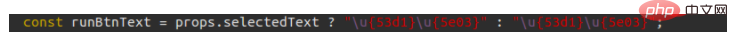
react中文亂碼的解決方法:先開啟出現亂碼的原始碼檔案;然後修改程式碼為「const runbtntext=props.selectedtext?"\u{53d1}\u{5e03}":"\u {53d1}\u{5e03}";」即可。

本教學操作環境:windows7系統、react17.0.1版本,此方法適用於所有品牌電腦。
推薦(免費):react影片教學
react中文亂碼的解決
在修改react中的元件訊息使用中文的時候出現了一些亂碼。
原始碼:

修改後的程式碼:

根據es6中對中文的unicode處理即可解決。
Unicode介紹
Unicode的目標是為世界上每個字元提供唯一標識符,唯一標識符稱為碼位或碼點(code point)。而這些碼位是用來表示字元的,又稱為字元編碼(character encode)
在ES6之前, JS 的字串以 16 位元字元編碼(UTF-16)為基礎。每個 16 位元序列(相當於2個位元組)是一個編碼單元(code unit),可簡稱為碼元,用於表示一個字元。字串所有的屬性與方法(如length屬性與charAt() 方法等)都是基於16位序列
#最常用的Unicode字符使用16位序列編碼字符,屬於“基本多語種平面”( Basic Multilingual Plane BMP),也稱為「零斷面」(plan 0), 是Unicode中的一個編碼區段,編碼介於U 0000——U FFFF之間。超過這個範圍的碼位則要歸屬於某個輔助平面或稱為擴展平面(supplementary plane),其中的碼位僅用16位就無法表示了
為此,UTF-16引入了代理對(surrogate pairs),規定用兩個16位元編碼來表示一個碼位。這意味著,字串裡的字符有兩種:一種由一個碼元(共 16 位元)來表示BMP字符,另一種用兩個碼元(共 32 位元)來表示輔助平面字符
以上是如何解決react中文亂碼問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




