
【相關教學推薦:React影片教學】
#跨網站腳本(XSS)攻擊是一種將惡意程式碼注入網頁然後執行的攻擊。這是前端 Web 開發人員必須應對的最常見的網路攻擊形式之一,因此了解攻擊的工作原理和防範方法非常重要。
在本文中,我們將查看幾個用 React 編寫的程式碼範例,這樣您也可以保護您的網站和使用者。
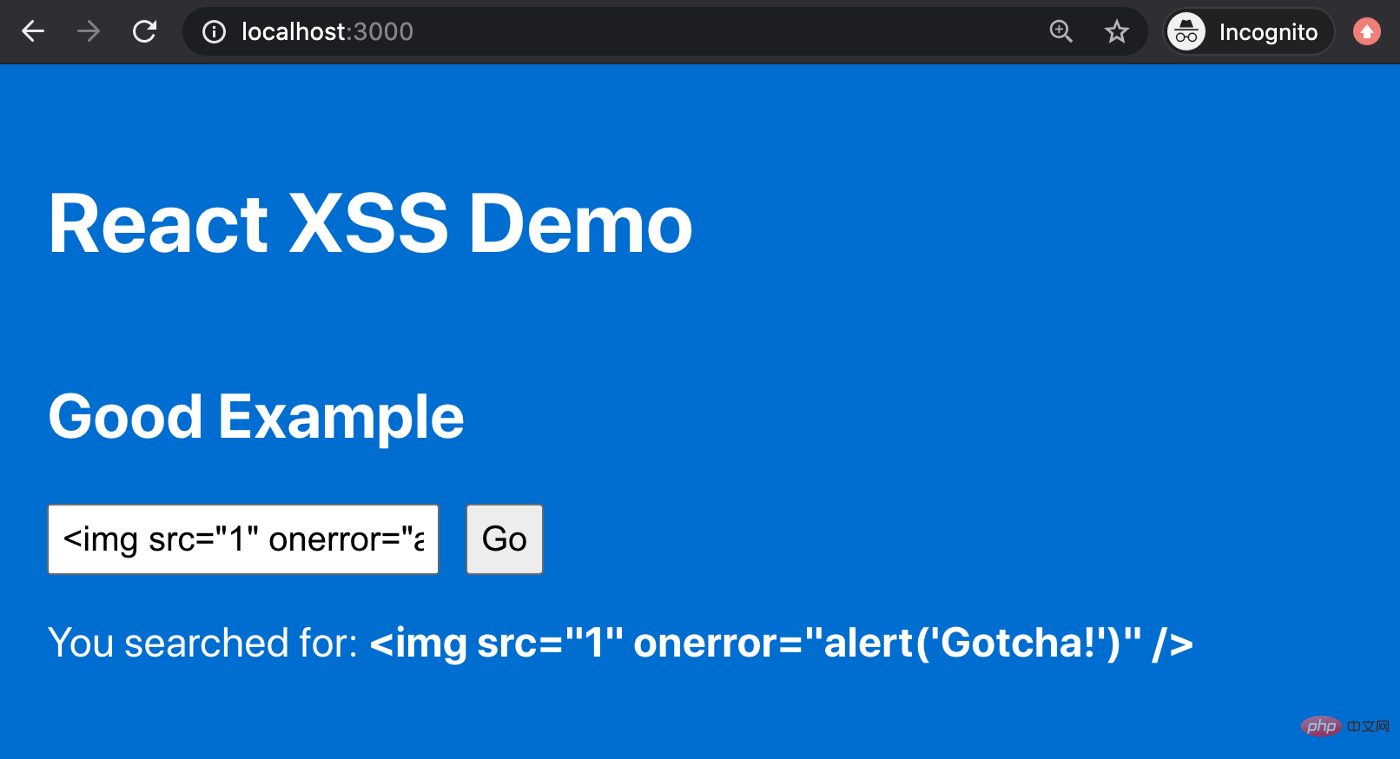
#對於我們所有的範例,我們將實現相同的基本功能。我們將在頁面上有一個搜尋框,使用者可以在其中輸入文字。點擊“Go”按鈕將模擬運行搜索,然後一些確認文字將顯示在螢幕上,並向使用者重複他們搜索的術語。這是任何允許你搜尋的網站的標準行為。

很簡單,對吧?會出什麼問題呢?
