解決react中樣式衝突的方法:先開啟對應的程式碼檔案;然後將類別名稱前加上模組名,如將整個元件的樣式表CSS類別名稱前加上元件名稱LoveVideo即可。

本教學操作環境:windows7系統、react17.0.1版本、thinkpad t480電腦。
推薦:《javascript基礎教學》
解決react中樣式衝突
react在開發中很多有很多需要注意的地方,換句話說就是有很多小坑需要踩一踩,這裡分享一下我遇到的一個小坑,就是樣式衝突,這是一個值得注意的問題,首先看一下例子:
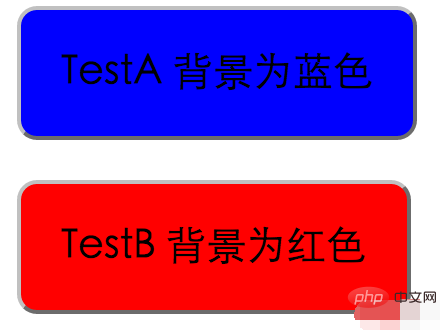
有兩個元件,一個叫做TestAComponent,另一個叫做TestBComponent,在TestA元件中我寫了一個背景色為藍色的按鈕,TestB中我寫了一個背景色為紅色的按鈕。
TestAComponent 元件A:
class TestAComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为蓝色</button>
</div>
);
}
}TestA css,背景設定的為藍色:
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
}TestB 元件B:
class TestBComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为红色</button>
</div>
);
}
}TestB css,背景設定的為紅色:
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: red;
border-radius: 10px;
}程式碼寫好之後npm start一下,這是會發現瀏覽器裡顯示的效果是這樣的:

<div>
<button className="LoveVideobox">TestA 背景为蓝色</button>
</div>
.LoveVideobox{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
}
html{
background-color: #fff;
font-size: 14px;
}
*{
margin: 0;
padding: 0;
background-color: #fff;
font-size: 14px;
}以上是react中樣式衝突怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!





