vue.js插圖片的方法:首先給圖片位址綁定變數;然後在script中設定變數;最後透過require方法將圖片引入為模組或將imgUrl放在資料裡即可。

本教學操作環境:windows7系統、vue2.0版本、thinkpad t480電腦。
推薦:《vue教學》
vue插入圖片

首先給圖片位址綁定變數
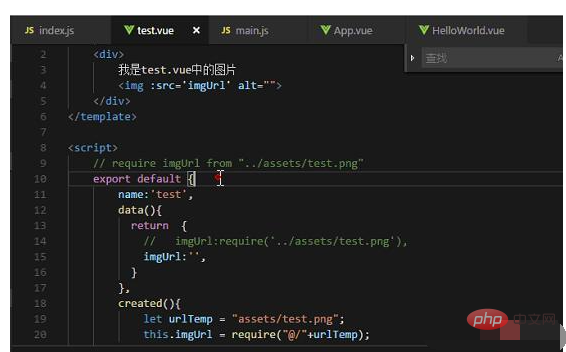
<template>
<img :src="imgUrl" alt="怎麼在vue.js插畫片" >
</template>在script中設定變數
<script>
//方法1.直接将图片引入为模块
require imgUrl from "../assets/test.png"
//方法2.将imgUrl放在数据里
data(){
return {
imgUrl:require("../assets/test.png")
}
}
//方法3.在生命周期函数中设置
data(){
return {
imgUrl:""
}
}
created(){
let urlTemp = "assets/test.png";
this.imgUrl = require("@/"+urlTemp)
}
</script>更多程式相關知識,請造訪:程式設計影片! !
以上是怎麼在vue.js插畫片的詳細內容。更多資訊請關注PHP中文網其他相關文章!