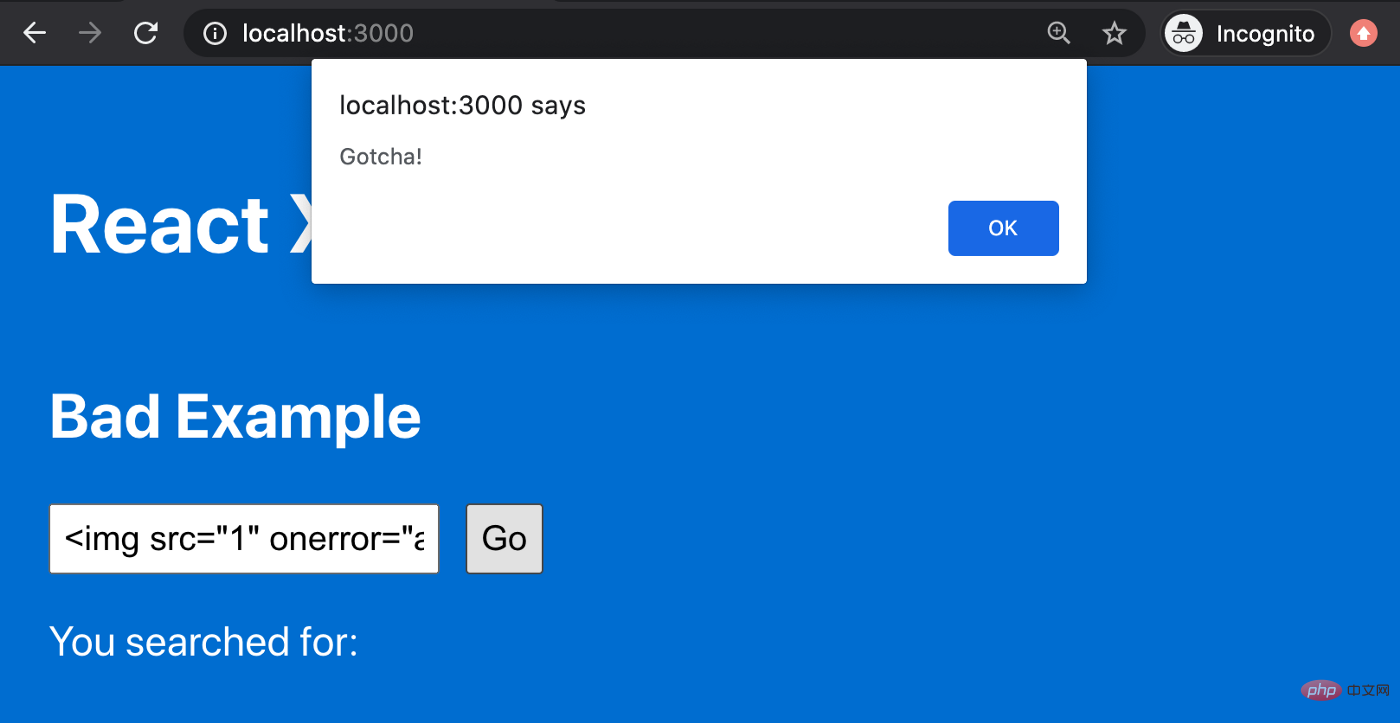
好吧,如果我們在搜尋框中輸入一些 HTML 怎麼辦?讓我們嘗試以下程式碼片段:
<img alt="React中如何防範XSS攻擊? (程式碼範例)" >
現在會發生什麼?

