css設定text不可編輯的方法:1、透過「οnfοcus=this.blur()」方法設定text不可編輯;2、使用readonly屬性設定輸入欄位為唯讀;3、使用disabled屬性設定停用input元素即可。

本教學操作環境:windows7系統、HTML5&&CSS3版本、Dell G3電腦。
推薦:css影片教學
設定text不可編輯的方法
方法1: οnfοcus=this.blur( ) 當滑鼠放不上就離開焦點
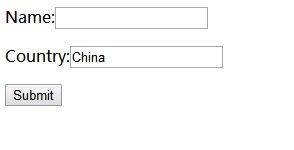
方法2:使用readonly屬性
透過readonly屬性規定輸入欄位為唯讀實作不可編輯:
效果圖:

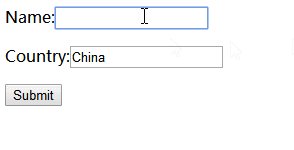
方法3:使用disabled屬性
透過disabled屬性規定應該停用input元素實作不可編輯
說明:
disabled 屬性:
disabled 屬性規定應該停用input元素。
被停用的 input 元素既不可用,也不可點選。可以設定 disabled 屬性,直到滿足某些其他的條件為止(例如選擇了一個複選框等等)。然後,就需要透過 JavaScript 來刪除 disabled 值,將 input 元素的值切換為可用。
readonly 屬性:
readonly 屬性規定輸入欄位為唯讀。
只讀欄位是不能修改的。不過,使用者仍然可以使用 tab 鍵切換到該字段,也可以選取或拷貝其文字。
readonly 屬性可以防止使用者對值進行修改,直到滿足某些條件為止(例如選取了一個複選框)。然後,需要使用 JavaScript 消除 readonly 值,將輸入欄位切換到可編輯狀態。
readonly 屬性可與或搭配使用。
以上是css怎麼設定text不可編輯的詳細內容。更多資訊請關注PHP中文網其他相關文章!




