區別:1、 vue的鉤子函數在跳轉新頁面時,鉤子函數都會觸發;但小程式的鉤子函數,頁面不同的跳躍方式,觸發的鉤子並不一樣。 2、vue中使用v-if和v-show控制元素的顯示和隱藏;小程式中使用wx-if和hidden控制元素的顯示和隱藏。

vue與微信小程式的差別
#一、生命週期
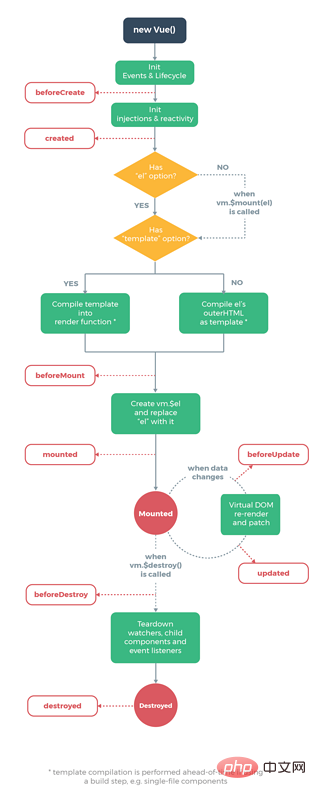
先貼兩張圖: vue生命週期

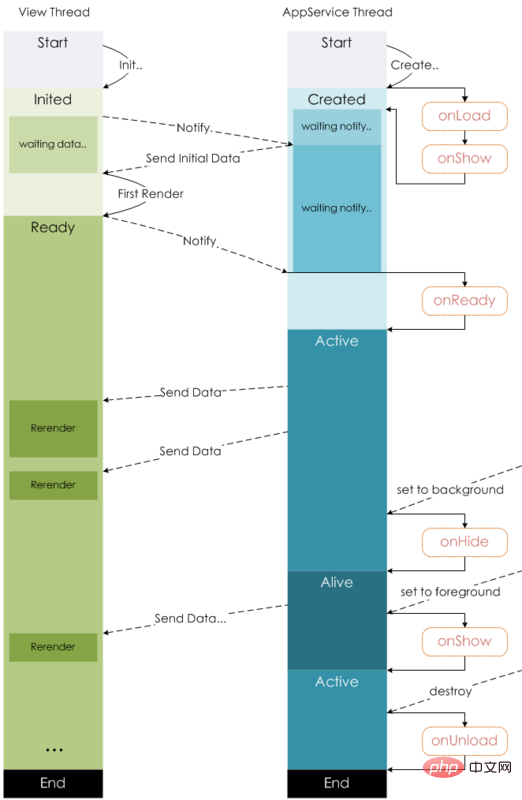
小程式生命週期

# 相較之下,小程式的鉤子函數要簡單得多。 vue的鉤子函數在跳轉新頁面時,鉤子函數都會觸發,但是小程式的鉤子函數,頁面不同的跳躍方式,觸發的鉤子並不一樣。onLoad:頁面載入一個頁面只會呼叫一次,可以在 onLoad 中取得開啟目前頁面所呼叫的 query 參數。onShow:頁面顯示每次開啟頁面都會呼叫一次。onReady:頁面初次渲染完成一個頁面只會呼叫一次,代表頁面已經準備妥當,可以和視圖層互動。 對介面的設定如 wx.setNavigationBarTitle請在 onReady之後設定。詳見生命週期。onHide:頁面隱藏當 navigateTo或底部tab切換時呼叫。onUnload:頁面卸載當 redirectTo或 navigateBack的時候呼叫。資料請求在頁面載入請求資料時,兩者鉤子的使用有些類似,vue一般會在 created或 mounted中請求數據,而在小程序,會在 onLoad或 onShow中請求資料。
二、資料綁定
vue:vue動態綁定一個變數的值為元素的某個屬性的時候,會在變數前面加上冒號: ,例:
小程式:綁定某個變數的值為元素屬性時,會用兩個大括號括起來,如果不加括號,認為是字串。例:
三、列表渲染
直接貼程式碼,兩者還是有些相似: vue:
小程式:
Page({ data: { items: [ { message: 'Foo' }, { message: 'Bar' } ] } }) {{item}}
四、顯示與隱藏元素
vue中,使用v-if 和v-show控制元素的顯示和隱藏。 在小程式中,使用 wx-if和 hidden控制元素的顯示和隱藏。
五、事件處理
vue:使用v-on:event綁定事件,或使用@event綁定事件,例如:
//阻止事件冒泡
//阻止事件冒泡
六、資料雙向綁定
#1、設定值
在vue中,只需要再表單元素上加上v-model,然後再綁定data中對應的一個值,當表單元素內容改變時, data中對應的值也會隨之改變,這是vue非常nice的一點。new Vue({ el: '#app', data: { reason:'' } })
Page({ data:{ reason:'' }, bindReason(e) { this.setData({ reason: e.detail.value }) } })
2、取值
vue中,透過 this.reason取值。 小程式中,透過 this.data.reason取值。七、綁定事件傳參
在vue中,綁定事件傳參挺簡單,只需要在觸發事件的方法中,把需要傳遞的資料作為形參傳入就可以了,例如: new Vue({ el: '#app', methods:{ say(arg){ consloe.log(arg) } } })
Page({//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力 data:{ reason:'' }, toApprove(e) { let id = e.currentTarget.dataset.id; } })
#八、父子組件通信
1、子元件的使用 在vue中,需要: 1、編寫子元件 2、在需要使用的父元件中透過 import引入 3、在 vue的 components中註冊 4.在模板中使用//子组件 bar.vue// 父组件 foo.vue
\
{ "component": true }
"usingComponents": { "tab-bar": "../../components/tabBar/tabBar" }
// 子组件//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力 首页 设置
2、父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过 v-bind传入一个值,在子组件中,通过 props接收,即可完成数据的传递,示例:
// 父组件 foo.vue//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力 // 子组件bar.vue
子组件和父组件通信可以通过 this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过 v-bind,而是直接将值赋值给一个变量,如下:
此处, “index”就是要向子组件传递的值 在子组件 properties中,接收传递的值
properties: { // 弹窗标题 currentpage: { // 属性名 type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型) value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个 } }
子组件向父组件通信和 vue也很类似,代码如下:
//子组件中 methods: { // 传递给父组件 cancelBut: function (e) { var that = this; var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数 this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用 }, } //父组件中
如果父组件想要调用子组件的方法 vue会给子组件添加一个 ref属性,通过 this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件//在此我向大家推荐一个前端全栈开发交流圈:619586920 突破技术瓶颈,提升思维能力 //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加 id或者 class,然后通过 this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件// 父组件 this.selectComponent('#id').syaHello()
小程序和vue在这点上很相似
更多编程相关知识,请访问:编程学习!!
以上是vue和微信小程式的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


