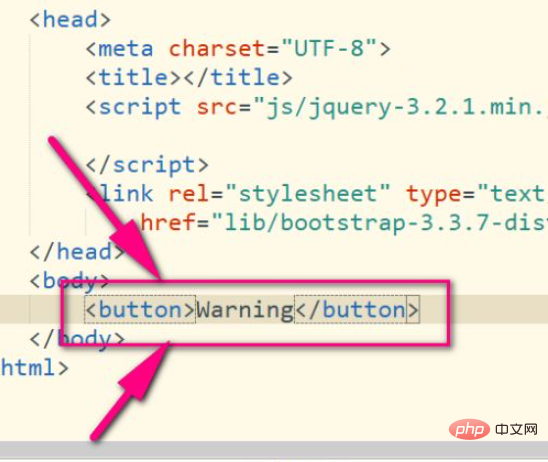
5、如圖,按鈕灰白色,很難看,接著我們用bootstrap的CSS中的類別美化按鈕。

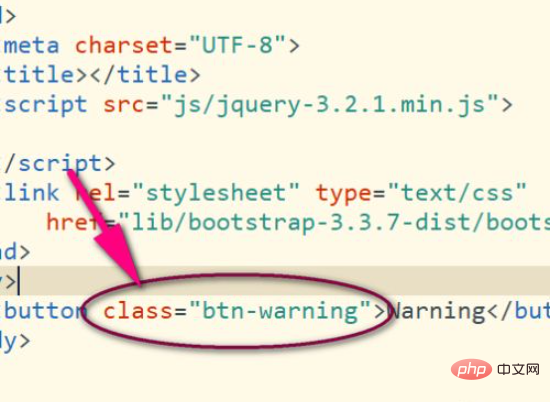
6、如圖,加入類別名稱就可以得到美化的效果了喲,這是警告類型的按鈕。


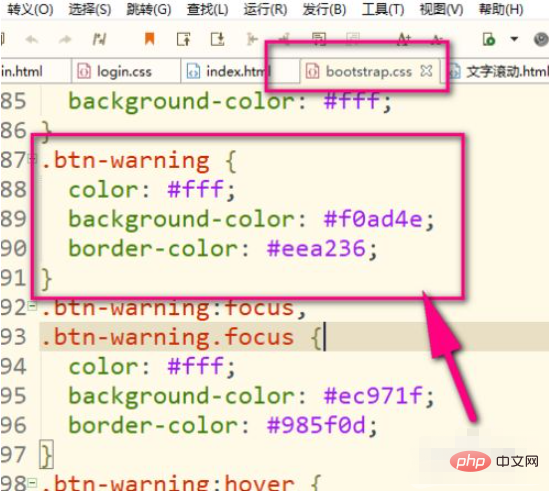
7、那麼,剛才用到的類別怎麼來的?就是在CSS裡面的,在此可以看到這個。有很多,小夥伴們看下它寫了哪些類,也可以去修改,這樣便得到自己的結果了。

#相關推薦:《bootstrap基礎教學》
以上是怎樣在HTML網頁中使用bootstrap框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!




