用vue.js做非同步請求的方法:先在專案中安裝axiox;然後在main.js中引入axiox,以供全域使用;接著進行axios get請求;最後實作axios post請求即可。

本教學操作環境:windows7系統、vue2.0版本、thinkpad t480電腦。
推薦:《vue教學》
用vue.js做非同步請求
一、axios實作非同步請求
1.專案中安裝axiox
npm install --save axios
2.在main.js中引入以供全域使用
import axios from 'axios' //可以给axios的ajax请求设置统一的主机和端口号 axios.defaults.baseURL = "http://157.122.54.189:8080/"; //将axios这个对象添加到Vue的原型对象中,在使用的时候就只需要使用this.对象名就可以了 Vue.prototype.$http = axios
3.axios之get請求
vue前端:
node后端: server.get('/getData1',function(req,res){ res.send({ 'msg':'aaa' }) })
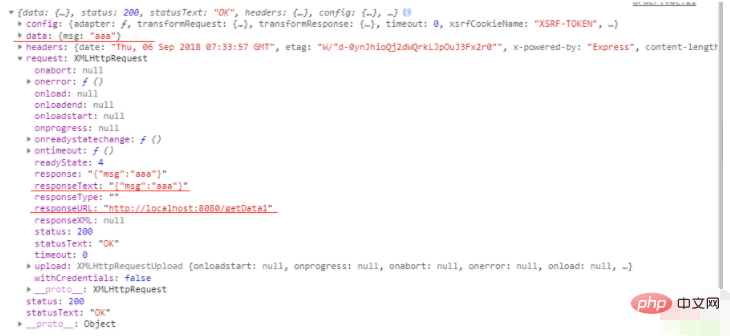
請求結果:

4.axios之post請求
Vue前端:
##提交參數的兩種形態:// 1.可以直接传入字符串 name=张三&age=19 // 2.可以以对象的形式传入{name:“三”,age:19}
server.post('/getData2',function(req,res){ req.on("data",function(data){ console.log(querystring.parse(decodeURIComponent(data))); }); res.send({ 'msg':'bbb' }) })
npm install --save vue-resource
import vueResource from 'vue-resource' Vue.use(vueResource)//这儿有所不同
this.$http.get('/getData1') .then(r => console.log(r))//接口调用成功返回的数据 .catch(err => console.log(err)),//接口调用失败返回的数据
this.$http.post('/getData2',{name:"bbb"}) .then(r => console.log(r))//接口调用成功返回的数据 .catch(err => console.log(err)),//接口调用失败返回的数据
以上是怎麼用vue.js做非同步請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!


