css讓連續數字字母換行的方法:先建立一個HTML範例檔案;然後使用「word-wrap: break-word;」屬性讓連續數字字母強制換行即可。

本教學操作環境:windows7系統、HTML5&&CSS3版本、Dell G3電腦。
推薦:css影片教學
在div css佈局中,在div、p、h2、h1等盒子裡連續英文字母或連續數字會排成一排顯示不會自動隨盒子寬度限製而自動換行。
中文字在DIV或任何盒子中均會自動換行不需要CSS樣式實現,只有連續的字母或數字會出現不自動換行問題,所以需要CSS解決。
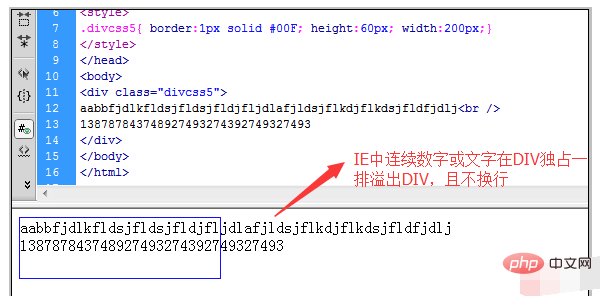
英文字母或數字在DIV不換行溢出DIV的問題效果截圖:

#css讓連續數字字母強制換行
在CSS中,可以使用word-wrap: break-word;讓連續數字字母強制換行。
word-wrap屬性允許長的內容可以自動換行,設定break-word值後可以在長字或 URL 位址內部進行換行。
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.divcss5{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="divcss5">
aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj<br />
138787843748927493274392749327493
</div>
</body>
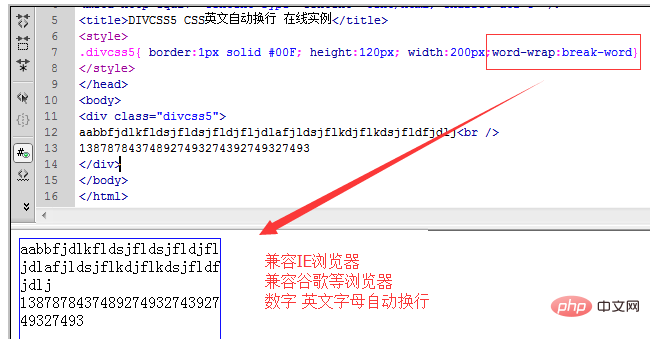
</html>效果圖:

以上是css怎麼讓連續數字字母換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!




