css中box是什麼文件
css中box是指CSS盒子模型,即Box Model;在CSS中,「box model」這個術語是用來設計和佈局時使用;CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括邊距、邊框、填充和實際內容。

本教學操作環境:Windows7系統、css3版本、Dell G3電腦。
教學建議:css影片教學
css中box是什麼檔案?
cssbox指的就是CSS盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"這個術語是用來設計和佈局時使用。
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒子模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
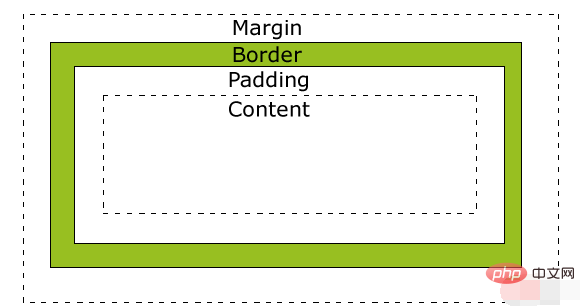
下面的圖片說明了盒子模型(Box Model):

#不同部分的說明:
Margin(外邊邊距) -清除邊框外的區域,外邊距是透明的。
Border(邊框) - 圍繞在內邊距和內容外的邊框。
Padding(內邊距) - 清除內容周圍的區域,內邊距是透明的。
Content(內容) - 盒子的內容,顯示文字和圖像。
為了正確設定元素在所有瀏覽器中的寬度和高度,你需要知道的盒子模型是如何運作的。
元素的寬度和高度
Remark重要: 當您指定一個CSS元素的寬度和高度屬性時,你只是設定內容區域的寬度和高度。要知道,完全大小的元素,你還必須添加填充,邊框和邊距。 .
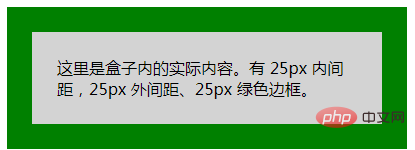
下面的範例中的元素的總寬度為300px:
實例
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}運行結果:

讓我們自己算算:
300px (寬)
50px (左右填充)
50px (左右邊框)
# 50px (左右邊距)
= 450px
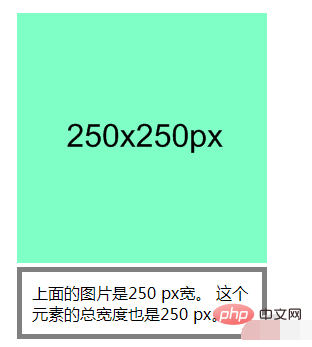
試想一下,你只有250像素的空間。讓我們設定總寬度為250像素的元素:
實例
div {
width: 220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}運行效果:

