在jQuery中可以透過offset方法取得元素到頂部距離,其語法如“$( "元素選擇器" ).offset().top;”,該方法會傳回第一個符合元素的偏移座標。

本教學操作環境:windows7系統、jquery1.10.0版本,Dell G3電腦。
jQuery取得元素到頁面頂部的距離
超簡單的方法:
$( "元素选择器" ).offset().top;
說明:
offset() 方法傳回被選元素相對於文件的偏移座標。
此方法會傳回第一個符合元素的偏移座標。它傳回一個帶有兩個屬性(以像素為單位的 top 和 left 位置)的物件。
offset().top
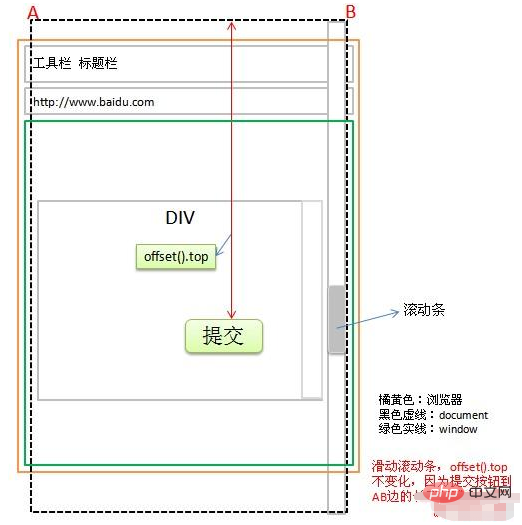
offset()的top是指元素與document的上邊的距離,而不是瀏覽器目前窗體的上緣,如圖1。
圖1:document高度超過window,瀏覽器出現捲軸,捲動捲軸,提交按鈕的offset不變。

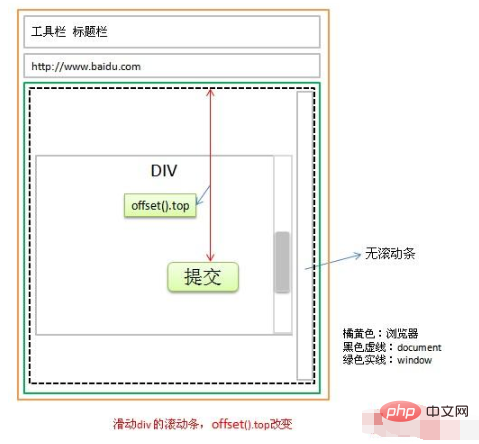
圖2:document中的div有捲軸,提交按鈕的offset隨div的滾動變化而變化,與document無關

推薦:《jquery影片教學》《javascript基礎教學》
以上是jQuery取得元素到頂部距離的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



