vue $index報錯是因為vue已經移除了原來的$index和$key用法,變成了index和key,其解決方法就是修改$index和$key為index和key即可。

本教學操作環境:windows7系統、Vue.js v2.5.16版本,Dell G3電腦。
相關文章推薦:vue.js
Vue.js v1.0.21的vue迴圈陣列當中的使用的是$index 和 $key。
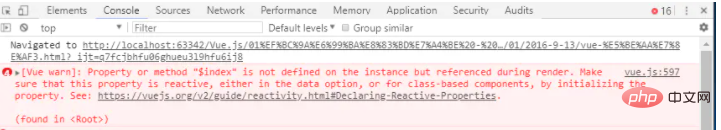
Vue.js v2.5.16 的 vue 在循環資料時,循環 json 物件資料 和 arr 陣列 的時候,用 $index 和 $key報如下錯誤。

結果是因為vue 已經移除了原來的$index 和 $key 用法, 變成了 index 和 key。
這裡要注意一下 value, key,index 的順序, 必須是要按照這樣的順序。
程式碼如下:
<script>
window.onload = function () {
new Vue({
el : "#app",
data : {
arr : ["apple", "pear", "banana", "watermelon", "strawberry"],
json: {"a": "apple", "b":"pear", "c": "banana", "d": "watermelon"}
},
methods : {
add : function () {
this.arr.push("pear");
}
}
});
}
</script>
<div id = "app">
<!-- 对象 : (值 , 键 , 序号), 顺序是固定的 -->
<h2>json数据类型</h2>
<ul v-for = "(value, key, index) in json">
<li> {{value}} ~ {{key}} ~ {{index}}</li>
</ul>
<!-- 数组 : (值 ,序号 ), 顺序是固定的 -->
<h2>arr数组类型</h2>
<ul v-for = "(value, index) in arr">
<li>{{value}} ~ {{index}}</li>
</ul>
</div>以上是如何解決vue $index報錯問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

