css3 pie的使用方法:首先下載CSS3PIE插件;然後將pie.htc文件,放到專案的資料夾中;接著在css程式碼中在需要使用css3的地方新增「behavior: url(PIE .htc)」;最後指定到htc檔案的位置即可。

本教學操作環境:windows7系統、css3版,此方法適用於所有品牌電腦。
推薦:《css影片教學》
CSS3pie是什麼?
CSS3pie是一款非常優秀的CSS3工具,可以讓IE6至IE8版本實現大多數的CSS3修飾特性,如圓角、陰影、漸變等等,透過這個工具,可以在線上修改想要的效果,並即時產生css程式碼。
css3pie怎麼用?
1、下載CSS3PIE外掛程式
下載網址:http://css3pie.com/download/ GitHub https://github.com/lojjic/PIE/downloads
2、使用
在下載完成的壓縮裡面,裡面有三個文件,有一個名字為PIE.htc的文件,這就是讓IE6-8能夠支援部分css3特徵的插件。
將pie.htc 文件,放到我們專案的資料夾中。
在css程式碼中在需要使用css3的地方加入behavior: url(PIE.htc);指定到htc檔案的位置就可以了(相對於html文檔)。
範例:
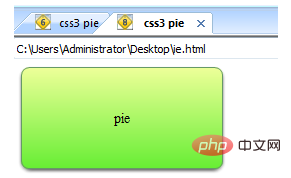
包含圓角、陰影和漸層三種效果。
.pie{
width: 200px;
height: 100px;
line-height: 100px;
font-size:14px;
border: 1px solid #669966;
text-align: center;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: #666666 0 2px 3px;
-moz-box-shadow: #666666 0 2px 3px ;
box-shadow: #666666 0 2px 3px ;
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#EEFF99), to(#66EE33));
background: -webkit-linear-gradient(#EEFF99, #66EE33);
background: -moz-linear-gradient(#EEFF99, #66EE33);
-pie-background: linear-gradient(#EEFF99, #66EE33);
behavior: url(PIE.htc);
position:relative;
z-index:10;
}效果圖:

更多web前端開發知識,請參考 HTML中文網 ! !
以上是css3 pie怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




