vue檔案裡使用背景報錯的解決方法:1、在webpack.prod.conf.js檔案中output加入「publicPath:'./'」;2、在utils.js檔案中新增“ publicPath:'../../'」;3、修改css表即可。

本教學操作環境:windows7系統、vue2.0版,DELL G3電腦。
【相關文章推薦:vue.js】
vuejs在css樣式表裡設定背景圖background:url('path'),報錯
解決方法:
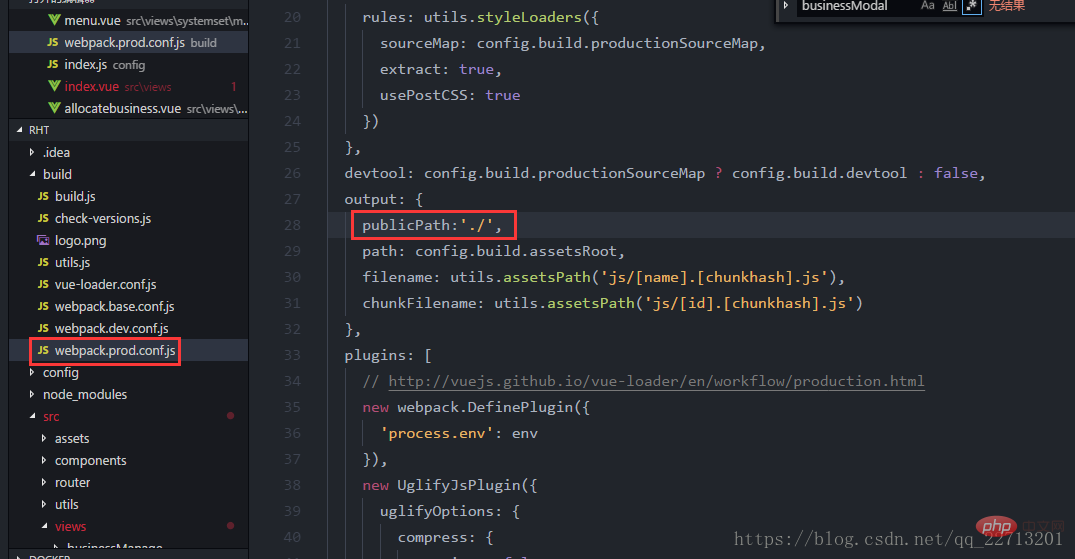
1、在webpack.prod.conf.js檔案裡output裡面新增:publicPath:'./'

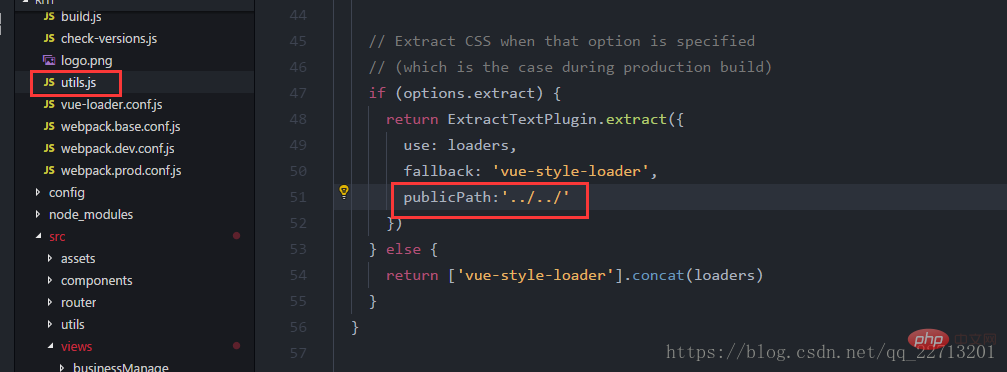
2、在utils.js檔案裡加入publicPath:'../../'

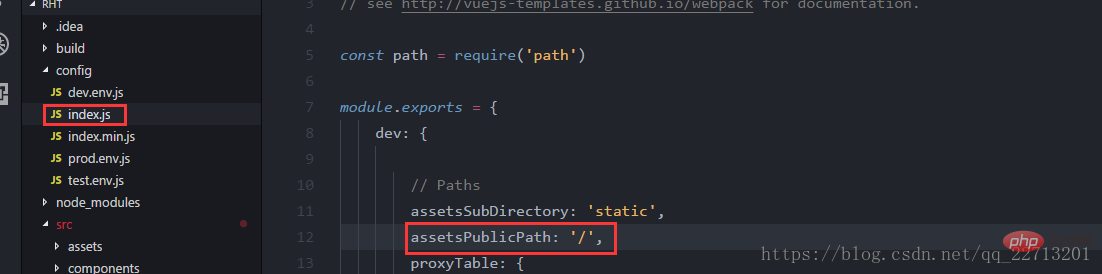
3、在config/index.js檔案裡,加入assetsPublicPath:'./'

##
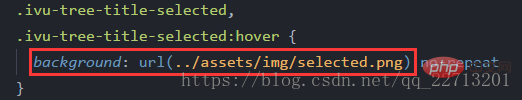
css樣式表檔案這樣寫

#這樣就可以正常使用了
#以上是如何解決vue文件裡使用背景報錯問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!