最終元素的總寬度計算公式是這樣的:
總元素的寬度=寬度左填充右填充左邊框右邊框左邊距右邊距
元素的總高度最終計算公式是這樣的:
總元素的高度=高度頂部填充底部填充上邊框下邊框上邊距下邊距
#瀏覽器的兼容性問題
一旦為頁面設定了恰當的DTD,大多數瀏覽器都會依照上面的圖示來呈現內容。然而 IE 5 和 6 的呈現卻是不正確的。根據 W3C 的規範,元素內容佔據的空間是由 width 屬性設定的,而內容周圍的 padding 和 border 值是另外計算的。不幸的是,IE5.X 和 6 在怪異模式中使用自己的非標準模型。這些瀏覽器的 width 屬性不是內容的寬度,而是內容、內邊距和邊框的寬度的總和。
雖然有方法解決這個問題。但是目前最好的解決方案是迴避這個問題。也就是,不要給元素添加具有指定寬度的內邊距,而是嘗試將內邊距或外邊距新增到元素的父元素和子元素。
IE8 及更早IE版本不支援設定填滿的寬度和邊框的寬度屬性。
解決IE8及更早版本不相容問題可以在HTML頁面聲明 即可。
更多程式相關知識,請造訪:程式設計教學! !
以上是css中box是什麼文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中placeholder是什麼意思
May 07, 2024 am 09:57 AM
vue中placeholder是什麼意思
May 07, 2024 am 09:57 AM
在 Vue.js 中,placeholder 屬性指定輸入元素的佔位符文本,當使用者未輸入內容時顯示,提供輸入提示或範例,提高表單可存取性。其用法為在輸入元素中設定 placeholder 屬性,並可使用 CSS 自訂外觀。最佳實踐包括與輸入相關、簡短清晰、避免預設文本,並考慮可訪問性。
 js中span是什麼意思
May 06, 2024 am 11:42 AM
js中span是什麼意思
May 06, 2024 am 11:42 AM
span 標籤可為文字新增樣式、屬性或行為,用於:新增樣式,如顏色、字體大小。設定屬性,如 id、class 等。關聯行為,如點擊、懸停等。標記文本,以便進一步處理或引用。
 js中rem是什麼意思
May 06, 2024 am 11:30 AM
js中rem是什麼意思
May 06, 2024 am 11:30 AM
CSS 中的 REM 是一種相對於根元素(html)字體大小的相對單位。它具有以下特點:相對根元素字體大小,不受父元素影響。當根元素字體大小改變時,使用 REM 的元素也會隨之調整。可用於任何 CSS 屬性。使用 REM 的優點包括:回應性:保持不同裝置和螢幕大小上的文字可讀性。一致性:確保整個網站字體大小一致。可擴充性:透過調整根元素字體大小輕鬆變更全域字體大小。
 js中什麼是節點
May 07, 2024 pm 09:06 PM
js中什麼是節點
May 07, 2024 pm 09:06 PM
節點是 JavaScript DOM 中表示 HTML 元素的實體。它們代表頁面中的特定元素,可用於存取和操作該元素。常見的節點類型包括元素節點、文字節點、註解節點和文件節點。透過 DOM 方法(如 getElementById()),可以存取節點並對其進行操作,包括修改屬性、新增/移除子節點、插入/替換節點和克隆節點。節點遍歷有助於在 DOM 結構中導航。節點在動態建立頁面內容、事件處理、動畫和資料綁定方面非常有用。
 瀏覽器插件是什麼語言寫的
May 08, 2024 pm 09:36 PM
瀏覽器插件是什麼語言寫的
May 08, 2024 pm 09:36 PM
瀏覽器外掛程式通常使用以下語言編寫:前端語言:JavaScript、HTML、CSS後端語言:C++、Rust、WebAssembly其他語言:Python、Java
 vscode怎麼設定未知屬性 vscode設定未知屬性方法
May 09, 2024 pm 02:43 PM
vscode怎麼設定未知屬性 vscode設定未知屬性方法
May 09, 2024 pm 02:43 PM
1.首先,打開左下角的設定圖標,點擊settings選項2.隨後,在跳轉的視窗中找到css欄位3.最後,將unknownproperties選單中的下拉選項改為error按鈕即可
 vue中less檔案可以引入資料嗎
May 07, 2024 pm 12:06 PM
vue中less檔案可以引入資料嗎
May 07, 2024 pm 12:06 PM
是,Vue 中 Less 文件可以透過 CSS 變數和 Less 混入引入資料:建立 JSON 文件,包含資料。使用 @import 規則匯入 JSON 檔案。使用 CSS 變數或 Less 混入存取 JSON 資料。
 Visual Studio 2019設定CSS的預設屬性的圖文步驟
May 09, 2024 pm 02:01 PM
Visual Studio 2019設定CSS的預設屬性的圖文步驟
May 09, 2024 pm 02:01 PM
1.打開VisualStudio2019,找到他的選項設置,點選CSS。 2、在這看到下列屬性的技術設定。 3.此時就能在這設定文字以及填滿邊框。 4.這時還能在這裡進行浮動定位的設定。 5.此刻還能在這裡設定邊框和背景,就能完成操作了。 6.最後在這裡點選確定按鈕設定CSS預設屬性。







