div css頂部固定不動的實作方法:先為要固定的div加上類別名,並給導航條設定顏色;然後給導航條所表示的div加上「position」屬性;最後把導航條的position屬性設定為「fixed」即可固定不動。

本教學操作環境:windows7系統、css3&&html5版、thinkpad t480電腦。
css讓div在頂部固定不動:
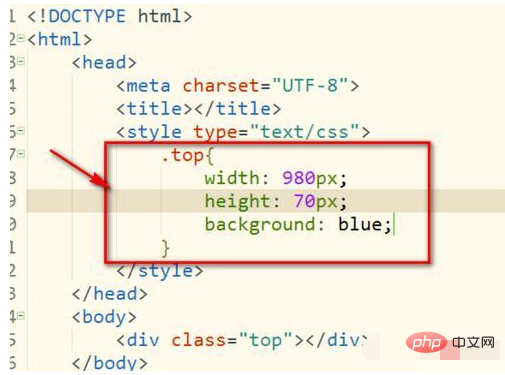
如圖,為要固定的div新增類別名,小編我就為div添加top這個類別名。

假設我們的導航條寬高如圖所示,然後為導航條設定顏色。

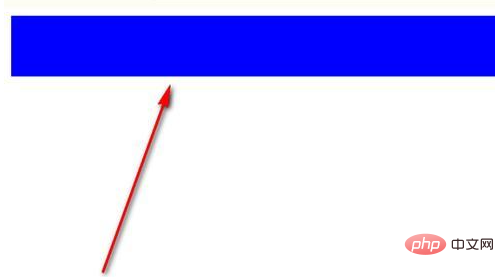
這樣,我們的導航條就製作好了,接著開始固定導航條div的位置。

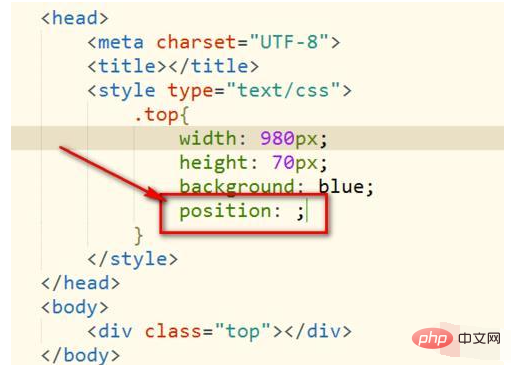
如圖,將導覽列所表示的div新增「position」屬性。

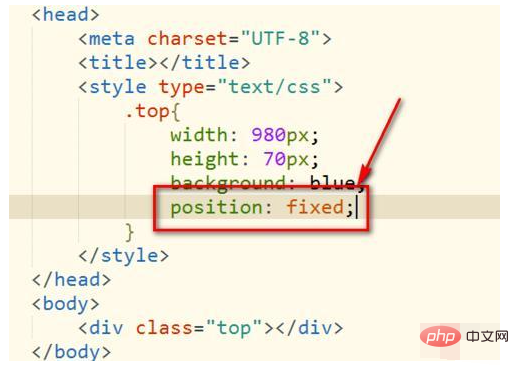
然後把導航條的position屬性設定為“fixed”,表示的是固定定位了。

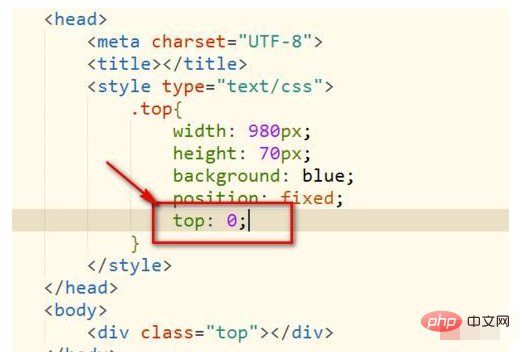
接著我們在設定導航條的「top」屬性為0,表示導航條跟瀏覽器頂部的距離為0,如果是其他數值,則會拉開一些距離。

總的來說,就是給div設定position:fixed,然後top為0就可以固定位置了,非常簡單,快去動手練練吧!
推薦:《css影片教學》
以上是div css頂部固定不動的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