#哇,onerror 事件處理程序已執行!那不是我們想要的!我們只是不知不覺地從不受信任的使用者輸入中執行了腳本。

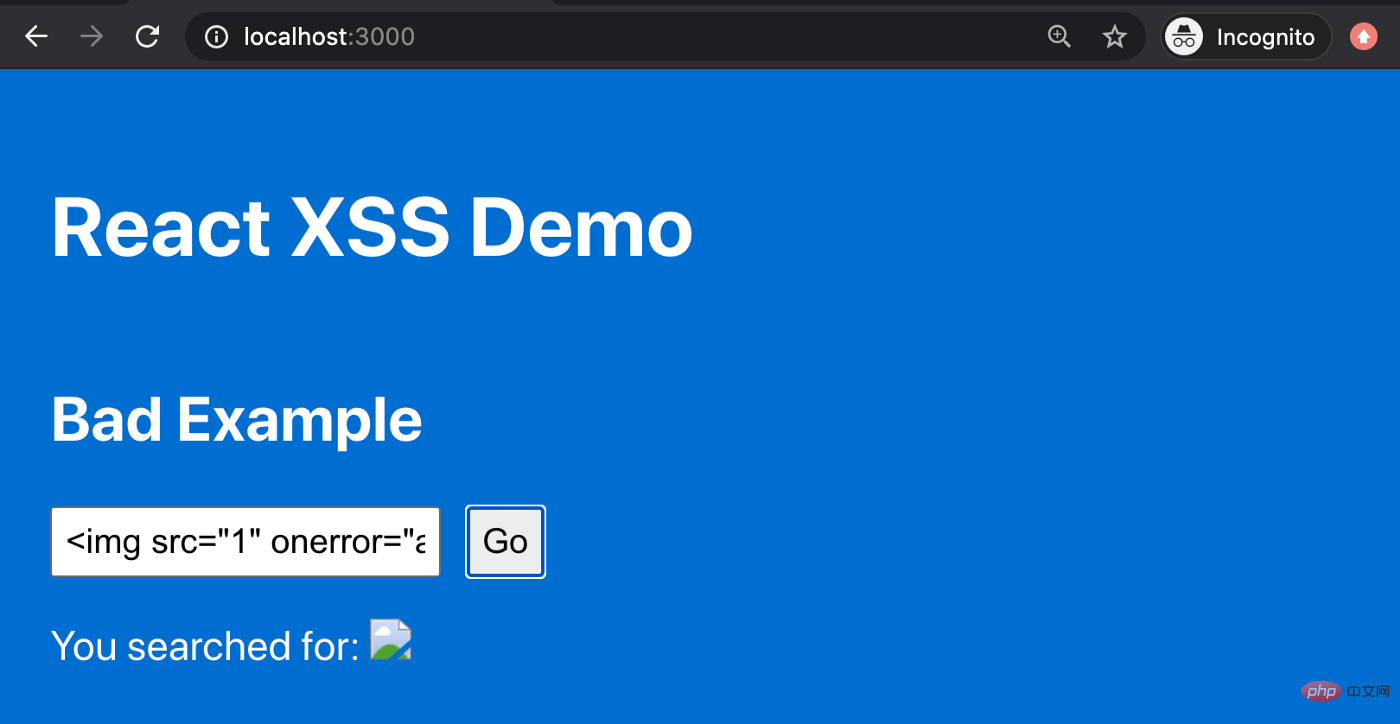
然後,破碎的圖像將呈現在頁面上,那也不是我們想要的。
那我們是怎麼到這裡的呢?好吧,在本例中渲染搜尋結果的JSX 中,我們使用了以下程式碼:
<p> You searched for: <b><span></span></b> </p>
使用者輸入被解析和渲染的原因是我們使用了dangerouslySetInnerHTML 屬性,這是React 中的一個特性,它的運作方式就像原生的innerHTML 瀏覽器API 一樣,由於這個原因,一般認為使用這個屬性是不安全的。
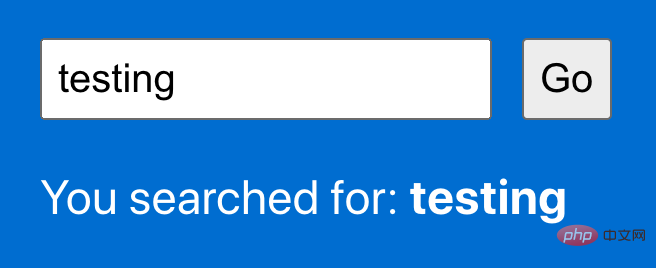
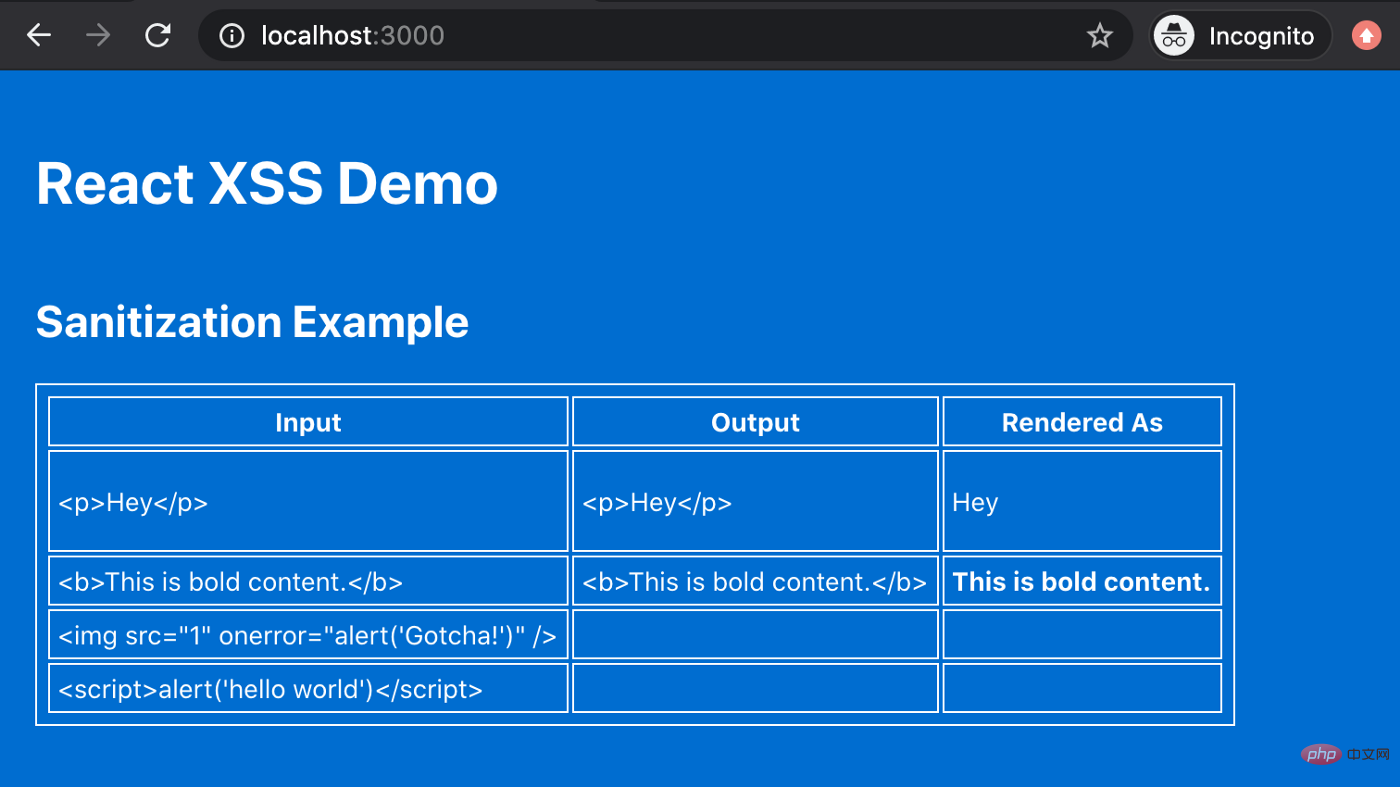
#現在,讓我們來看一個成功防禦 XSS 攻擊的範例。這裡的修復方法非常簡單:為了安全地渲染使用者輸入,我們不應該使用 dangerouslySetInnerHTML 屬性。相反,讓我們這樣寫輸出程式碼:
<p>
You searched for: <b>{this.state.submittedSearch}</b>
</p>我們將輸入相同的輸入,但這一次,這裡是輸出:

textContent 瀏覽器 API。
dangerouslySetInnerHTML你就可以了。但如果你發現自己需要使用這個功能呢?

祝您程式愉快,安全無虞!
完整的程式碼範例可在GitHub 上找到:https://github.com/thawkin3/xss-demo
##更多程式相關知識,請造訪:原文網址:https://blog. zhangbing.site/2019/11/24/protecting-against-xss-attacks-in-react/
程式學習! !
以上是React中如何防範XSS攻擊? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




