p的css初始屬性是“color:#000000;font:16px Microsoft YaHei;margin:16px 0;”,不同瀏覽器的p的css初始屬性是不同的,我們可以使用瀏覽器的開發者工具查看即可。

本教學操作環境:Windows7系統、Chrome76.0&&CSS3版本、Dell G3電腦。
推薦:《css影片教學》
p標籤的css初始屬性是什麼?
p標籤的初始屬性我們可以透過開發者工具來查看
1、新建一個文檔,新增一個p標籤,並儲存使用瀏覽器開啟
2、按下f12,點選dom選取工具,選擇p標籤

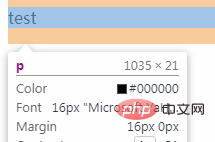
#3、接著便會顯示p標籤的預設屬性了

4、當想要恢復p標籤初始屬性時,可以進行css覆蓋
p{
color: #000;
font-size: 16px;
margin: 16px 0;
}更多程式相關知識,請造訪:程式設計教學! !
以上是p的css初始屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




