啟動vue.js專案的方法:先使用「cd 專案名稱」指令進入專案目錄中;然後使用「npm install」指令安裝依賴;最後使用「npm run dev」指令啟動專案即可。

本教學操作環境:windows7系統、vue2.9版,此方法適用於所有品牌電腦。
相關推薦:《vue.js教學》
#啟動執行vue.js專案(維護他人的專案)的方法
1:安裝cnpm
由於npm有些資源被封鎖或是國外資源的原因,常常會導致用npm安裝依賴套件的時候失敗,所有我還需要npm的國內鏡像---cnpm
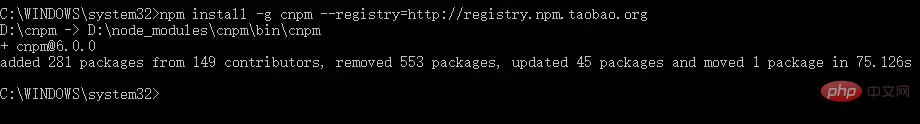
在命令列中輸入
npm install -g cnpm --registry=http://registry.npm.taobao.org

2:安裝webpack
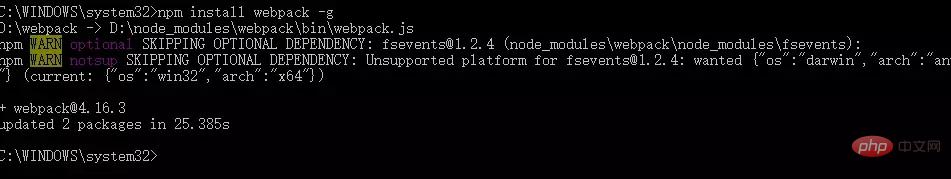
npm install webpack -g
webpack是一款模組載入器兼打包工具,它能把各種資源,例如JS(含JSX)、coffee、樣式(含less/sass)、圖片等都當作模組來使用和處理。 webpack 的核心是 依賴分析,把依賴分析出來了,其他都是細枝末節。

3:安裝vue-cli
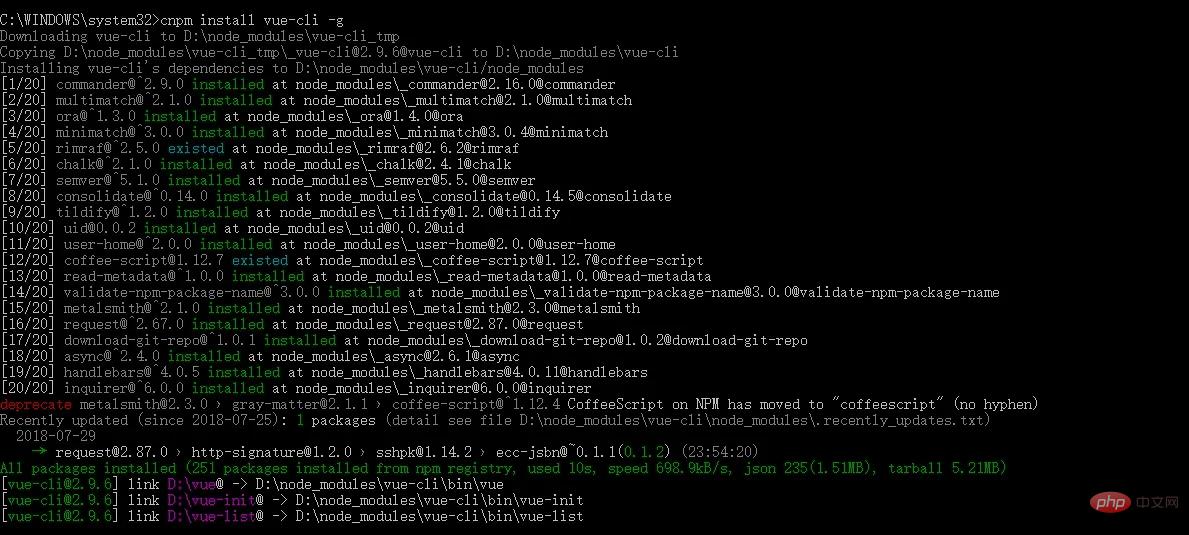
cnpm install vue-cli -g
vue-cli是vue.js的鷹架,用來自動產生vue.js webpack的專案模板,這個過程會耗時十幾秒,等走完就好;好了,到此整個環境就搭建好了

4:cd /專案名稱
下面就是執行專案了,cd /專案名稱,我的檔案放在D盤,所以先進入d盤,再進入專案。
cd ShopApp

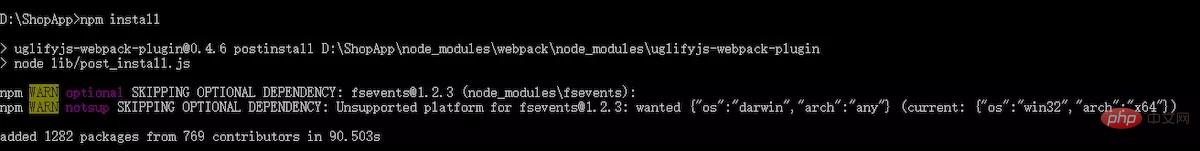
5:安裝依賴
進入專案之後安裝依賴,安裝成功

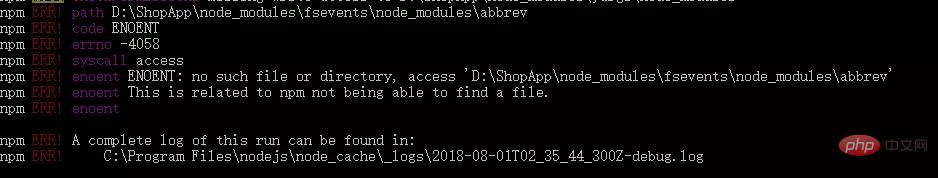
注意:在這一步可能會出現這樣的錯誤;因為你打開的是別人的項目,項目之中肯定有node_modules模組,那麼先刪除掉,在執行npm install指令

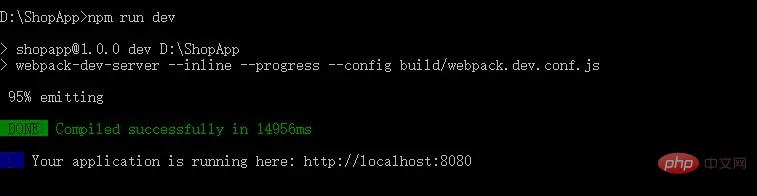
6:啟動專案
一切準備就緒,啟動專案
npm run dev

7:自動啟動瀏覽器就會開啟項目了
在瀏覽器中輸入http://localhost:8080/#/;進入項目首頁
若是要造訪其他頁面,直接在#後面加上元件名稱即可:例如http://localhost:8080/#/adjustIntegral
相關推薦:
更多程式相關知識,請造訪:程式設計教學! !
以上是如何啟動vue.js項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!