css檔案中引用圖片不顯示的原因及解決方法:1、css沒有被調用,需要檢查css調用是否成功;2、css圖片地址不對,需要檢查css圖片地址是否正確;3、 div被嵌套,需要查看嵌套的div是否設定正確等。

本教學操作環境:windows7系統、css3版,此方法適用於所有品牌電腦。
推薦:《css影片教學》
css檔案中使用background-image/background引用圖片不顯示的原因和解決方法
css背景圖片無法顯示,有以下幾個原因和解決方法:
1、css沒有被呼叫;請檢查css呼叫是否成功。
2、css圖片位址不對;請檢查css圖片位址是否正確。
3、元素的高度沒有固定,是auto或沒有設值;div設定錯誤容易導致背景圖片高度太大則無法顯示。
4、div被巢狀;查看巢狀的div是否設定正確。
5、div程式碼不規範;請檢查div程式碼是否書寫正確。
6、被同名css類別的樣式所覆寫。
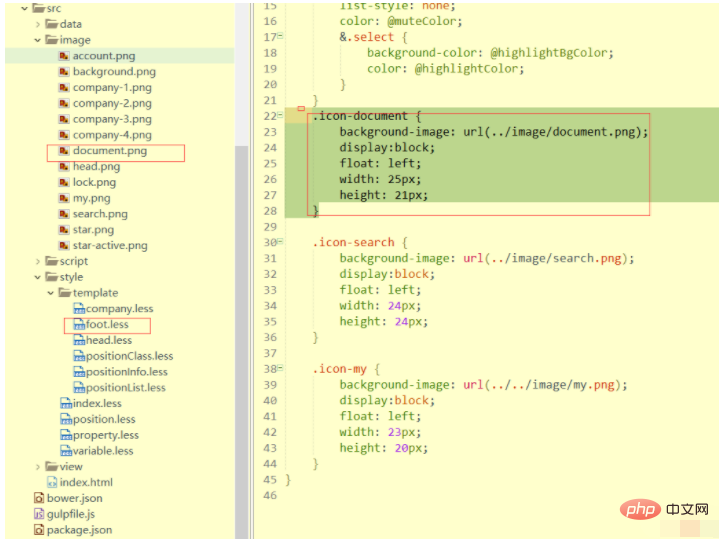
.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}
需要注意的地方:
1、確保路徑正確;
2、成區塊顯示;
3、指定寬高。
以上是css檔怎麼引用圖片不顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




