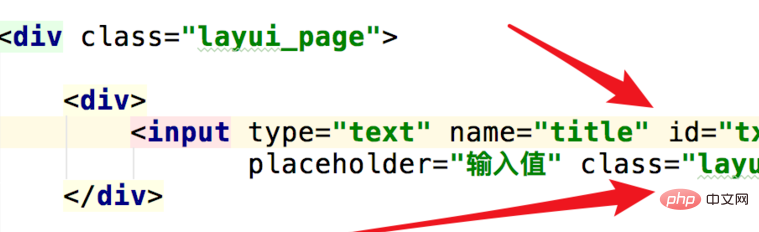
我們先建立一個input,樣式名稱就為layui-input。然後關鍵為其添加一個id值。

接著加入一個按鈕,有一個onclick事件,用來觸發取得值。
在腳本程式碼裡,定義一個函數,就是按鈕點擊後觸發的。
我們可以使用document.getElementById來取得輸入框,參數就是輸入框的id值。
輸入框取得到後,就可以使用它的value屬性來取得輸入框的值了。程式碼:input.value
相關推薦:《layui框架教學》
然後使用簡單的alert方法來彈出取得到的值。
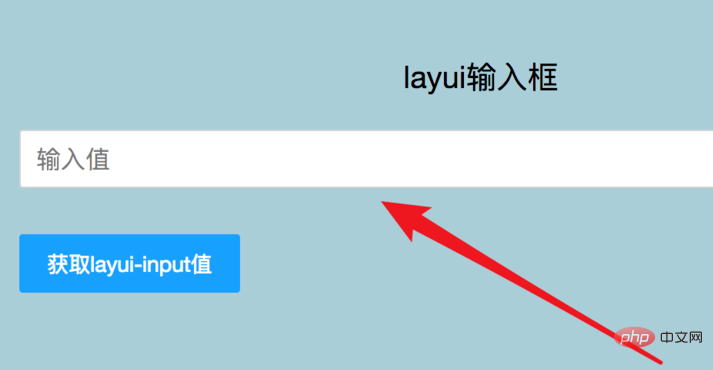
開啟頁面,可以看到輸入框和按鈕。

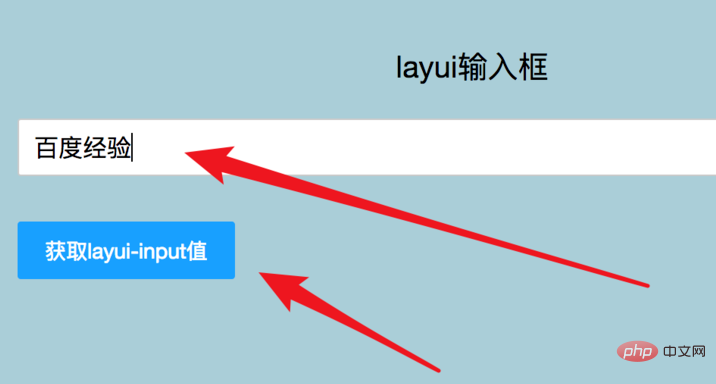
在輸入框裡輸入值,然後點選下方的按鈕。

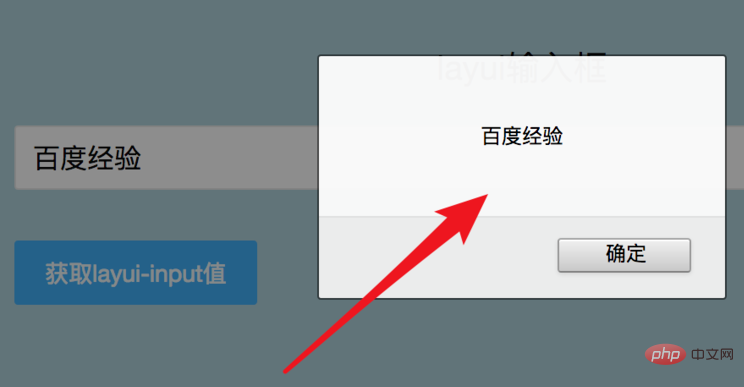
點擊後,我們可以看到成功取得到這個輸入框的值了。

以上是layui列表怎麼取input框的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!

