css textarea不可拖曳的實作方法:先建立一個HTML範例檔案;然後透過為textarea元素設定「resize:none;」樣式來讓textarea不可拖曳即可。

本教學操作環境:windows7系統、css3版、thinkpad t480電腦。
在CSS中,可以透過為textarea元素設定resize:none;樣式來讓textarea不可拖曳,無法調整元素的尺寸。
範例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <textarea>普通textarea文本框</textarea><br /><br /> <textarea style="resize:none;">禁止拖动的textarea文本框</textarea> </body> </html>
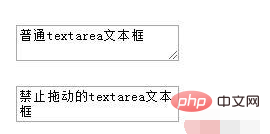
效果圖:

#resize 屬性介紹
resize 屬性規定是否可由使用者調整元素的尺寸。
語法
resize: none|both|horizontal|vertical;
屬性值:
none:使用者無法調整元素的尺寸。
both:使用者可調整元素的高度和寬度。
horizontal:使用者可調整元素的寬度。
vertical:使用者可調整元素的高度。
註解:如果希望此屬性生效,需要設定元素的 overflow 屬性,值可以是 auto、hidden 或 scroll。
推薦:《css影片教學》
以上是css textarea 不可拖曳如何實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!



