推薦:《jquery影片教學》
#一、需求分析
圖片的放大效果我們在軟體開發中常遇到,其相當於放大鏡效果。我們在平時的網購中可以看到,我們在瀏覽一商品時,單擊一張圖片,其左側會展示一張商品的圖片,當滑鼠移動到圖片上時就會在右側展示局部放大的效果
二、設計想法
1、當滑鼠移入小圖的盒子時,如何顯示放大鏡盒子和大圖盒子?
2、如何取得小圖圖片和大圖圖片的寬度和高度?
3、如何設定放置小圖盒子的寬度
4、如何設定放大鏡滑桿和盒子的大小
5 、何設定放大鏡盒子移動事件
6、如何設定滑鼠在放大鏡盒子的中心上?
7、如何設定讓放大鏡盒子不可以出邊框?
8、如何設定大圖跟著放大鏡盒子移動?
9、放大的圖片的移動距離如何設定?
10、如何計算放大的圖片的移動距離?
11、當滑鼠移入小圖的盒子時,如何隱藏放大鏡盒子和大圖盒子?
三、知識儲備
1. 實現圖片放大鏡的原理:
(1)給放大鏡元素一個對應的html元素為
(2)設定這個div的寬高固定為某個值;
(3)設定div的css為超出部分隱藏;
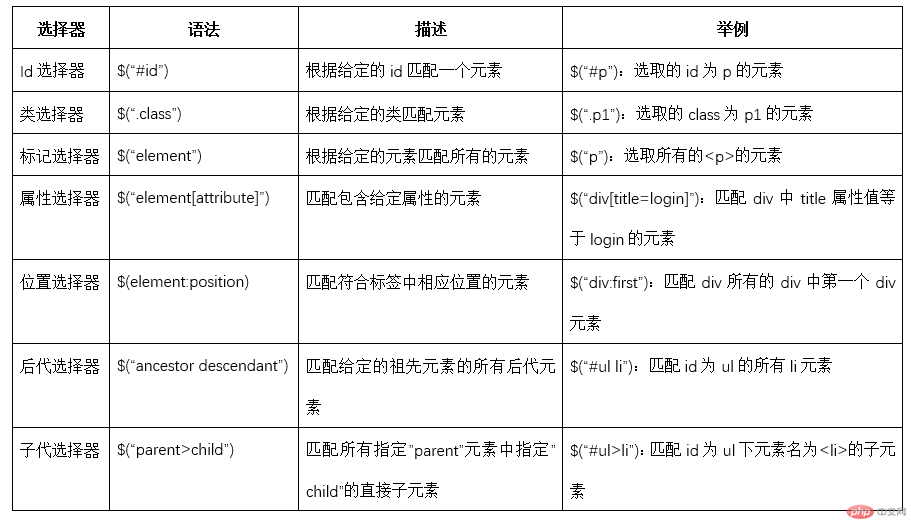
##(4)div中巢狀子元素img設定寬高固定為某個值;(5)透過數學函數計算,移動div的x軸和y軸的滾動條,正好讓放大鏡顯示滑鼠在大圖的那一塊區域。 2. jQuery選擇器的分類


以上是利用jQuery實現圖片放大鏡的詳細內容。更多資訊請關注PHP中文網其他相關文章!



