layui中設定select項目的方法:首先建立一個HTML範例檔案;然後透過ajax從後台請求取得select可供選擇的元素;最後透過點擊dl下某個確定的dd元素實現select的選擇事件即可。

本教學操作環境:Windows7系統、layui1.0版,此方法適用於所有品牌電腦。
推薦:《javascript基礎教學》《layUI教學》
1、需求場景分析
使用者需要更改某一項活動的訊息,活動訊息中包含需要用下拉方塊選擇的字段A。在使用者點擊進行修改彈出對話框的瞬間需要填補已有的活動訊息,自動選擇欄位A已經存在的值。
2、 Layui的select下拉框是怎麼實作的
為了取得一個select標配的下拉框,我們需要在html中填入的內容如下:
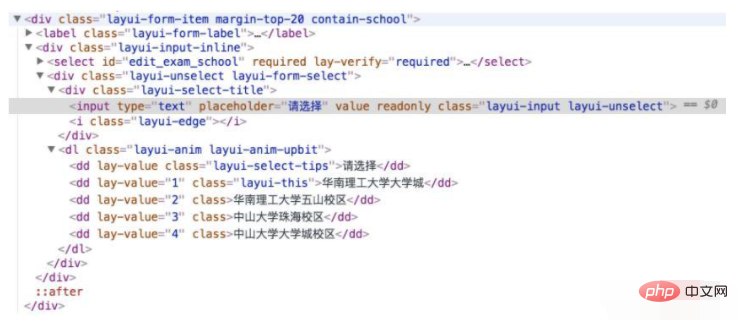
layui對以上html的渲染結果如何?

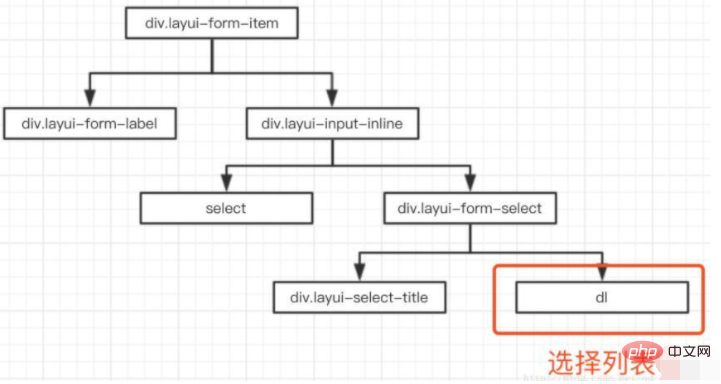
此處select可供選擇的元素是透過ajax從後台請求獲得的,需要根據動態結果決定選擇哪一個。分析渲染結果的結構,得到dom樹如下:

發現在layui-input-inline之下除了select之外又多了個layui-form-select的div。該div包含layui-select-title和dl兩個孩子元素,select的選擇事件可以透過點擊dl下某個確定的dd元素來實現。
3、 如何實現自動選擇?
透過以上的分析結果可以得知,我們只要拿到自己想要選擇的內容所在的dd元素並對它觸發點擊事件,即可實現select載入時自動選擇操作。
首先需要使用lay-value來決定需要設定哪個元素自動選擇
var select = 'dd[lay-value=' + data.schoolId + ']';
觸發點擊事件,實現自動選擇
$('#edit_exam_school').siblings("div.layui-form-select").find('dl').find(select).click();
以上是layui中怎麼設定select項的詳細內容。更多資訊請關注PHP中文網其他相關文章!

